 |
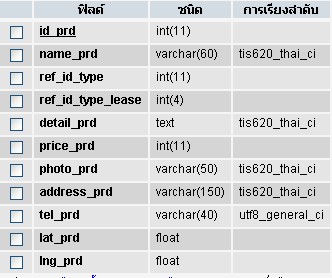
สอบถามเรื่อง การดึงข้อมูลจากฐานข้อมูลเพื่อกำหนดจุดให้ mark ใน google map |
| |
 |
|
|
 |
 |
|
ผมก็กำลังทำอยุ่ครับ ใส่ไปแล้ว ละติจูด ลองจิจูด เหมือนกันแต่ไม่รู้จะทำไงต่อ ไม่เคยทำ google map เลยครับ
รอผู้เมตตาอยู่ครับ ได้เรื่องยังไงรบกวนบอกด้วยนะครับ รออยู่เหมือนกัน
|
 |
 |
 |
 |
| Date :
2011-06-14 18:04:59 |
By :
buraratn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อยากดันแต่ีดันไม่ขึ้น 5555
|
 |
 |
 |
 |
| Date :
2011-06-14 19:45:30 |
By :
buraratn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับพี่ ผมขอไปลองดูก่อนครับ ได้ยังไงเดี่ยวกลับมาใหม่ครับ
|
 |
 |
 |
 |
| Date :
2011-06-14 21:48:19 |
By :
buraratn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มั่วๆมาครับ อันนี้น่าจะใช้ได้หรือเปล่าครับ ลองปรับใส่ฐานข้อมูลผมแต่ยัง error ครับ

Warning: mysql_num_rows(): supplied argument is not a valid MySQL result resource in C:\AppServ\www\google\133.php on line 6
Warning: mysql_fetch_array(): supplied argument is not a valid MySQL result resource in C:\AppServ\www\google\133.php on line 11
Code (PHP)
<?
$objConnect = mysql_connect("localhost","root","1234") or die("Error Connect to Database");
$objDB = mysql_select_db("db_shop");
$sql="SELECT * FROM tb_product where GVin ='70-1116'";
$query = mysql_query($sql);
$totalrecord = mysql_num_rows($query);
$i=0;
$lat="";
$long="";
$name="";
While ($row=mysql_fetch_array($query)){
$i++;
if($i==$totalrecord){
$lat.= "\"".$row['lat_prd']."\"";
$long.= "\"".$row['lng_prd']."\"";
}else{
$lat.= "\"".$row['lat_prd']."\",";
$long.= "\"".$row['lng_prd']."\",";
}
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google Maps JavaScript API Example: Custom Icon</title>
<script
src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAA4ockLpVzRge1nIpmEYBnjxTEnl0XR2BSuBekDzZGM3Y
MdrJaShSNtWscLIb3vaLFzNYV-6qACUBFtA"type="text/javascript"></script>
<script type="text/javascript">
function initialize() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(14.85467, 103.48357), 13);
map.addControl(new GSmallMapControl());
map.addControl(new GMapTypeControl());
function createMarker(point, index) {
var desc= new Array(<? echo $name; ?>);
// Create a lettered icon for this point using our icon class
var tinyIcon = new GIcon();
tinyIcon.image = "http://labs.google.com/ridefinder/images/mm_20_red.png";
tinyIcon.shadow = "http://labs.google.com/ridefinder/images/mm_20_shadow.png";
tinyIcon.iconSize = new GSize(12, 20);
tinyIcon.shadowSize = new GSize(22, 20);
tinyIcon.iconAnchor = new GPoint(6, 20);
tinyIcon.infoWindowAnchor = new GPoint(5, 1);
// Set up our GMarkerOptions object
markerOptions = { icon:tinyIcon };
var marker = new GMarker(point, markerOptions);
GEvent.addListener(marker, "click", function() {
marker.openInfoWindowHtml(desc[index]);
});
return marker;
}
var latt= new Array(<? echo $lat; ?>);
var longg=new Array(<? echo $long;?>);
for(var i = 0; i < <?=$totalrecord?>; i++) {
var latlng = new GLatLng(latt[i],longg[i]);
mmap.addOverlay(createMarker(latlng, i));
}
}
}
</script>
</head>
<body onload="initialize()" onunload="GUnload()">
<div id="map_canvas" style="width: 550px; height: 600px"></div>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2011-06-14 22:44:08 |
By :
buraratn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับ จะลองดูครับ
|
 |
 |
 |
 |
| Date :
2011-06-14 23:03:45 |
By :
buraratn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2011-06-15 09:05:59 |
By :
choompol |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมใช้ ajax ดึงพิกัดจากฐานข้อมูลให้ marker เปลี่ยนตำแหน่งตามข้อมูลใน databaes <ในdatabaes มีการอัฟเดจข้อมูลตลอด>
.php
Code (PHP)
<body>
<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAeNsNnRXUdrpgSw3qfvhz5hRHchrjOSPM-moa2HMmJZw-0fE6VhTsARfVd9x1Dg8TowZALqHIOcO20g" type="text/javascript"></script>
<script type="text/javascript">
var map
var lat = 13.81674404684894
var lng = 100.62034606933594
var xmlhttp
var point
var geocoder = null;
var address = null;
function load() {
if (GBrowserIsCompatible()) {
map = new GMap2(document.getElementById("map_canvas"));
var bounds = new GLatLngBounds();
var ovcontrol = new GOverviewMapControl(new GSize(150,150));
point = new GLatLng(lat,lng,true);
map.setCenter(point, 5);
map.setUIToDefault();
bounds.extend(point);
map.addControl(ovcontrol);
setInterval("loadajax()",1000*10);
}
}
function loadajax(){
xmlhttp = new XMLHttpRequest
if (xmlhttp==null)
{
alert ("Browser does not support HTTP Request");
return;
}
var url="ajax_1.php";
url=url+"?sid="+Math.random();
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4){
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
data_split();
}
}
xmlhttp.open("GET",url,true);
xmlhttp.send(null);
}
function data_split() {
var objText = document.getElementById("txtHint").value;
var e = objText.split(",");
var Marklat = parseFloat(e[1]);
var Marklng = parseFloat(e[2]);
var sta = e[0];
mark(Mlat,Mlng,sta);
}
function mark(Marklat,Marklng,sta){
var iconn = new GIcon(G_DEFAULT_ICON);
iconn.iconSize = new GSize(25,25);
if( sta == 'A'){
iconn.image = "green.png";
}else
iconn.image = "red.png";
map.clearOverlays() ;
var markpoint = new GLatLng(Marklat,Marklng,true);
geocoder = new GClientGeocoder();
marker = new GMarker(markpoint,{icon:iconn});
map.addOverlay(marker);
GEvent.addListener(marker, 'click', function(){
geocoder.getLocations(markpoint, function(addresses) {
if(addresses.Status.code != 200) {
alert("reverse geocoder failed to find an address for " + markpoint.toUrlValue());
} else {
var result = addresses.Placemark[0];
map.openInfoWindow(markpoint, result.address);
}
});
});
}
</script>
<script type="text/javascript"></script></head>
<body onload="load()" onunload="GUnload()">
<div id="map_canvas" style="width:1000px;height:600px"></div>
</body>
ajax_1.php
Code (PHP)
<?php
$con = mysql_connect('localhost', 'root', '1234');
if (!$con)
{
die('Could not connect: ' . mysql_error());
}
mysql_select_db("data", $con);
$result1 = mysql_query("SELECT id FROM RMC");
$q = mysql_num_rows($result1);
$sql="SELECT * FROM RMC WHERE id = '".$q."'";
$result = mysql_query($sql);
while($row = mysql_fetch_array($result)) {
echo $row['sta'].",";
echo $row['lat'].",";
echo $row['lon'].",";
};
mysql_close($con);
?>
|
 |
 |
 |
 |
| Date :
2011-06-15 09:51:25 |
By :
choompol |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลืม login (อิอิ)
ดู Code ความคิดเห็นที่ 9 ให้หน่อยครับตัว marker มันไม่ออก ขอบคุณครับ!
|
 |
 |
 |
 |
| Date :
2011-06-15 10:00:21 |
By :
choompol |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอดูฐานข้อมูล ได้ไหมครับ ความเห็นที่ 9
|
ประวัติการแก้ไข
2011-06-15 10:44:36
 |
 |
 |
 |
| Date :
2011-06-15 10:43:20 |
By :
buraratn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผ่านไปหนึ่งวันยังบ่ได้ 555
|
 |
 |
 |
 |
| Date :
2011-06-15 17:23:30 |
By :
buraratn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณหลายๆครับ ให้ได๋บายหลุนๆ ผมลองดูก่อนครับ
|
 |
 |
 |
 |
| Date :
2011-06-15 20:14:10 |
By :
buraratn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ช่วยดูหน่อยครับเป็นเพระาเหตูใด

Code (PHP)
<?php
$host = 'localhost';
$user = 'root';
$pass = '1234';
$dbname = 'db_shop';
if (!$db = mysql_connect($host, $user, $pass)) {
echo 'Could not connect to mysql';
exit;
}
if (!mysql_select_db($dbname, $db)) {
echo 'Could not select database';
exit;
}
//XML Header
header("content-type:text/xml");
mysql_query('SET NAMES tis620');
$query = "SELECT * FROM `tb_product` WHERE 1";
//$query = "select location_id,name,lat,long from `locations`";
$query = mysql_query($query);
echo "<locations>";
while ($row=mysql_fetch_assoc($query)){
echo '<id="'.$row['id_prd'].'" name="'.$row['name_prd'].'" lat="'.$row['lat_prd'].'" lng="'.$row['lng_prd'].'" address="'.$row['address_prd'].'"/>';
}
echo "</locations>";
?>
|
ประวัติการแก้ไข
2011-06-15 21:38:15
 |
 |
 |
 |
| Date :
2011-06-15 21:37:32 |
By :
buraratn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ช่วยดูหน่อยครับ
|
 |
 |
 |
 |
| Date :
2011-06-16 10:43:36 |
By :
buraratn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ช่วยดูหน่อยครับ
|
 |
 |
 |
 |
| Date :
2011-06-16 16:40:26 |
By :
buraratn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใกล้จะเป็นจริงแล้ว ผมทำระบบ Tracking ให้ Marker เปลี่ยนตำแหน่งไปตามข้อมูลล่าสุดใน Database (มือใหม่ PHP หัดเขียนได้ 3 อาทิตย์ล่ะ)
Code (PHP)
<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAeNsNnRXUdrpgSw3qfvhz5hRHchrjOSPM-moa2HMmJZw-0fE6VhTsARfVd9x1Dg8TowZALqHIOcO20g" type="text/javascript"></script>
<script type="text/javascript">
var Marklat
var Marklng
var sta
var map
var xmlhttp
var speed
var Time
var Dat
var info
var picname
var geocoder = null;
var address = null;
function load() {
if (GBrowserIsCompatible()) {
map = new GMap2(document.getElementById("map_canvas"));
var bounds = new GLatLngBounds();
var ovcontrol = new GOverviewMapControl(new GSize(150,150));
var point = new GLatLng(13.81674404684894,100.62034606933594,true);
map.setCenter(point, 6);
map.setUIToDefault();
bounds.extend(point);
map.addControl(ovcontrol);
setInterval("loadajax()",1000*10);
GEvent.addListener(map, 'click', function(overlay, point) {
if(point) {
geocoder.getLocations(point, function(addresses) {
if(addresses.Status.code != 200) {
}else{
address = addresses.Placemark[0];
var myHtml ="<font size=2>Point : "+point+"<br>Adderss : "+address.address+"</font>";
map.openInfoWindow(point, myHtml);
}
});
}
});
}
}
function loadajax(){
xmlhttp = new XMLHttpRequest
if (xmlhttp==null)
{
alert ("Browser does not support HTTP Request");
return;
}
var url="ajax.php";
url=url+"?sid="+Math.random();
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4){
//document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
var objText = xmlhttp.responseText;
var e = objText.split(",");
Time = e[0];
speed = e[4];
Dat = e[6];
Marklat = parseFloat(e[2]);
Marklng = parseFloat(e[3]);
if(e[1]=="A"){
picname = "green.png";
sta = "Run";
}else if(e[1]=="V"){
picname = "red.png"
sta = "Stop";
}else{
picname = "off.png"
sta = "Shutdown";
}
mark();
}
}
xmlhttp.open("POST",url,true);
xmlhttp.send(null);
//mark();
}
function mark(){
var iconn = new GIcon(G_DEFAULT_ICON);
iconn.iconSize = new GSize(25,25);
iconn.image = picname;
map.clearOverlays() ;
var markpoint = new GLatLng(Marklat,Marklng,true);
geocoder = new GClientGeocoder();
marker = new GMarker(markpoint,{icon:iconn});
map.addOverlay(marker);
GEvent.addListener(marker, 'click', function(){
geocoder.getLocations(markpoint, function(addresses) {
if(addresses.Status.code != 200) {
alert("reverse geocoder failed to find an address for " + markpoint.toUrlValue());
} else {
var result = addresses.Placemark[0];
var myml = "<font size=2.5>Date : "+Dat+ " Time : " +Time+
"<br>Status : "+sta+
"<br>Speed : "+speed+
"<br>Lat : "+Marklat+" Long : "+Marklng+
"<br>Address : "+result.address+"</font>";
map.openInfoWindow(markpoint, myml);
}
});
});
//return markpoint;
}
</script>
<script type="text/javascript"></script></head>
<body onload="loadajax(); load();" onunload="GUnload()">
<div id="map_canvas" style="width:1000px;height:600px"></div>
เป็นไฟล์ Ajax
Code (PHP)
<?php
$con = mysql_connect('localhost', 'root', '1234');
if (!$con)
{
die('Could not connect: ' . mysql_error());
}
mysql_select_db("data", $con);
$result1 = mysql_query("SELECT id FROM RMC");
$q = mysql_num_rows($result1);
$sql="SELECT * FROM RMC WHERE id = '".$q."'";
$result = mysql_query($sql);
while($row = mysql_fetch_array($result)) { //speed direc Dat deg
echo $row['Tim']." ,";
echo $row['sta'].",";
echo $row['lat'].",";
echo $row['lon'].",";
echo $row['speed'].",";
echo $row['drirec'].",";
echo $row['Dat'].",";
echo $row['deg'];
};
mysql_close($con);
?>
|
 |
 |
 |
 |
| Date :
2011-06-17 17:11:43 |
By :
choompol |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ajax ข้างล่างเอาไว้ทำไมหรือครับ
|
 |
 |
 |
 |
| Date :
2011-06-20 13:43:44 |
By :
buraratn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มันเป็นไฟล์ php ที่ผมใช้ดึงข้อมูลจาก database แล้วก็ใช้ ajax เรียกไฟล์นี่อีกทีนึง
|
 |
 |
 |
 |
| Date :
2011-06-22 10:03:50 |
By :
choompol |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|