|
 |
| |
เพิ่ม Record ทำยังไงคะ ใน record ประกอบด้วย text box , combo box |
| |
 |
|
|
 |
 |
|
Code (JavaScript)
<html>
<head>
<title>ThaiCreate.Com JavaScript Add/Remove Element</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<?
mysql_connect("localhost","root","root");
mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM customer";
$objQuery = mysql_query($strSQL);
?>
<script language="javascript">
function CreateSelectOption(ele)
{
var objSelect = document.getElementById(ele);
var Item = new Option("", "");
objSelect.options[objSelect.length] = Item;
<?
while($objResult = mysql_fetch_array($objQuery))
{
?>
var Item = new Option("<?=$objResult["Name"];?>", "<?=$objResult["CustomerID"];?>");
objSelect.options[objSelect.length] = Item;
<?
}
?>
}
function CreateNewRow()
{
var intLine = parseInt(document.frmMain.hdnMaxLine.value);
intLine++;
var theTable = document.getElementById("tbExp");
var newRow = theTable.insertRow(theTable.rows.length)
newRow.id = newRow.uniqueID
var newCell
//*** Column 1 ***//
newCell = newRow.insertCell(0);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column1_"+intLine+"\" ID=\"Column1_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 2 ***//
newCell = newRow.insertCell(1);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column2_"+intLine+"\" ID=\"Column2_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 3 ***//
newCell = newRow.insertCell(2);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column3_"+intLine+"\" ID=\"Column3_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 4 ***//
newCell = newRow.insertCell(3);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column4_"+intLine+"\" ID=\"Column4_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 5 ***//
newCell = newRow.insertCell(4);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><SELECT NAME=\"Column5_"+intLine+"\" ID=\"Column5_"+intLine+"\"></SELECT></center>";
//*** Create Option ***//
CreateSelectOption("Column5_"+intLine)
document.frmMain.hdnMaxLine.value = intLine;
}
function RemoveRow()
{
intLine = parseInt(document.frmMain.hdnMaxLine.value);
if(parseInt(intLine) > 0)
{
theTable = document.getElementById("tbExp");
theTableBody = theTable.tBodies[0];
theTableBody.deleteRow(intLine);
intLine--;
document.frmMain.hdnMaxLine.value = intLine;
}
}
</script>
<body>
<form name="frmMain" method="post">
<table width="445" border="1" id="tbExp">
<tr>
<td><div align="center">Column 1 </div></td>
<td><div align="center">Column 2 </div></td>
<td><div align="center">Column 3 </div></td>
<td><div align="center">Column 4 </div></td>
<td><div align="center">Column 5 </div></td>
</tr>
</table>
<input type="hidden" name="hdnMaxLine" value="0">
<input name="btnAdd" type="button" id="btnAdd" value="+" onClick="CreateNewRow();">
<input name="btnDel" type="button" id="btnDel" value="-" onClick="RemoveRow();">
</form>
</body>
</html>
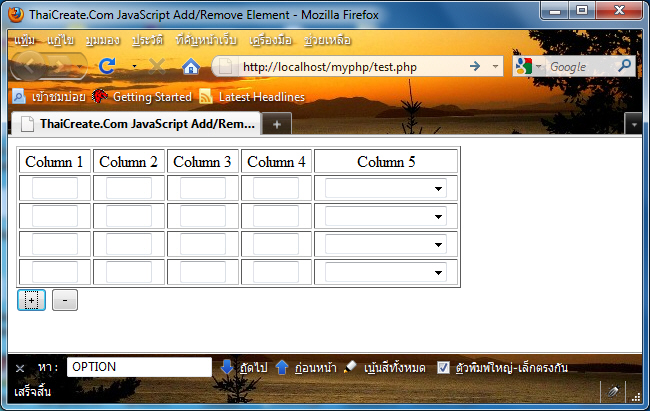
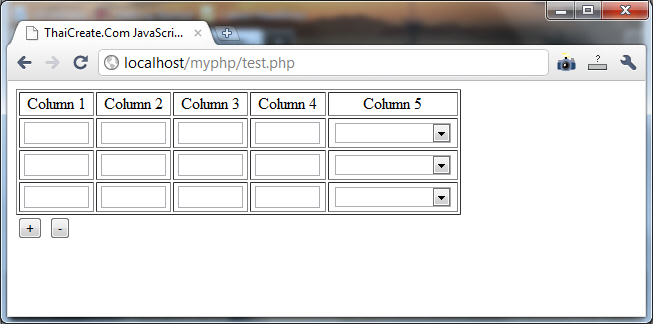
Screenshot


createElement('select'); สร้าง Element ของ Select Option พร้อมกับ ดึงข้อมูลจาก MySQL Database ครับ
|
 |
 |
 |
 |
| Date :
2011-05-02 07:30:08 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำไม ข้อมูลที่ เป็น ชื่อยาวๆ มันดึงมาใส่ combo box ไม่ได้อะคะ
มันกลายเป็นว่า เวลากด + มันไม่ขึ้นอะไรให้เลย
แต่ข้อมูลที่ดึงมามันเยอะมากประมาณ สองหมื่อน
แต่ ถ้าเราเปลี่ยนฟิลด์ให้มันดึง code มัน มันดึงได้อะ งงมากๆๆคะ
|
 |
 |
 |
 |
| Date :
2011-05-02 10:29:36 |
By :
unzeen |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
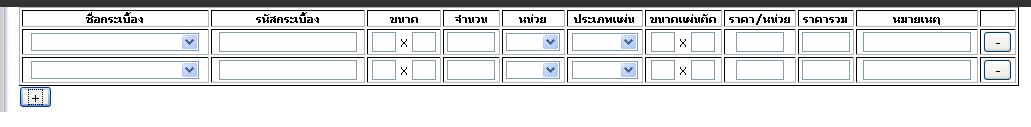
มีคำถามนึงคะ ตอนที่ Delete Row อะ จะให้ Delete เฉพาะ Row นั้น ๆ อะคะ

เราต้องทำยังไงอะคะ
Code (PHP)
<?php
include("../../includes/config.php");
include(TEMPLATES_PATH."tpl_header.php");
$lineitem_unit = array("แผ่น","ชีต","กล่อง");
$type_pcs = array("แผ่นตัด","แผ่นเต็ม");
$sSql_productTiles = "select productName_en,material_code from tbl_spt_productTiles";
$result_productTiles = odbc_exec($link,$sSql_productTiles);
?>
<script language="javascript">
function CreateSelectOption(ele,selecttype,intLine)
{
var objSelect = document.getElementById(ele);
var Item = new Option("", "");
objSelect.options[objSelect.length] = Item;
if(selecttype=="productTiles"+intLine){
<?
while($objResult_productTiles = odbc_fetch_array($result_productTiles))
{
?>
var Item = new Option("<? echo $objResult_productTiles["material_code"];?>", "<? echo $objResult_productTiles["material_code"];?>");
objSelect.options[objSelect.length] = Item;
<?
}
?>
}else if(selecttype=="unit"+intLine){
//alert(selecttype);
<?php
foreach($lineitem_unit as $key => $value){
?>
var Item = new Option("<? echo $value;?>", "<? echo $value;?>");
objSelect.options[objSelect.length] = Item;
<?php
}
?>
}else if(selecttype=="typepcs"+intLine){
//alert(selecttype);
<?php
foreach($type_pcs as $key => $value){
?>
var Item = new Option("<? echo $value;?>", "<? echo $value;?>");
objSelect.options[objSelect.length] = Item;
<?php
}
?>
}
}
function CreateNewRow()
{
var intLine = parseInt(document.frm_request.hdnMaxLine.value);
intLine++;
var theTable = document.getElementById("tbExp");
var newRow = theTable.insertRow(theTable.rows.length)
newRow.id = newRow.uniqueID
var newCell
//*** Column 1 ***//
newCell = newRow.insertCell(0);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><SELECT NAME=\"txtProductName1"+intLine+"\" ID=\"txtProductName1"+intLine+"\"></SELECT></center>";
//*** Create Option ***//
CreateSelectOption("txtProductName1"+intLine,"productTiles"+intLine,intLine)
//*** Column 2 ***//
newCell = newRow.insertCell(1);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"20\" NAME=\"txtProductID1"+intLine+"\" ID=\"txtProductID1"+intLine+"\" VALUE=\"\"></center>";
//*** Column 3 ***//
newCell = newRow.insertCell(2);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"1\" NAME=\"size1"+intLine+"\" ID=\"size1"+intLine+"\" VALUE=\"\"> X <INPUT TYPE=\"TEXT\" SIZE=\"1\" NAME=\"size2"+intLine+"\" ID=\"size2"+intLine+"\" VALUE=\"\"></center>";
//*** Column 4 ***//
newCell = newRow.insertCell(3);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"size2"+intLine+"\" ID=\"size2"+intLine+"\" VALUE=\"\"></center>";
//*** Column 5 ***//
newCell = newRow.insertCell(4);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><SELECT NAME=\"unit"+intLine+"\" ID=\"unit"+intLine+"\"></SELECT></center>";
//*** Create Option ***//
CreateSelectOption("unit"+intLine,"unit"+intLine,intLine)
//*** Column 6 ***//
newCell = newRow.insertCell(5);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><SELECT NAME=\"typepcs"+intLine+"\" ID=\"typepcs"+intLine+"\"></SELECT></center>";
//*** Create Option ***//
CreateSelectOption("typepcs"+intLine,"typepcs"+intLine,intLine)
//*** Column 7 ***//
newCell = newRow.insertCell(6);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"1\" NAME=\"size_subpcs1"+intLine+"\" ID=\"size_subpcs1"+intLine+"\" VALUE=\"\"> X <INPUT TYPE=\"TEXT\" SIZE=\"1\" NAME=\"size_subpcs2"+intLine+"\" ID=\"size_subpcs2"+intLine+"\" VALUE=\"\"></center>";
//*** Column 8 ***//
newCell = newRow.insertCell(7);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"priceperunit"+intLine+"\" ID=\"priceperunit"+intLine+"\" VALUE=\"\"></center>";
//*** Column 9 ***//
newCell = newRow.insertCell(8);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"pricetotal"+intLine+"\" ID=\"pricetotal"+intLine+"\" VALUE=\"\"></center>";
//*** Column 9 ***//
newCell = newRow.insertCell(9);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"15\" NAME=\"remark"+intLine+"\" ID=\"remark"+intLine+"\" VALUE=\"\"></center>";
newCell = newRow.insertCell(10);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><input name=\"btnDel\" type=\"button\" id=\"btnDel\" value=\"-\" onClick=\"RemoveRow();\"></center>";
document.frm_request.hdnMaxLine.value = intLine;
}
function RemoveRow()
{
intLine = parseInt(document.frm_request.hdnMaxLine.value);
if(parseInt(intLine) > 0)
{
if(confirm('คุณต้องการลบแถวนี้?')){
theTable = document.getElementById("tbExp");
theTableBody = theTable.tBodies[0];
theTableBody.deleteRow(intLine);
intLine--;
document.frm_request.hdnMaxLine.value = intLine;
}
}
}
</script>
<body>
<form name="frm_request" method="post">
<table width="1000px" border="1" id="tbExp">
<tr>
<th>ชื่อกระเบื้อง</th>
<th>รหัสกระเบื้อง</th>
<th>ขนาด</th>
<th>จำนวน</th>
<th>หน่วย</th>
<th>ประเภทแผ่น</th>
<th>ขนาดแผ่นตัด</th>
<th>ราคา/หน่วย</th>
<th>ราคารวม</th>
<th>หมายเหตุ</th>
<th></th>
</tr>
</table>
<input type="hidden" name="hdnMaxLine" value="0">
<input name="btnAdd" type="button" id="btnAdd" value="+" onClick="CreateNewRow();">
</form>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2011-05-02 12:15:19 |
By :
unzeen |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 01 Load balance : Server 01
|

