 |
เราอยากทำลักษณะนี้อะ javascript แต่เราเขียนไม่เป็นอะ งง มากๆๆๆๆ |
| |
 |
|
|
 |
 |
|
ยัง งงๆ ว่าจะเป็นรูปแบบยังไงเหมือนกันคือตอนแรก ปุ่มมันอยู่ข้างล่างอย่างเดียวหรอครับ
ถ้ากดแอดแล้วอยากให้พวกบรรทัดที่เพิ่มนั้นอยู่ข้างใต้หรือเปล่าเช่น
Code (PHP)
<div id="1">
// มีปุ่มอยู่แ้ล้วกดจากปุ่มใน div id 1 นี้แล้วจะทำการ แอด div ใหม่ที่อยู่ระหว่าง div id="1" และ "2" อย่างนี้หรือเปล่าครับ
</div>
<div id="2">
</div>
|
 |
 |
 |
 |
| Date :
2011-05-07 22:20:27 |
By :
oxygenyoyo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
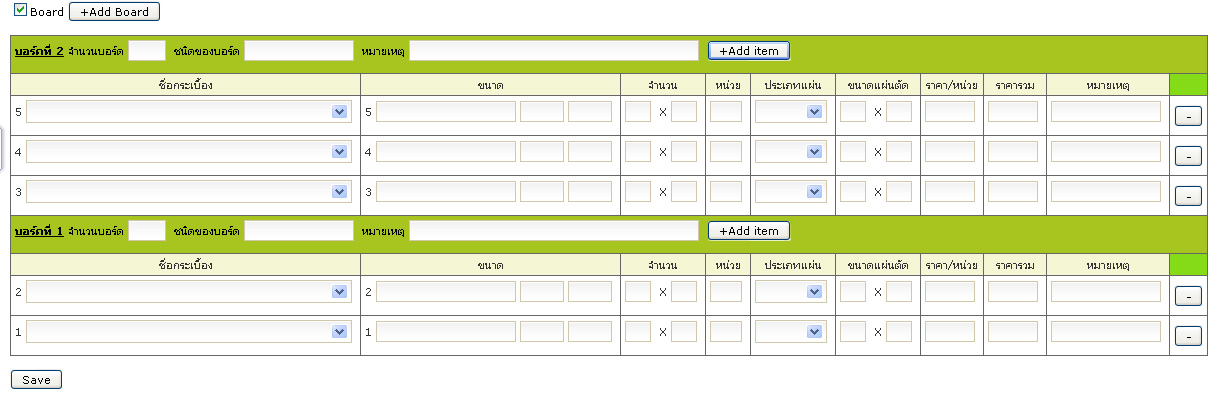
ใช่คะๆ แต่ตอนนี้เราทำได้แล้ว ติดปัญหาตอนนี้คือ

เวลาเรากดที่ Add Item นะคะ
เรากด Add Item ที่บอร์ดที่ 1 มันดันไปเพิ่ม Record ให้ในบอร์ดที่สองนะคะ คือ Add Item มันจะไม่เพิ่ม Record ในบอร์ดล่าสุดที่มีนะคะ
ไม่รู้ว่าจะไปผูกกับบอร์ดยังไงดีนะคะ
Code (PHP)
<?php
$lineitem_unit = array("แผ่น","ชีต","กล่อง");
$type_pcs = array("แผ่นตัด","แผ่นเต็ม");
$sSql_productTiles = "select productName_en,material_code from tbl_spt_productTiles";
$result_productTiles = odbc_exec($link,$sSql_productTiles);
?>
<script type="text/javascript" src="<?php echo SCRIPTS_URL."GAjax.js"?>"></script>
<script type="text/javascript">
function showhide(){
if(document.getElementById("group_boardLineItem").checked){
document.getElementById("group_subItem").style.display='';
}else{
document.getElementById("group_subItem").style.display='none';
}
}
function CreateSelectOption(ele,selecttype,intLine)
{
var objSelect = document.getElementById(ele);
var Item = new Option("", "");
objSelect.options[objSelect.length] = Item;
if(selecttype=="productTiles"+intLine){
<?
while($objResult_productTiles = odbc_fetch_array($result_productTiles))
{
?>
var Item = new Option("<? echo $objResult_productTiles["productName_en"];?>", "<? echo $objResult_productTiles["productName_en"];?>");
objSelect.options[objSelect.length] = Item;
<?
}
?>
}else if(selecttype=="unit_"+intLine){
//alert(selecttype);
<?php
foreach($lineitem_unit as $key => $value){
?>
var Item = new Option("<? echo $value;?>", "<? echo $value;?>");
objSelect.options[objSelect.length] = Item;
<?php
}
?>
}else if(selecttype=="typepcs_"+intLine){
//alert(selecttype);
<?php
foreach($type_pcs as $key => $value){
?>
var Item = new Option("<? echo $value;?>", "<? echo $value;?>");
objSelect.options[objSelect.length] = Item;
<?php
}
?>
}
}
function CreateNewBoard(){
var intLine = parseInt(document.frm_request.hdnMaxBoard.value);
intLine++;
var theTableBoard = document.getElementById("tbl_SubItem");
var insertRow1 = theTableBoard.insertRow(0);
var Row1Cell1 = insertRow1.insertCell(0);
var insertRow2 = theTableBoard.insertRow(1);
var Row2Cell1 = insertRow2.insertCell(0);
var Row2Cell2 = insertRow2.insertCell(1);
var Row2Cell3 = insertRow2.insertCell(2);
var Row2Cell4 = insertRow2.insertCell(3);
var Row2Cell5 = insertRow2.insertCell(4);
var Row2Cell6 = insertRow2.insertCell(5);
var Row2Cell7 = insertRow2.insertCell(6);
var Row2Cell8 = insertRow2.insertCell(7);
var Row2Cell9 = insertRow2.insertCell(8);
var Row2Cell10 = insertRow2.insertCell(9);
Row2Cell1.style.backgroundColor = "#F5F6D4";
Row2Cell2.style.backgroundColor = "#F5F6D4";
Row2Cell3.style.backgroundColor = "#F5F6D4";
Row2Cell4.style.backgroundColor = "#F5F6D4";
Row2Cell5.style.backgroundColor = "#F5F6D4";
Row2Cell6.style.backgroundColor = "#F5F6D4";
Row2Cell7.style.backgroundColor = "#F5F6D4";
Row2Cell8.style.backgroundColor = "#F5F6D4";
Row2Cell9.style.backgroundColor = "#F5F6D4";
Row2Cell10.style.backgroundColor = "#85DB18";
Row1Cell1.colSpan = 11;
Row1Cell1.style.backgroundColor = "#A7C520";
Row1Cell1.style.color = "black";
Row1Cell1.innerHTML="<u><b>บอร์ดที่ "+intLine+"</b></u> จำนวนบอร์ด <INPUT TYPE=\"TEXT\" SIZE=\"3\" NAME=\"txtBoardSize_"+intLine+"\" ID=\"txtBoardSize_"+intLine+"\" class=\"inputtext_nfixw\" VALUE=\"\"> ชนิดของบอร์ด <INPUT TYPE=\"TEXT\" SIZE=\"15\" NAME=\"txtBoardType_"+intLine+"\" ID=\"txtBoardType_"+intLine+"\" class=\"inputtext_nfixw\" VALUE=\"\"> หมายเหตุ <INPUT TYPE=\"TEXT\" SIZE=\"45\" NAME=\"txtBoardType_"+intLine+"\" ID=\"txtBoardType_"+intLine+"\" class=\"inputtext_nfixw\" VALUE=\"\"> <input name=\"btnAdd\" type=\"button\" id=\"btnAdd\" class=\"button\" value=\"+Add item\" onClick=\"CreateNewItem()\">";
Row2Cell1.innerHTML="<center>ชื่อกระเบื้อง</center>";
Row2Cell2.innerHTML="<center>ขนาด</center>";
Row2Cell3.innerHTML="<center>จำนวน</center>";
Row2Cell4.innerHTML="<center>หน่วย</center>";
Row2Cell5.innerHTML="<center>ประเภทแผ่น</center>";
Row2Cell6.innerHTML="<center>ขนาดแผ่นตัด</center>";
Row2Cell7.innerHTML="<center>ราคา/หน่วย</center>";
Row2Cell8.innerHTML="<center>ราคารวม</center>";
Row2Cell9.innerHTML="<center>หมายเหตุ</center>";
Row2Cell10.innerHTML="";
CreateNewItem();
document.frm_request.hdnMaxBoard.value = intLine;
}
function CreateNewItem(){
var intLine = parseInt(document.frm_request.hdnMaxLine1.value);
intLine++;
var theTableBoard = document.getElementById("tbl_SubItem");
var insertRow = theTableBoard.insertRow(2);
var RowCell1 = insertRow.insertCell(0);
var RowCell2 = insertRow.insertCell(1);
var RowCell3 = insertRow.insertCell(2);
var RowCell4 = insertRow.insertCell(3);
var RowCell5 = insertRow.insertCell(4);
var RowCell6 = insertRow.insertCell(5);
var RowCell7 = insertRow.insertCell(6);
var RowCell8 = insertRow.insertCell(7);
var RowCell9 = insertRow.insertCell(8);
var RowCell10 = insertRow.insertCell(9);
RowCell1.innerHTML = "<center>"+intLine+" <SELECT NAME=\"txtProductName_"+intLine+"\" ID=\"txtProductName_"+intLine+"\" class=\"inputtext_nfixw\" OnChange=\"JavaScript:doCallAjax('txtProductName_"+intLine+"','txtProductID_"+intLine+"','txtBaseUnit_"+intLine+"','txtPricePerUnit_"+intLine+"');\"></SELECT></center>";
//*** Create Option ***//
CreateSelectOption("txtProductName_"+intLine,"productTiles"+intLine,intLine)
RowCell2.innerHTML = "<center>"+intLine+" <INPUT TYPE=\"TEXT\" SIZE=\"20\" NAME=\"txtProductID_"+intLine+"\" ID=\"txtProductID_"+intLine+"\" class=\"inputtext_nfixw\" VALUE=\"\"><INPUT TYPE=\"TEXT\" SIZE=\"4\" NAME=\"txtBaseUnit_"+intLine+"\" ID=\"txtBaseUnit_"+intLine+"\" class=\"inputtext_nfixw\" VALUE=\"\"><INPUT TYPE=\"TEXT\" SIZE=\"4\" NAME=\"txtPricePerUnit_"+intLine+"\" ID=\"txtPricePerUnit_"+intLine+"\" class=\"inputtext_nfixw\" VALUE=\"\"></center>";
RowCell3.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"1\" NAME=\"sizewidth_"+intLine+"\" ID=\"sizewidth_"+intLine+"\" class=\"inputtext_nfixw\" VALUE=\"\"> X <INPUT TYPE=\"TEXT\" SIZE=\"1\" NAME=\"sizelength_"+intLine+"\" ID=\"sizelength_"+intLine+"\" class=\"inputtext_nfixw\" VALUE=\"\"></center>";
RowCell4.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"2\" NAME=\"quantity_"+intLine+"\" ID=\"quantity_"+intLine+"\" class=\"inputtext_nfixw\" VALUE=\"\"></center>";
RowCell5.innerHTML = "<center><SELECT NAME=\"unit_"+intLine+"\" ID=\"unit_"+intLine+"\" class=\"inputtext_nfixw\" OnChange=\"JavaScript: doCalPrice('txtProductID_"+intLine+"','quantity_"+intLine+"','unit_"+intLine+"','pricetotal_"+intLine+"');\"></SELECT></center>";
//*** Create Option ***//
CreateSelectOption("unit_"+intLine,"unit_"+intLine,intLine)
RowCell5.innerHTML = "<center><SELECT NAME=\"typepcs_"+intLine+"\" ID=\"typepcs_"+intLine+"\" class=\"inputtext_nfixw\" ></SELECT></center>";
//*** Create Option ***//
CreateSelectOption("typepcs_"+intLine,"typepcs_"+intLine,intLine)
RowCell6.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"1\" NAME=\"sizewidth_subpcs_"+intLine+"\" ID=\"sizewidth_subpcs_"+intLine+"\" class=\"inputtext_nfixw\" VALUE=\"\"> X <INPUT TYPE=\"TEXT\" SIZE=\"1\" NAME=\"sizelength_subpcs_"+intLine+"\" ID=\"sizelength_subpcs_"+intLine+"\" class=\"inputtext_nfixw\" VALUE=\"\"></center>";
RowCell7.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"priceperunit_"+intLine+"\" ID=\"priceperunit_"+intLine+"\" class=\"inputtext_nfixw\" VALUE=\"\"></center>";
RowCell8.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"pricetotal_"+intLine+"\" ID=\"pricetotal_"+intLine+"\" class=\"inputtext_nfixw\" VALUE=\"\"></center>";
RowCell9.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"15\" NAME=\"remark_"+intLine+"\" ID=\"remark_"+intLine+"\" class=\"inputtext_nfixw\" VALUE=\"\"></center>";
RowCell10.innerHTML = "<center><input name=\"btnDel\" type=\"button\" id=\"btnDel\" value=\"-\" onClick=\"RemoveRow('row_"+intLine+"');\"></center>";
document.frm_request.hdnMaxLine1.value = intLine;
}
function RemoveRow(line)
{
alert(line);
intLine = parseInt(document.frm_request.hdnMaxLine1.value);
if(parseInt(intLine) > 0)
{
if(confirm('คุณต้องการลบแถวนี้?')){
$('#'+line).remove();
}
}
}
</script>
<form id="frm_request" name="frm_request" method="post" action="request_result.php">
<input type="hidden" name="hdnMaxLine1" value="0">
<input type="hidden" name="hdnMaxBoard" value="0">
<input type="checkbox" name="group_boardLineItem" value="1" id="group_boardLineItem" onclick="showhide()"/>Board
<input name="btnAddBoard" type="button" id="btnAddBoard" class="button" value="+Add Board" onClick="CreateNewBoard()">
<br/><br/>
<div id="group_subItem" style="display:none">
<table id="tbl_SubItem" class="gridtable" bgcolor="#f8f8f8">
<thead>
</thead>
<tbody>
</tbody>
</table>
</div>
<br/><input type="submit" name="submit" value="Save" class="button"/>
</form>
ป.ล. เราพึ่งลองหัดเขียน javascript นะคะ เรายัง งงๆ อยู่เลย แต่พยายามเขียนอ่ะ เราเรยเขียนตรงๆ เลย รู้สึกว่า มันยาวจัง ~><~
ขอบคุณมากๆๆๆๆ เลยนะคะ อยากให้เวลา Add Item มันไปผูกกับบอร์ด Add Item ที่บอร์ดไหน ก็ แอดให้บอร์ดนั้น
|
 |
 |
 |
 |
| Date :
2011-05-08 00:17:56 |
By :
unzeen |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
><
|
 |
 |
 |
 |
| Date :
2011-05-08 12:50:57 |
By :
unzeen |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลักษณะอย่างนี้ เราต้องมีการเก็บค่าเป็น Array ปะคะ
ขอบคุณค๊ะ
|
 |
 |
 |
 |
| Date :
2011-05-08 13:11:03 |
By :
unzeen |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|