 |
|
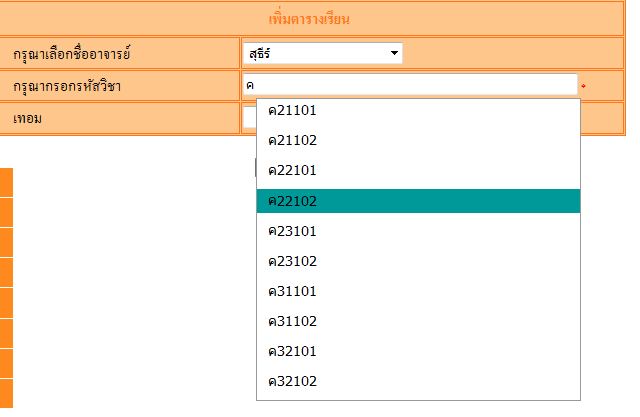
*****ปัญหาคือ เมื่อแสดงค่าขึ้นมาแล้ว ผมอยากจะให้สามารถกดเลือกแล้วไปอยู่ใน textbox ครับ...
Code หน้า AutoCom
<?
//session_start();
//if($session_admin<>session_id())
// {
// header("Location:teacher_login.php");
// exit();
// }
?>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>สำหรับผู้ดูแลระบบ</title>
<?php require_once('../style_page/css_style.css'); ?>
<?php require_once('../include/connect.php'); ?>
<script language="javascript">
function mmLoadMenus() {
if (window.mm_menu_0105192455_0) return;
window.mm_menu_0105192455_0 = new Menu("root",108,18,"",12,"#000000","#FFFFFF","#CCCCCC","#000084","left","middle",3,0,1000,-5,7,true,false,true,0,true,true);
mm_menu_0105192455_0.addMenuItem("ข้อมูลนักเรียน");
mm_menu_0105192455_0.addMenuItem("ข้อมูลบุคลการ");
mm_menu_0105192455_0.hideOnMouseOut=true;
mm_menu_0105192455_0.bgColor='#555555';
mm_menu_0105192455_0.menuBorder=1;
mm_menu_0105192455_0.menuLiteBgColor='#FFFFFF';
mm_menu_0105192455_0.menuBorderBgColor='#777777';
window.mm_menu_0309141538_0 = new Menu("root",120,28,"Angsana New",22,"#FFFFFF","#FFFFFF","#FE8A1F","#FFC68C","center","middle",3,0,1000,-5,7,true,true,true,0,false,true);
mm_menu_0309141538_0.addMenuItem("ข้อมูลนักเรียน","location='delete_fromstudent.php'");
mm_menu_0309141538_0.addMenuItem("ข้อมูลบุคลากร","location='delete_fromteacher.php'");
mm_menu_0309141538_0.addMenuItem("ข่าวสาร","location='delete_fromnews.php'");
mm_menu_0309141538_0.addMenuItem("กิจกรรม","location='delete_fromphoto.php'");
mm_menu_0309141538_0.addMenuItem("ผลการเรียน","location='delete_fromgrade.php'");
mm_menu_0309141538_0.addMenuItem("ตารางสอน","location='delete_fromstudy.php'");
mm_menu_0309141538_0.addMenuItem("ตารางสอบ","location='delete_fromtest.php'");
mm_menu_0309141538_0.fontWeight="bold";
mm_menu_0309141538_0.hideOnMouseOut=true;
mm_menu_0309141538_0.bgColor='#FFFFFF';
mm_menu_0309141538_0.menuBorder=1;
mm_menu_0309141538_0.menuLiteBgColor='#FFFFFF';
mm_menu_0309141538_0.menuBorderBgColor='#FFFFFF';
window.mm_menu_0309230030_0 = new Menu("root",120,28,"Angsana New",22,"#FFFFFF","#FFFFFF","#FE8A1F","#FFC68C","center","middle",3,0,1000,-5,7,true,true,true,0,false,true);
mm_menu_0309230030_0.addMenuItem("ข้อมูลนักเรียน","location='add_student.php'");
mm_menu_0309230030_0.addMenuItem("ข้อมูลบุคลากร","location='add_teacher.php'");
mm_menu_0309230030_0.addMenuItem("หัวข้อข่าวสาร","location='add_headnews.php'");
mm_menu_0309230030_0.addMenuItem("รายละเอียดข่าวสาร","location='add_news.php'");
mm_menu_0309230030_0.addMenuItem("หัวข้อกิจกรรม","location='add_headphoto.php'");
mm_menu_0309230030_0.addMenuItem("ภาพกิจกรรม","location='add_photo.php'");
mm_menu_0309230030_0.addMenuItem("ผลการเรียน","location='add_grade.php'");
mm_menu_0309230030_0.addMenuItem("ตารางสอน","location='add_table_study.php'");
mm_menu_0309230030_0.addMenuItem("ตารางสอบ","location='add_table_test.php'");
mm_menu_0309230030_0.fontWeight="bold";
mm_menu_0309230030_0.hideOnMouseOut=true;
mm_menu_0309230030_0.bgColor='#FFFFFF';
mm_menu_0309230030_0.menuBorder=1;
mm_menu_0309230030_0.menuLiteBgColor='#FFFFFF';
mm_menu_0309230030_0.menuBorderBgColor='#FFFFFF';
window.mm_menu_0309235353_0 = new Menu("root",120,28,"Angsana New",22,"#FFFFFF","#FFFFFF","#FE8A1F","#FFC68C","center","middle",3,0,1000,-5,7,true,true,true,0,false,true);
mm_menu_0309235353_0.addMenuItem("ข้อมูลนักเรียน","location='edit_formstudent.php'");
mm_menu_0309235353_0.addMenuItem("ข้อมูลบุคลากร","location='edit_formteacher.php'");
mm_menu_0309235353_0.addMenuItem("ข่าวสาร","location='edit_formnews.php'");
mm_menu_0309235353_0.addMenuItem("กิจกรรม","location='edit_fromphoto.php'");
mm_menu_0309235353_0.addMenuItem("ผลการเรียน","location='edit_fromgrade.php'");
mm_menu_0309235353_0.addMenuItem("ตารางสอน","location='edit_formstudy.php'");
mm_menu_0309235353_0.addMenuItem("ตารางสอบ","location='edit_formstest.php'");
mm_menu_0309235353_0.addMenuItem("จำนวนนักเรียน","location='edit_student_data.php'");
mm_menu_0309235353_0.fontWeight="bold";
mm_menu_0309235353_0.hideOnMouseOut=true;
mm_menu_0309235353_0.bgColor='#FFFFFF';
mm_menu_0309235353_0.menuBorder=1;
mm_menu_0309235353_0.menuLiteBgColor='#FFFFFF';
mm_menu_0309235353_0.menuBorderBgColor='#FFFFFF';
window.mm_menu_0309235522_0 = new Menu("root",120,28,"Angsana New",22,"#FFFFFF","#FFFFFF","#FE8A1F","#FFC68C","center","middle",3,0,1000,-5,7,true,true,true,0,false,true);
mm_menu_0309235522_0.addMenuItem("ข้อมูลนักเรียน","location='search_student.php'");
mm_menu_0309235522_0.addMenuItem("ข้อมูลบุคลากร","location='search_teacher.php'");
mm_menu_0309235522_0.addMenuItem("ข่าวสาร","location='search_formnews.php'");
mm_menu_0309235522_0.addMenuItem("กิจกรรม","location='search_formphoto.php'");
mm_menu_0309235522_0.addMenuItem("ผลการเรียน","location='search_formgrade.php'");
mm_menu_0309235522_0.addMenuItem("ตารางสอน","location='search_formstudy.php'");
mm_menu_0309235522_0.addMenuItem("ตารางสอบ","location='search_formtest.php'");
mm_menu_0309235522_0.addMenuItem("จำนวนนักเรียน","location='search_formstd.php'");
mm_menu_0309235522_0.fontWeight="bold";
mm_menu_0309235522_0.hideOnMouseOut=true;
mm_menu_0309235522_0.bgColor='#FFFFFF';
mm_menu_0309235522_0.menuBorder=1;
mm_menu_0309235522_0.menuLiteBgColor='#FFFFFF';
mm_menu_0309235522_0.menuBorderBgColor='#FFFFFF';
mm_menu_0309235522_0.writeMenus();
} // mmLoadMenus()
//-->
</script>
<script language="JavaScript" src="mm_menu.js"></script>
<style type="text/css">
#autocom{
width:310px;
display: none;
position: absolute;
background: #FFF;
border: 1px solid #999;
z-index: 100;
margin-left: -320px;
margin-top: 25px;
}
#autoUl {
margin: 0;
padding: 0;
list-style: none;
}
#autoUl li {
width: 310px;
height: 25px;
position: relative;
display: block;
}
#autoUl a, #autoUl a:visited {
width: 310px;
height: 23px;
position: relative;
display: block;
font-family: Tahoma, Geneva, sans-serif;
font-size: 0.9em;
color: #000;
text-decoration: none;
padding-left: 10px;
padding-top: 2px;
}
#autoUl a:hover {
background-color: #099;
}
<!--
.style2 {color: #FF0000}
.style10 { font-family: Tahoma;
font-size: 13px;
color: #990000;
}
.style11 {font-family: Tahoma; font-size: 13px; }
.style16 {font-family: Tahoma}
.style24 { font-family: Tahoma;
font-size: 13px;
color: #990000;
font-weight: bold;
}
.style9 {font-size: 13px}
.style27 { color: #990000
}
.style3 {font-family: Tahoma; font-size: 13px; color: #9900FF; }
.style5 {font-family: Tahoma; font-size: 13px; color: #000099; }
a:link {
color: #FF751A;
text-decoration: none;
}
a:visited {
text-decoration: none;
color: #FF751A;
}
a:hover {
text-decoration: none;
color: #FFC68C;
}
a:active {
text-decoration: none;
color: #FF751A;
}
-->
</style>
</head>
<body>
<script language="JavaScript1.2">mmLoadMenus();</script>
<script type="text/javascript" src="../ajax/lib/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#classs2').keyup(function() {
if($('#classs2').val() == '') {
$('#autocom').hide();
} else {
$('#autocom').show();
$.ajax({
type: "POST",
url: 'getIdSub.php',
data: "idSub=" + $('#classs2').val(),
success: function(data) {
$('#autoUl').html(data).split(" ");
}
});
}
});
});
make_autocom("article_topic_show","h_article_topic_show");
</script>
<table width="635" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td colspan="4"><img src="../pic/headadmi.png" width="999" height="183" /></td>
</tr>
<tr>
<td colspan="2" valign="top" bgcolor="#FFFFFF"><img src="../pic/headadmincon.png" width="69" height="17" /></td>
<td bgcolor="#FFFFFF"> </td>
<td bgcolor="#FFFFFF"> </td>
</tr>
<tr>
<td width="165" height="20" bgcolor="#FF751A"> </td>
<td width="4" rowspan="3" bgcolor="#FFFFFF"> </td>
<td width="832" rowspan="3" valign="top" bgcolor="#FFFFFF">
<form action="table_test2_tea.php" method="post" enctype="multipart/form-data" name="std" id="std" onSubmit="return check()">
<table width="476" height="135" border="0" align="center" cellpadding="3" cellspacing="5" bgcolor="#FFFFFF">
<tr>
<td height="75" align="center" valign="top" class="style22">
<table width="607" border="1" align="center" cellspacing="1" bordercolor="#FF751A" bgcolor="#FFC68C">
<tr>
<td height="34" colspan="2" class="style10"><div align="center" class="headsmall">เพิ่มตารางเรียน</div></td>
</tr>
<tr>
<td width="231"><div align="left"><span class="headback"> กรุณาเลือกชื่ออาจารย์</span></div></td>
<td width="363"><div align="left"><span class="style5"><span class="style2">
<select name="name" id="name">
<option>--กรุณาเลือกชื่ออาจารย์--</option>
<?
$sql="select * from teacher";
$result=mysql_query($sql);
while($array=mysql_fetch_array($result))
{
$id_teacher=$array[id_teacher];
$name=$array[name];
echo"<option value='$id_teacher'>$name</option>";
}
?>
</select>
</span></span></div></td>
</tr>
<tr>
<td height="15" bordercolor="#FF751A" bgcolor="#FFC68C"><div>
<div align="left"><span class="headback"> กรุณากรอกรหัสวิชา</span></div>
</div></td>
<td height="15" bordercolor="#FF751A" bgcolor="#FFC68C"><div align="left">
<input name="classs2" type="text" id="classs2" size="50" maxlength="50" />
<span class="style2">* </span>
<div id="autocom">
<ul id="autoUl">
</ul>
</div>
</div></td>
</tr>
<tr>
<td height="31" bordercolor="#FF751A" bgcolor="#FFC68C"><div>
<div align="left"><span class="headback"> เทอม</span></div>
</div></td>
<td height="31" bordercolor="#FF751A" bgcolor="#FFC68C"><div align="left">
<input type="text" name="term" id="term" />
<span class="style2">* </span></div></td>
</tr>
</table>
<div align="center" class="style5">
<p>
<input type="submit" name="Submit" value="ตกลง" />
<input name="cancle" type="reset" id="cancle" value="ยกเลิก" />
</p>
</div> <p class="headsmall"><a href="admin.php">กลับหน้าหลัก</a></p></td>
</tr>
</table>
</form>
</td>
<td width="12" rowspan="3" bgcolor="#FFFFFF"> </td>
</tr>
<tr>
<td height="323" valign="top" bgcolor="#FF751A"><div>
<p><img src="../pic/add.png" alt="เพิ่มข้อมูล" name="image1" width="163" height="47" id="image1" onMouseOver="MM_showMenu(window.mm_menu_0309230030_0,163,0,null,'image1')" onMouseOut="MM_startTimeout();"/></p>
<p><img src="../pic/delete.png" alt="ลบข้อมูล" name="image2" width="163" height="47" id="image2" onMouseOver="MM_showMenu(window.mm_menu_0309141538_0,163,0,null,'image2')" onMouseOut="MM_startTimeout();" /></p>
<p><img src="../pic/edit.png" alt="แก้ไขข้อมูล" name="image3" width="163" height="47" id="image3" onMouseOver="MM_showMenu(window.mm_menu_0309235353_0,163,0,null,'image3')" onMouseOut="MM_startTimeout();" /></p>
<p><img src="../pic/seach.png" alt="ค้นหาข้อมูล" name="image4" width="163" height="47" id="image4" onMouseOver="MM_showMenu(window.mm_menu_0309235522_0,163,0,null,'image4')" onMouseOut="MM_startTimeout();" /></p>
<p><span class="style22"><a href="logout_admin.php"><img src="../pic/cloese.png" name="image5" width="163" height="47" id="image5" /></a></span></p>
</div></td>
</tr>
<tr>
<td height="176" valign="top" bgcolor="#FF751A"></td>
</tr>
<tr>
<td colspan="4"><img src="../pic/under.png" width="1000" height="69" /></td>
</tr>
<tr>
<td colspan="4"> </td>
</tr>
<tr>
<td colspan="4"> </td>
</tr>
</table>
</body>
</html>
Code (หน้าดึงข้อมูลจากฐานข้อมูล)
<?PHP
require_once("../include/connect.php");
$getId = $_POST['idSub'];
if(isset($_POST['idSub']) && !empty($getId)) {
$sql = "SELECT id_sub FROM subject WHERE id_sub LIKE '%" . $getId . "%' LIMIT 10";
$query = mysql_query($sql) or die (mysql_error());
while($fetch = mysql_fetch_assoc($query)) {
$return .= "<li><a href=\"#\">" . $fetch['id_sub'] . "</a></li>";
}
echo $return;
}
?>

ขอคุณครับ...
Tag : PHP, MySQL, JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2011-04-29 02:11:56 |
By :
maerox |
View :
1376 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |