 |
|
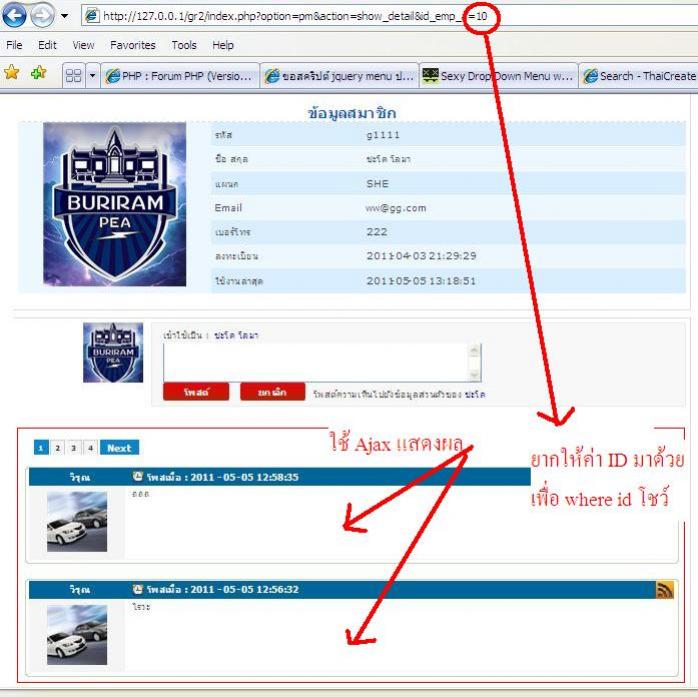
การส่งค่า id จากหน้าหนึ่งไปอีกหน้าหนึ่ง โดย Ajax มัน select * from tbl_member where $_get[id_emp_a]"; ไม่ได้ครับ

หน้า ajax_data.php
Code (PHP)
<script type="text/javascript" src="js/wz_tooltip.js"></script>
<?php
header("Content-type:text/html; charset=UTF-8");
header("Cache-Control: no-store, no-cache, must-revalidate");
header("Cache-Control: post-check=0, pre-check=0", false);
mysql_connect("localhost","root","1234") or die("Cannot connect the Server");
mysql_select_db("grand_db") or die("Cannot select database");
mysql_query("set character set utf8");
?>
<?php
// สร้างฟังก์ชั่น สำหรับแสดงการแบ่งหน้า
function page_navigator($before_p,$plus_p,$total,$total_p,$chk_page){
global $e_page;
global $querystr;
$urlfile="ajax_data.php"; // ส่วนของไฟล์เรียกใช้งาน ด้วย ajax (ajax_dat.php)
$per_page=10;
$num_per_page=floor($chk_page/$per_page);
$total_end_p=($num_per_page+1)*$per_page;
$total_start_p=$total_end_p-$per_page;
$pPrev=$chk_page-1;
$pPrev=($pPrev>=0)?$pPrev:0;
$pNext=$chk_page+1;
$pNext=($pNext>=$total_p)?$total_p-1:$pNext;
$lt_page=$total_p-4;
if($chk_page>0){
echo "<a href='$urlfile?s_page=$pPrev&querystr=".$querystr."' class='naviPN'>Prev</a>";
}
for($i=$total_start_p;$i<$total_end_p;$i++){
$nClass=($chk_page==$i)?"class='selectPage'":"";
if($e_page*$i<=$total){
echo "<a href='$urlfile?s_page=$i&querystr=".$querystr."' $nClass >".intval($i+1)."</a> ";
}
}
if($chk_page<$total_p-1){
echo "<a href='$urlfile?s_page=$pNext&querystr=".$querystr."' class='naviPN'>Next</a>";
}
}
?>
<?php
// ส่วนของการเพิ่ม ลบ แก้ไข ข้อมูล
if($_GET['method']=="insert"){
$q="INSERT INTO `tbl_member` (
`member_id` ,
`member_name` ,
`member_password` ,
`member_fullname`,
`member_type`
)
VALUES (
NULL , '".$_POST['member_name']."',
'".date('Y-m-d H:i:s')."',
'".$_POST['member_fullname']."',
'".$_POST['member_type']."'
);";
}
mysql_query($q);
?>
<?php
$q="select * from tbl_member ";
$qr=mysql_query($q);
$total=mysql_num_rows($qr);
$e_page=5; // กำหนด จำนวนรายการที่แสดงในแต่ละหน้า
if(!isset($_GET['s_page'])){
$_GET['s_page']=0;
}else{
$chk_page=$_GET['s_page'];
$_GET['s_page']=$_GET['s_page']*$e_page;
}
$q.=" LIMIT ".$_GET['s_page'].",$e_page";
$qr=mysql_query($q);
if(mysql_num_rows($qr)>=1){
$plus_p=($chk_page*$e_page)+mysql_num_rows($qr);
}else{
$plus_p=($chk_page*$e_page);
}
$total_p=ceil($total/$e_page);
$before_p=($chk_page*$e_page)+1;
?>
<div class="browse_page">
<?php
// เรียกใช้งานฟังก์ชั่น สำหรับแสดงการแบ่งหน้า
page_navigator($before_p,$plus_p,$total,$total_p,$chk_page);
?>
</div>
<?php
$i=1;
while($rs=mysql_fetch_array($qr)){
?>
<style type="text/css">
<!--
.style1 { color: #FFFFFF;
font-weight: bold;
}
-->
</style>
<fieldset>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<?php
$sql ="SELECT*FROM member WHERE id_emp_a=$rs[member_name]";
$result=mysql_query($sql);
$rs1=mysql_fetch_array($result);
?>
<tr>
<td colspan="2" bgcolor="#006699"><div align="center" class="style1"><font color="#FFFFFF">
<?=$rs1['name']?>
</font></div></td>
<td width="76%" bgcolor="#006699"><div align="left"><span class="style1"><img src="images/alarm-clock.png" width="16" height="16" align="absmiddle" /> โพสเมื่อ :
<?=$rs['member_password']?>
</span></div></td>
<td width="8%" bgcolor="#006699"><div align="right"><?
if($_SESSION['id_emp_a']==$rs1[id_emp_a]) {
echo "<font color=FFFFFF><a href=\"?option=blog&id_big_blog=$rs[id_big_blog]&action=read_blog&id=$rs[id]&drop=$row22[id_com]\" onClick=\"return del_conf1('$row22[id_com]')\"><img src=\"images/delete.png\" alt=\"ลบ\" width=\"20\" height=\"20\" border=\"0\" /></a></font>";
} else{
echo"";
}
?> <img src="images/knowledge.png" width="24" height="24" align="absmiddle" /></div></td>
</tr>
<tr>
<td width="15%" height="97" bgcolor="#F5F5F5"><div align="center"><a href="index.php?option=pm&action=show_detail&id_emp_a=<?=$rs1[id_emp_a]?>"><img src="member/img_member/<?=$rs1['image']?>" width="80" height="80" border="0" onMouseOver="Tip('<?=$rs1[name]?> <?=$rs1[lastname]?>')" onMouseOut="UnTip()"/></a></div></td>
<td width="1%"> </td>
<td colspan="2" valign="top"><div align="left">
<? echo nl2br($rs['member_fullname'])?>
</div></td>
</tr>
<tr>
<td colspan="4" bgcolor="#F5F5F5"></td>
</tr>
</table>
</fieldset> <br/>
<?php $i++; } ?>
<?php if($total>0){ ?>
<div class="browse_page">
<?php
// เรียกใช้งานฟังก์ชั่น สำหรับแสดงการแบ่งหน้า
page_navigator($before_p,$plus_p,$total,$total_p,$chk_page);
?>
</div>
<?php } ?>
หน้า post.php
Code (PHP)
<? if($_GET[action]=='show_detail'){ ?>
<table width="100%" cellpadding="0" cellspacing="1" bordercolor="#F4F4F4">
<?php
$sql ="SELECT*FROM member WHERE id_emp_a=$_GET[id_emp_a]";
$result=mysql_query($sql);
$rs1=mysql_fetch_array($result);
?>
<tr>
<td colspan="3"><div align="center" class="header">ข้อมูลสมาชิก</div></td>
</tr>
<tr>
<td width="29%" rowspan="7" valign="top" bgcolor="#ECF7FF"><div align="center"><img src="member/img_member_big/<?=$rs1[image]?>" width="191" /></div></td>
<td width="22%" height="32" bgcolor="#D9EFFF"> รหัส</td>
<td width="49%" bgcolor="#D9EFFF"> <?=$rs1[id_emp]?></td>
</tr>
<tr>
<td height="31" bgcolor="#ECF7FF"> ชื่อ สกุล </td>
<td bgcolor="#ECF7FF">
<?=$rs1[name]?> <?=$rs1[lastname]?></td>
</tr>
<tr>
<td height="32" bgcolor="#D9EFFF"> แผนก</td>
<td bgcolor="#D9EFFF"> <?
$sql44="select * from sec_type where sec_id='$rs1[section]' ";
$tem44 = mysql_query($sql44);
while($row44 = mysql_fetch_array($tem44))
{
echo "".$row44[sec_name]."";
}
?></td>
</tr>
<tr>
<td height="32" bgcolor="#ECF7FF"> Email</td>
<td bgcolor="#ECF7FF"> <?=$rs1[email]?></td>
</tr>
<tr>
<td height="31" bgcolor="#D9EFFF"> เบอร์โทร</td>
<td bgcolor="#D9EFFF"> <?=$rs1[tel]?></td>
</tr>
<tr>
<td height="31" bgcolor="#ECF7FF"> ลงทะเบียน</td>
<td bgcolor="#ECF7FF"> <?=$rs1[date_reg]?></td>
</tr>
<tr>
<td height="33" bgcolor="#D9EFFF"> ใช้งานล่าสุด</td>
<td bgcolor="#D9EFFF"> <?=$rs1[lastlogin]?></td>
</tr>
</table>
</div>
<div id="content">
<? //include("ajax_simple.php")?>
<form id="form_member" name="form_member" method="post" action="index.php?option=pm&action=show_detail&id_emp_a=<?=$_GET[id_emp_a]?>">
<? if($_SESSION[id_emp_a]==''){ echo "<div align=center><img src=images/cancelb.png align=absmiddle /><font color=red size=5><b> เฉพาะสมาชิกเท่านั้น ถึงจะโพสได้ </b></font><img src=images/cancelb.png align=absmiddle /></div>";}else{?>
<table width="100%" height="142" border="0" cellpadding="0" cellspacing="0">
<?php
$sql ="SELECT*FROM member WHERE id_emp_a=$_SESSION[id_emp_a]";
$result=mysql_query($sql);
$rs=mysql_fetch_array($result);
?>
<tr>
<td width="20%" valign="top"><div align="right"><img src="member/img_member/<?=$rs[image]?>" width="80" height="80"> </div></td>
<td width="80%" valign="top"><table width="100%" height="113" border="1" cellpadding="0" cellspacing="0" bordercolor="#EBEBEB">
<tr>
<td bgcolor="#F8F8F8"> เข้าใช้เป็น : <font color="#000099"><?=$rs[name]?> <?=$rs[lastname]?></font><br />
<input name="member_name" type="hidden" value="<?=$rs[id_emp_a]?>" id="member_name"/>
<textarea name="member_fullname" cols="50" rows="3" id="member_fullname"></textarea>
<br />
<input name="save" type="button" class="button" id="save" value="โพสต์" />
<input name="cancel" type="reset" class="button" id="cancel" value="ยกเลิก" />
<input name="h_member_id" type="hidden" id="h_member_id" value="" />
<label>โพสต์ความเห็นไปยังข้อมูลส่วนตัวของ <font color="#000099"><?=$rs1[name]?></font></label></td>
</tr>
</table>
</td>
</tr>
</table>
<? } ?>
</form>
<div id="showData" style="margin:auto;padding:10px;text-align:center;">
</div>
<script type="text/javascript" src="js/jquery-latest.min.js"></script>
<script type="text/javascript">
$(function(){
$("#showData").load("ajax_data.php");
$("#save").click(function(){
$.post("ajax_data.php?method=insert",$("#form_member").serialize(),function(){
$("#showData").load("ajax_data.php");
$("#form_member")[0].reset();
});
});
$("#cancel").click(function(){
$("#form_member")[0].reset();
});
$(".browse_page a").live("click",function(event){
event.preventDefault();
var url=$(this).attr("href");
// แสดงแบบปกติ
$("#showData").load(url,function(){
});
//// แสดงแบบ effect สามารถประยุกต์ effect หรือลูกเล่นอื่นๆ ตามต้องการ
// $("#showData").animate({
// opacity:0
// },100,function(){
// $("#showData").load(url,function(){
// $("#showData").animate({
// opacity:1
// },200);
// });
// });
return false;
});
$(".delItem").live("click",function(event){
event.preventDefault();
var idMember=$(this).attr("href");
idMember=idMember.replace("#","");
$(this).parent("td").parent("tr").fadeOut();
$.post("ajax_data.php?method=delete",{id:idMember},function(){
$("#showData").load("ajax_data.php");
});
});
$(".updateItem").live("click",function(event){
event.preventDefault();
var idMember=$(this).attr("href");
idMember=idMember.replace("#","");
$.post("ajax_data.php?method=getupdate",{id:idMember},function(data){
var returnData=data.split("|");
$("#h_member_id").val(returnData[0]);
$("#member_name").val(returnData[1]);
$("#member_password").val(returnData[2]);
$("#member_fullname").val(returnData[3]);
$("#member_type").val(returnData[4]);
});
});
});
</script>
<? } ?>
จะต้องทำอย่างไรให้ ID ที่เราเลือกมันไปด้วย
หน้า ajax_data.php บรรทัด 064 $q="select * from tbl_member where $_get[id_emp_a]"; อยากใ่ส่ where ให้มันโชว์
Tag : PHP, MySQL, JavaScript, Ajax
|
ประวัติการแก้ไข
2011-05-05 12:41:35
2011-05-05 12:45:00
|
 |
 |
 |
 |
| Date :
2011-05-05 12:40:01 |
By :
baipan14 |
View :
1916 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |