|
 |
| |
ประยุกต์ไม่เปนคะ Ajax Edit/Update Record ช่วยหน่อยนะคะ ไฟล้นก้นแล้ว |
| |
 |
|
|
 |
 |
|
FormEditWebData.php
<html>
<head>
<link rel="stylesheet" href="styles.css" type="text/css">
<title></title>
</head>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(Mode) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'EditWebData.php';
if(Mode == "UPDATE")
{
var pmeters = "tDomainName=" + encodeURI( document.getElementById("txtDomainName").value) +
"&tTitle=" + encodeURI( document.getElementById("txtTitle").value ) +
"&tDescription=" + encodeURI( document.getElementById("txtDescription").value ) +
"&tTags=" + encodeURI( document.getElementById("txtTags").value ) +
"&tLanguages=" + encodeURI( document.getElementById("txtLanguages").value ) +
"&tAddress=" + encodeURI( document.getElementById("txtAddress").value ) +
"&tContact=" + encodeURI( document.getElementById("txtContact").value ) +
"&tRetaedDomain=" + encodeURI( document.getElementById("txtRetaedDomain").value ) +
"&tMode=" + Mode;
}
if(Mode == "LIST")
{
var pmeters = "";
}
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
document.getElementById("myForm").style.display = 'none';
document.getElementById("txtDomainName").value = '';
document.getElementById("txtTitle").value = '';
document.getElementById("txtDescription").value = '';
document.getElementById("txtTags").value = '';
document.getElementById("txtLanguages").value = '';
document.getElementById("txtAddress").value = '';
document.getElementById("txtContact").value = '';
document.getElementById("txtRetaedDomain").value = '';
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
}
}
}
function ShowEdit(sDomainName,sTitle,sDescriptionl,sTags,sLanguages,sAddress,sContact,sRetaedDomain)
{
document.getElementById("myForm").style.display = '';
document.getElementById("txtDomainName").value = sDomainName;
document.getElementById("txtTitle").value = sTitle;
document.getElementById("txtDescription").value = sDescriptionl;
document.getElementById("txtTags").value = sTags;
document.getElementById("txtLanguages").value = sLanguages;
document.getElementById("txtAddress").value = sAddress;
document.getElementById("txtContact").value = sContact;
document.getElementById("txtRetaedDomain").value = sRetaedDomain;
}
</script>
<body Onload="JavaScript:doCallAjax('LIST');">
<div id="stylized" class="adddataform">
<form id="form" name="form">
<span id="myForm" style="display='none';">
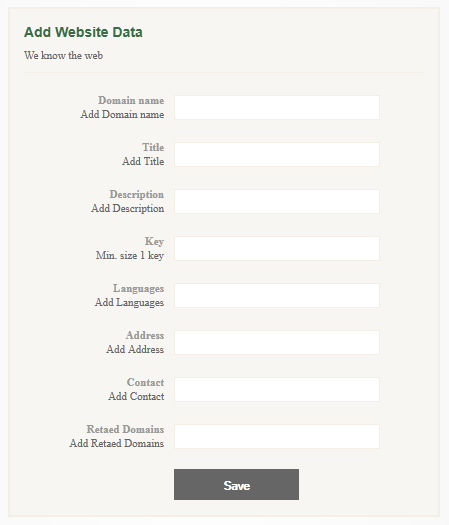
<h1>Add Website Data</h1>
<p>We know the web</p>
<label>Domain name<span class="small">Add Domain name</span></label>
<input type="text" name="txtDomainName" id="txtDomainName" />
<label>Title<span class="small">Add Title</span></label>
<input type="text" name="txtTitle" id="txtTitle" />
<label>Description<span class="small">Add Description</span></label>
<input type="text" name="txtDescription" id="txtDescription" />
<label>Key<span class="small">Min. size 1 key</span></label>
<input type="text" name="txtTags" id="txtTags" />
<label>Languages<span class="small">Add Languages</span></label>
<input type="text" name="txtLanguages" id="txtLanguages" />
<label>Address<span class="small">Add Address</span></label>
<input type="text" name="txtAddress" id="txtAddress" />
<label>Contact<span class="small">Add Contact</span></label>
<input type="text" name="txtContact" id="txtContact" />
<label>Retaed Domains<span class="small">Add Retaed Domains</span></label>
<input type="text" name="txtRetaedDomain" id="txtRetaedDomain" />
<button type="submit" name="btnUpdate" id="btnUpdate" value="Update" OnClick="JavaScript:doCallAjax('UPDATE');">Save</button>
<div class="spacer"></div>
<span id="mySpan"></span>
</form>
</div>
</body>
</html>
EditWebData.php
<html>
<head>
<link rel="stylesheet" href="styles.css" type="text/css">
<title></title>
</head>
<?php
$strMode = $_POST["tMode"];
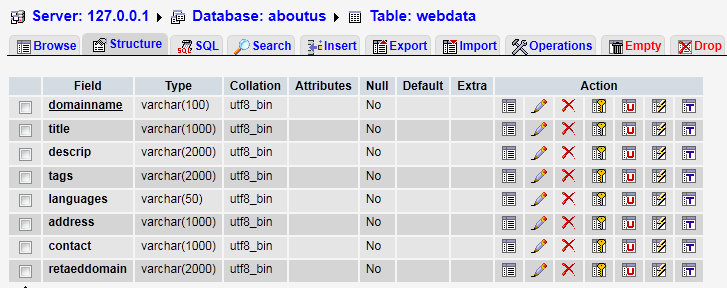
$objConnect = mysql_connect("127.0.0.1","root","admin") or die("Error Connect to Database");
$objDB = mysql_select_db("aboutus");
if($strMode == "UPDATE")
{
$strSQL = "UPDATE webdata SET ";
$strSQL .="title = '".$_POST["tTitle"]."' ";
$strSQL .=",descrip = '".$_POST["tDescription"]."' ";
$strSQL .=",tags = '".$_POST["tTags"]."' ";
$strSQL .=",languages = '".$_POST["tLanguages"]."' ";
$strSQL .=",address = '".$_POST["tAddress"]."' ";
$strSQL .=",contact = '".$_POST["tContact"]."' ";
$strSQL .=",retaeddomain = '".$_POST["tRetaedDomain"]."' ";
$strSQL .="WHERE domainname = '".$_POST["tDomainName"]."' ";
$objQuery = mysql_query($strSQL);
}
$strSQL = "SELECT * FROM webdata WHERE title LIKE '%".$strSearch."%' ORDER BY domainname ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
<div id="stylized" class="adddataform">
<form id="form" name="form">
<span id="myForm" style="display='none';">
<h1>Add Website Data</h1>
<p>We know the web</p>
<label>Domain name<span class="small">Add Domain name</span></label>
<input<?=$objResult["domainname"];?> />
<label>Title<span class="small">Add Title</span></label>
<input <?=$objResult["title"];?> />
<label>Description<span class="small">Add Description</span></label>
<input <?=$objResult["descrip"];?> />
<label>Key<span class="small">Min. size 1 key</span></label>
<input <?=$objResult["tags"];?> />
<label>Languages<span class="small">Add Languages</span></label>
<input <?=$objResult["languages"];?> />
<label>Address<span class="small">Add Address</span></label>
<input <?=$objResult["address"];?> />
<label>Contact<span class="small">Add Contact</span></label>
<input <?=$objResult["contact"];?>/>
<label>Retaed Domains<span class="small">Add Retaed Domains</span></label>
<input <?=$objResult["retaeddomain"];?> />
<button ="JavaScript:ShowEdit('<?=$objResult["domainname"];?>', '<?=$objResult["title"];?>','<?=$objResult["descrip"];?>','<?=$objResult["tags"];?>', '<?=$objResult["languages"];?>','<?=$objResult["address"];?>','<?=$objResult["contact"];?>','<?=$objResult["retaeddomain"];?>')">Save</button>
<div class="spacer"></div>
<span id="mySpan"></span>
</form>
</div>
</body>
</html>
<?
mysql_close($objConnect);
?>
styles.css
p, h1, form, button{border:0; margin:0; padding:0;}
.spacer{clear:both; height:1px;}
.graph {
position: relative; /* IE is dumb */
width: 200px;
border: 1px solid #B1D632;
padding: 2px;
}
.graph .bar {
display: block;
position: relative;
background: #B1D632;
text-align: center;
color: #333;
height: 2em;
line-height: 2em;
}
.graph .bar span { position: absolute; left: 1em; }
/* ----------- My Form ----------- */
.adddataform{
margin:0 auto;
width:400px;
padding:14px;
}
/* ----------- stylized ----------- */
#stylized{
border:solid 2px #f3efe6;
background:#f8f6f2;
}
#stylized h1 {
font-size:14px;
font-weight:bold;
margin-bottom:8px;
}
#stylized p{
font-size:11px;
color:#666666;
margin-bottom:20px;
border-bottom:solid 1px #f3efe6;
padding-bottom:10px;
}
#stylized label{
display:block;
font-weight:bold;
text-align:right;
width:140px;
float:left;
}
#stylized .small{
color:#666666;
display:block;
font-size:11px;
font-weight:normal;
text-align:right;
width:140px;
}
#stylized .big{
color:#666666;
display:block;
font-size:14px;
font-weight:normal;
text-align:right;
width:140px;
}
#stylized input{
float:left;
font-size:12px;
padding:4px 2px;
border:solid 1px #f3efe6;
width:200px;
margin:2px 0 20px 10px;
}
#stylized button{
clear:both;
margin-left:150px;
width:125px;
height:31px;
background:#666666 url(img/button.png) no-repeat;
text-align:center;
line-height:31px;
color:#FFFFFF;
font-size:11px;
font-weight:bold;
}

ฐาน
ฟอร์มที่ทำไว้จะเปนแบบนี้ แต่ไม่ออกอ่ะคะ

นำฟอร์มที่ได้เตรียมไว้ แล้วนำมาประยุกต์กับที่ได้อ่านจาก
https://www.thaicreate.com/tutorial/ajax-edit-update-record.html
Tag : PHP

|
ประวัติการแก้ไข
2011-07-05 23:35:01
2011-07-05 23:46:01
|
 |
 |
 |
 |
| Date :
2011-07-05 23:34:03 |
By :
Poster |
View :
17980 |
Reply :
6 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จากตัวอย่างก็ไม่่น่าจะยากน่ะครับ ถ้าค่อย ๆ ดัดแปลงทีล่ะตัวแปรครับ
|
 |
 |
 |
 |
| Date :
2011-07-06 09:28:34 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ดัดแปลงทีล่ะตัวแปรแล้วนะคะ แต่ไ่ม่ออก
งง ที่ฟอร์มที่ำทำไม่ได้ทำเปนตารางอ่ะคะ ในตัวอย่างทำเปนตาราง ติดตรงนี้มากเลยคะ กับ CSS
|
 |
 |
 |
 |
| Date :
2011-07-06 09:42:16 |
By :
Poster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading..."; // ติดตรงนี้คะ หมายถึงอะไรคะ
}
if(HttPRequest.readyState == 4) // Return Request
{
document.getElementById("myForm").style.display = 'none';
document.getElementById("txtDomainName").value = '';
document.getElementById("txtTitle").value = '';
document.getElementById("txtDescription").value = '';
document.getElementById("txtTags").value = '';
document.getElementById("txtLanguages").value = '';
document.getElementById("txtAddress").value = '';
document.getElementById("txtContact").value = '';
document.getElementById("txtRetaedDomain").value = '';
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
}
}
|
 |
 |
 |
 |
| Date :
2011-07-06 15:23:49 |
By :
Poster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้วตรงนี้ละคะหมายถึงอะไร
if(HttPRequest.readyState == 3) // Loading Request
// ถ้ามันเข้าตรงนี้มาได้ if(HttPRequest.readyState == 4) // Return Request น่าจะออกนะคะ
|
 |
 |
 |
 |
| Date :
2011-07-06 15:29:59 |
By :
Poster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้ละคะ ขอบคุนมากคะ
เปนเพราะมันตรวจสอบ DB แล้วใส่ตัวแปรผิด
|
 |
 |
 |
 |
| Date :
2011-07-06 16:05:48 |
By :
Poster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 02 Load balance : Server 02
|

