 |
ขอตัวอย่างการทำ Search แล้วไปหน้า Add/insert, Edit/update (Ajax)ได้ |
| |
 |
|
|
 |
 |
|
คุณเขียน Code ไว้อย่างไรบ้างครับ 
|
 |
 |
 |
 |
| Date :
2011-07-09 22:47:22 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้ search ได้แต่พอ edit จะ edit ได้เฉพาะบางอันคือ (pantip.com) อันอื่นจะไม่ได้อะคะ ช่วยดูหน่อยนะคะ
คีย์ที่search teenee.com, pantip.com, sanook.com
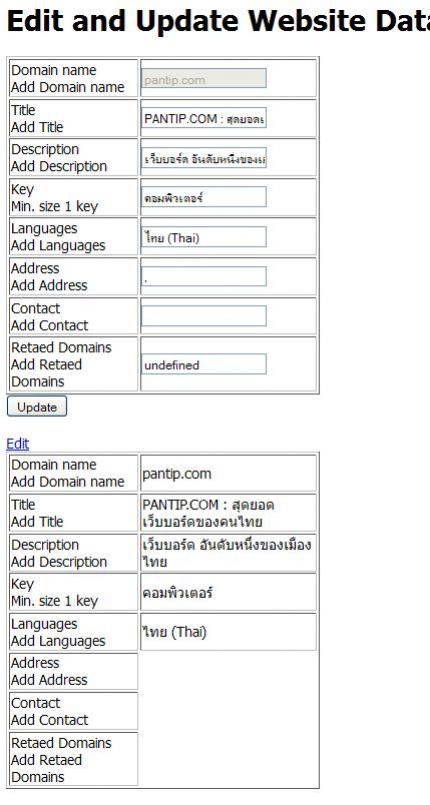
แล้วพอกด editได้ มันจะแสดงซ้อนมาอีก
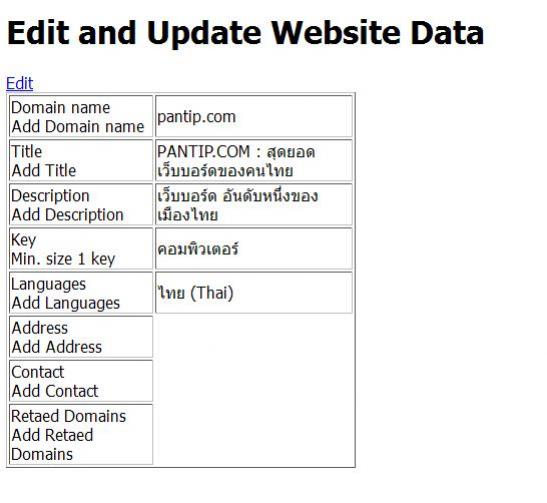
search "pantip.com" จะแสดง

กด edit จะแสดง (ไม่อยากให้แสดง edit ซ้ำอีก)

index.php
<div class="title">Search Website Data</div>
<div>
<form action="Ajax1.php" method="POST" >
<label class="mtsearch">
<input type="text" name="txtDomainName" id="txtDomainName" value="<?=$_POST["txtDomainName"];?>" class="inp"/>
<input type="submit" name="Submit" value="" class="imgsearch" />
</label>
</form>
</div>
ajax1.php
<html>
<head>
<title>Edit and Update Website Data</title>
</head>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(Mode) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'Ajax2.php';
if(Mode == "UPDATE")
{
var pmeters = "tDomainName=" + encodeURI( document.getElementById("txtDomainName").value) +
"&tTitle=" + encodeURI( document.getElementById("txtTitle").value ) +
"&tDescription=" + encodeURI( document.getElementById("txtDescription").value ) +
"&tTags=" + encodeURI( document.getElementById("txtTags").value ) +
"&tLanguages=" + encodeURI( document.getElementById("txtLanguages").value ) +
"&tAddress=" + encodeURI( document.getElementById("txtAddress").value ) +
"&tContact=" + encodeURI( document.getElementById("txtContact").value ) +
"&tRetaedDomain=" + encodeURI( document.getElementById("txtRetaedDomain").value ) +
"&tMode=" + Mode;
}
if(Mode == "LIST")
{
var pmeters = "tDomainName=" + encodeURI( document.getElementById("txtDomainName").value);
}
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
document.getElementById("myForm").style.display = 'none';
document.getElementById("txtDomainName").value = '';
document.getElementById("txtTitle").value = '';
document.getElementById("txtDescription").value = '';
document.getElementById("txtTags").value = '';
document.getElementById("txtLanguages").value = '';
document.getElementById("txtAddress").value = '';
document.getElementById("txtContact").value = '';
document.getElementById("txtRetaedDomain").value = '';
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
}
}
}
function ShowEdit(sDomainName,sTitle,sDescription,sTags,sLanguages,sAddress,sContact,sRetaedDomain)
{
document.getElementById("myForm").style.display = '';
document.getElementById("txtDomainName").value = sDomainName;
document.getElementById("txtTitle").value = sTitle;
document.getElementById("txtDescription").value = sDescription;
document.getElementById("txtTags").value = sTags;
document.getElementById("txtLanguages").value = sLanguages;
document.getElementById("txtAddress").value = sAddress;
document.getElementById("txtContact").value = sContact;
document.getElementById("txtRetaedDomain").value = sRetaedDomain;
}
</script>
<body Onload="JavaScript:doCallAjax('LIST');">
<h1>Edit and Update Website Data</h1>
<form name="frmMain">
<span id="myForm" style="display='none';">
<table width="349" border="1">
<tr>
<td width="140">Domain name<br />
Add Domain name</td>
<td width="193">
<input type="text" name="txtDomainName" id="txtDomainName" disabled="true" value="<?=$_POST["txtDomainName"]?>">
</td>
</tr>
<tr>
<td>Title<br />
Add Title</td>
<td>
<input type="text" name="txtTitle" id="txtTitle">
</td>
</tr>
<tr>
<td>Description<br />
Add Description</td>
<td>
<input type="text" name="txtDescription" id="txtDescription">
</td>
</tr>
<tr>
<td>Key<br />
Min. size 1 key</td>
<td>
<input type="text" name="txtTags" id="txtTags">
</td>
</tr>
<tr>
<td>Languages<br />
Add Languages</td>
<td>
<input type="text" name="txtLanguages" id="txtLanguages">
</td>
</tr>
<tr>
<td>Address<br />
Add Address</td>
<td>
<input type="text" name="txtAddress" id="txtAddress">
</td>
</tr>
<tr>
<td>Contact<br />
Add Contact</td>
<td>
<input type="text" name="txtContact" id="txtContact">
</td>
</tr>
<tr>
<td>Retaed Domains<br />
Add Retaed Domains</td>
<td>
<input type="text" name="txtRetaedDomain" id="txtRetaedDomain">
</td>
</tr>
</table>
<input type="button" name="btnUpdate" id="btnUpdate" value="Update" OnClick="JavaScript:doCallAjax('UPDATE');">
<br><br></span>
<span id="mySpan"></span>
</form>
</body>
</html>
ajax1.php
<?php
$strMode = $_POST["tMode"];
$objConnect = mysql_connect("localhost","root","admin") or die("Error Connect to Database");
$objDB = mysql_select_db("aboutus");
if($strMode == "UPDATE")
{
$strSQL = "UPDATE webdata SET ";
$strSQL .="title = '".$_POST["tTitle"]."' ";
$strSQL .=",descrip = '".$_POST["tDescription"]."' ";
$strSQL .=",tags = '".$_POST["tTags"]."' ";
$strSQL .=",languages = '".$_POST["tLanguages"]."' ";
$strSQL .=",address = '".$_POST["tAddress"]."' ";
$strSQL .=",contact = '".$_POST["tContact"]."' ";
$strSQL .=",retaeddomain = '".$_POST["tRetaedDomain"]."' ";
$strSQL .="WHERE domainname = '".$_POST["tDomainName"]."' ";
$objQuery = mysql_query($strSQL);
}
$strSQL = "SELECT * FROM webdata WHERE `domainname` LIKE '".$_POST["tDomainName"]."' ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery))
{
?>
<table width="349" border="1">
<tr>
<td width="140">Domain name<br />
Add Domain name</td>
<td width="193">
<?=$objResult["domainname"];?>
</td>
</tr>
<tr>
<td>Title<br />
Add Title</td>
<td>
<?=$objResult["title"];?>
</td>
</tr>
<tr>
<td>Description<br />
Add Description</td>
<td>
<?=$objResult["descrip"];?>
</td>
</tr>
<tr>
<td>Key<br />
Min. size 1 key</td>
<td>
<?=$objResult["tags"];?>
</td>
</tr>
<tr>
<td>Languages<br />
Add Languages</td>
<td>
<?=$objResult["languages"];?>
</td>
</tr>
<tr>
<td>Address<br />
Add Address</td>
<td>
<?=$objResult["address"];?>
</td>
</tr>
<tr>
<td>Contact<br />
Add Contact</td>
<td>
<?=$objResult["contact"];?>
</td>
</tr>
<tr>
<td>Retaed Domains<br />
Add Retaed Domains</td>
<td>
<?=$objResult["retaeddomain"];?>
</td>
</tr>
<a href="JavaScript:ShowEdit('<?=$objResult["domainname"];?>', '<?=$objResult["title"];?>','<?=$objResult["descrip"];?>','<?=$objResult["tags"];?>', '<?=$objResult["languages"];?>','<?=$objResult["address"];?>,'<?=$objResult["contact"];?>,'<?=$objResult["retaeddomain"];?>')">Edit</a>
</td>
</table>
<?
}
mysql_close($objConnect);
?>
------------------------------------------------------------------------------------------------------------------
--
-- Table structure for table `webdata`
--
CREATE TABLE `webdata` (
`domainname` varchar(100) COLLATE utf8_bin NOT NULL,
`title` varchar(1000) COLLATE utf8_bin NOT NULL,
`descrip` varchar(2000) COLLATE utf8_bin NOT NULL,
`tags` varchar(2000) COLLATE utf8_bin NOT NULL,
`languages` varchar(50) COLLATE utf8_bin NOT NULL,
`address` varchar(1000) COLLATE utf8_bin NOT NULL,
`contact` varchar(1000) COLLATE utf8_bin NOT NULL,
`retaeddomain` varchar(2000) COLLATE utf8_bin NOT NULL,
PRIMARY KEY (`domainname`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 COLLATE=utf8_bin;
--
-- Dumping data for table `webdata`
--
INSERT INTO `webdata` VALUES (0x7465656e65652e636f6d, 0x5465654e65652e636f6d203a20e0b897e0b8b5e0b988e0b899e0b8b5e0b988e0b894e0b8ade0b897e0b884e0b8ade0b8a120e0b980e0b8a7e0b987e0b89ae0b8a2e0b8ade0b894e0b899e0b8b4e0b8a2e0b8a1e0b8ade0b8b1e0b899e0b894e0b8b1e0b89a3420e0b882e0b8ade0b887e0b89be0b8a3e0b8b0e0b980e0b897e0b8a8e0b984e0b897e0b8a220, 0x4f6e652053746f70206f6620546861692076617269657479, 0xe0b984e0b897e0b8a220285468616929, 0x2020202037372f31393220526164746176656520546f7765722c20507261796174686169205264205072617961746861692c, 0x2020202037372f31393220526164746176656520546f7765722c205072617961746861692052642020202020205072617961746861692c2042616e676b6f6b20313034303020544841494c414e4420, 0x5465656e65652e436f6d20363632203635333634373420, 0x64656b2d642e636f6d20);
INSERT INTO `webdata` VALUES (0x70616e7469702e636f6d, 0x50414e5449502e434f4d203a20e0b8aae0b8b8e0b894e0b8a2e0b8ade0b894e0b980e0b8a7e0b987e0b89ae0b89ae0b8ade0b8a3e0b98ce0b894e0b882e0b8ade0b887e0b884e0b899e0b984e0b897e0b8a220, 0xe0b980e0b8a7e0b987e0b89ae0b89ae0b8ade0b8a3e0b98ce0b89420e0b8ade0b8b1e0b899e0b894e0b8b1e0b89ae0b8abe0b899e0b8b6e0b988e0b887e0b882e0b8ade0b887e0b980e0b8a1e0b8b7e0b8ade0b887e0b984e0b897e0b8a2, 0xe0b884e0b8ade0b8a1e0b89ee0b8b4e0b8a7e0b980e0b895e0b8ade0b8a3e0b98c, 0xe0b984e0b897e0b8a22028546861692920, '', '', '');
INSERT INTO `webdata` VALUES (0x73616e6f6f6b2e636f6d, 0xe0b887e0b8b2e0b899e0b889e0b8a5e0b8ade0b887e0b8aae0b8b4e0b8a3e0b8b4e0b8a3e0b8b2e0b88ae0b8aae0b8a1e0b89ae0b8b1e0b895e0b8b4e0b884e0b8a3e0b89a20e0b996e0b99020e0b89be0b8b5, 0xe0b984e0b894e0b980e0b8a3e0b881e0b897e0b8ade0b8a3e0b8b5e0b8a8e0b8b9e0b899e0b8a2e0b98ce0b980e0b8a7e0b987e0b89ae0b984e0b897e0b8a220e0b981e0b8a5e0b8b0e0b8a8e0b8b9e0b899e0b8a2e0b98ce0b8a3e0b8a7e0b8a1e0b882e0b989e0b8ade0b8a1e0b8b9e0b8a5e0b8ade0b8b4e0b899e0b980e0b897e0b8ade0b8a3e0b98ce0b980e0b899e0b987e0b895e0b984e0b897e0b8a2, 0x546861692c20e0b884e0b8ade0b8a1e0b89ee0b8b4e0b8a7e0b980e0b895e0b8ade0b8a3e0b98c2c20e0b980e0b8a7e0b987e0b89ae0b897e0b988e0b8b2, 0xe0b984e0b897e0b8a22028546861692920, 0x20202020322f342053616d6167676920496e737572616e636520546f7765722c2039746820466c6f6f722020202020205468756e67736f6e67686f6e672c204c616b73692c2042616e676b6f6b20313032313020544841494c414e4420, 0x4d5745422028546861696c616e6429204c746420202b31203636322039353520303039392c204661783a202b312036363220353838203536383820, '');
|
 |
 |
 |
 |
| Date :
2011-07-11 09:39:12 |
By :
Poster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|