 |
|

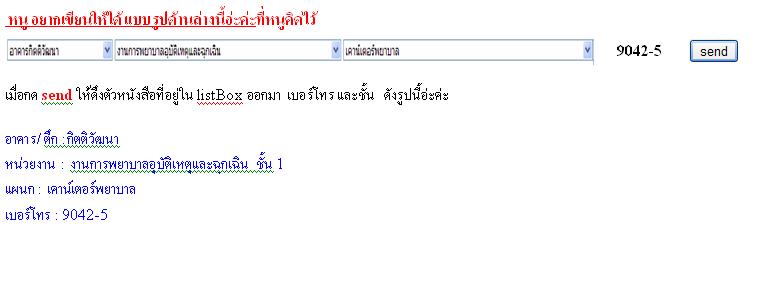
ไฟล์ searchphone.php
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Dependent dropdownlist ตึก หน่วยงาน แผนก</title>
<body onload="loadList('1','1')">
<script language="JavaScript">
var HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
function doCallAjax(type,refer,display) {
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'getdata.php';
var pmeters = "type="+type+"&refer="+refer;
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 4) // Return Request
{
document.getElementById(display).innerHTML = HttPRequest.responseText;
document.getElementById('loading').style.display = "none";
} else
{
document.getElementById('loading').style.display = "";
}
}
}
function loadList(idx,refer)
{
switch(idx)
{
case '2':idx2 = parseInt(idx)+1;
obj = document.getElementById('mySpan'+idx2);
obj.innerHTML = '<select name="list'+idx2+'" id="list'+idx2+'"><option value="0">choose...</option></select>';
idx2 = parseInt(idx)+2;
obj = document.getElementById('mySpan'+idx2);
obj.innerHTML = '<select name="list'+idx2+'" id="list'+idx2+'"><option value="0">choose...</option></select>';
break;
case '3':idx2 = parseInt(idx)+1;
obj = document.getElementById('mySpan'+idx2);
obj.innerHTML = '<select name="list'+idx2+'" id="list'+idx2+'"><option value="0">choose...</option></select>';
break;
}
doCallAjax(idx,refer,'mySpan'+idx);
}
</script>
<div id="loading" style="display:none;">LOADING...</div>
<form id="form1" name="form1" method="get" action="submit.php">
<span id="mySpan1">
<select name="list1" id="list1">
<option value="0">choose...</option>
</select></span>
<span id="mySpan2">
<select name="list2" id="list2">
<option value="0">choose...</option>
</select></span>
<span id="mySpan3">
<select name="list3" id="list3">
<option value="0">choose...</option>
</select></span><span id="mySpan4">
<select name="list4" id="list4">
<option value="0">choose...</option>
</select></span>
<input name="send" type="submit" value="send" />
</form>
</body>
</html>
ไฟล์ gatdata.php
Code (PHP)
<?
$hostname_dbconnect = "localhost";
$database_dbconnect = "hospital_tu";
$username_dbconnect = "root";
$password_dbconnect = "mysql";
$dbconnect = mysql_connect($hostname_dbconnect, $username_dbconnect, $password_dbconnect) or trigger_error(mysql_error(),E_USER_ERROR);
mysql_select_db($database_dbconnect );
mysql_query("SET NAMES utf8");
$type = $_POST['type'];
$refer = $_POST['refer'];
$referField = "";
$dataTable = "";
$optionValueField = "";
$optionTextField = "";
$listName = "list";
$nextType = "";
$displayName = "mySpan";
$actionEvent = "onchange";
$action = "";
switch($type)
{
case "0":exit();
case "1": $referField = "1";
$dataTable = "searchphone_build";
$optionValueField = "Build_id";
$optionTextField = "Build_name";
break;
case "2":$referField = "Build_id";
$dataTable = "searchphone_section";
$optionValueField = "Sec_id";
$optionTextField = "Sec_name";
break;
case "3":$referField = "Sec_id";
$dataTable = "searchphone_dept";
$optionValueField = "Dept_id";
$optionTextField = "Dept_name";
break;
case "4":$referField = "Dept_id";
$dataTable = "searchphone_dept";
$optionValueField = "Dept_phone";
$optionTextField = "Dept_phone";
break;
default : $referField = "";
$dataTable = "searchphone_build";
$optionValueField = "Build_id";
$optionTextField = "Build_name";
$type = "1";
break;
}
$listName .= $type;
$nextType = $type+1;
$sql = "SELECT * FROM $dataTable where $referField = $refer";
$result = mysql_query($sql);
if($type < 4)
$action = "$actionEvent=\"JavaScript:loadList('$nextType',this.value)\"";
echo "<select name=\"$listName\" id=\"$listName\" $action><option value=\"0\">choose...</option>";
while($row = mysql_fetch_array($result))
{
echo "<option value=\"$row[$optionValueField]\">$row[$optionTextField]</option>";
}
echo "</select>";
?>
ไฟล์ submit.php
Code (PHP)
<?
foreach(${"_".$_SERVER['REQUEST_METHOD']} as $key => $val)
{
echo "\$_".$_SERVER['REQUEST_METHOD']."['$key'] = $val <br>";
}
?>
Tag : PHP, MySQL, Ajax
|
|
|
 |
 |
 |
 |
| Date :
2011-04-28 16:03:06 |
By :
SIRIWIMON |
View :
999 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |