 |
อยากให้ตารางเป็นมุมโค้ง ไปอ่านในเว็บแต่ทำไม่ถูกครับรบกวนช่วยหน่อยครับ |
| |
 |
|
|
 |
 |
|
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="http://www.malsup.com/jquery/corner/jquery.corner.js?v2.11"></script>
<script type="text/javascript">
$(function(){
$('#dynamic').corner();
});
</script>
<head>
<meta http-equiv=Content-Type content="text/html; charset=tis-620">
<title></title>
<body>
<div id="dynamic" style="width: auto; padding: 30px; background-color: #6af"><table width="1250" height="200" border="0" cellpadding="0" cellspacing="0">
<tr>
<td><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="1250" height="200">
<param name="movie" value="images/555.swf" />
<param name="quality" value="high" />
<embed src="images/555.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="1250" height="200"></embed>
</object></td>
</tr>
</table>
</div>
</body>
</html>
|
ประวัติการแก้ไข
2011-07-27 18:39:13
 |
 |
 |
 |
| Date :
2011-07-27 18:37:26 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณคับพี่เดี่ยว
|
 |
 |
 |
 |
| Date :
2011-07-27 18:57:43 |
By :
buraratn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แต่ตัวนี้มันเป็นรอบตารางครับ
ผมเข้าใจผิดเองครับ
ที่อยากให้เป้นคือแบบนี้ครับ

|
ประวัติการแก้ไข
2011-07-27 19:09:10
 |
 |
 |
 |
| Date :
2011-07-27 19:08:31 |
By :
buraratn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองดูครับแบบนี้
Code (PHP)
div{
width: 76%;
margin: 0 auto;
position: relative;
min-height: 5em;
background: rgb(0, 5, 0);
background-image: ;
background-repeat:repeat;
padding: 0px;
border: rgb(300, 200, 0) solid 2px;
-radius: .0em;
-moz-border-radius: .0em;
-webkit-border-radius: .0em;
}
|
ประวัติการแก้ไข
2011-07-27 20:17:51
 |
 |
 |
 |
| Date :
2011-07-27 20:17:15 |
By :
chonburi f.c |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังเหมือนเดิมครับ
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<style type="text/css">
@import url(redian.css);
</style>
<head>
<meta http-equiv=Content-Type content="text/html; charset=tis-620">
<title></title>
<body>
<div id="div"><table width="1250" height="200" border="0" cellpadding="0" cellspacing="0">
<tr>
<td><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="1250" height="200">
<param name="movie" value="images/555.swf" />
<param name="quality" value="high" />
<embed src="images/555.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="1250" height="200"></embed>
</object></td>
</tr>
</table>
</div>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2011-07-27 21:28:18 |
By :
buraratn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
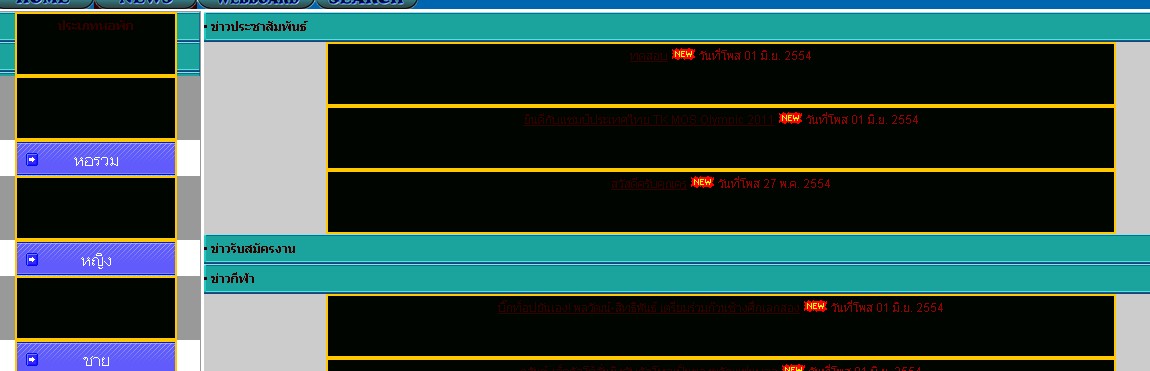
ได้ผลลัพแบบนี้ครับ

|
 |
 |
 |
 |
| Date :
2011-07-27 22:21:44 |
By :
buraratn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังไม่ได้เลยครับ
|
 |
 |
 |
 |
| Date :
2011-07-28 14:49:46 |
By :
buraratn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้บราวเซอร์อะไรอยู่ครับ ของคุณ chonburi f.c ซับพอร์ท ff หรือ crome นะครับ ถ้า ie จะต้องต่ำกว่า 6 ไม่อย่างนั้นจะต้องเขียนแฮ็คครับ
|
 |
 |
 |
 |
| Date :
2011-07-28 14:53:29 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
crome ครับ ff ก็ลองแล้วครับ เป็นไปได้ไหม เป็นตามรูปเลยครับ
|
 |
 |
 |
 |
| Date :
2011-07-28 14:59:50 |
By :
buraratn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แบบนี้หรือเปล่าครับ ไม่มีอะไรเกิดขึ้นเลยครับ
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<style type="text/css">
.curved {
-moz-border-radius:30px;
-webkit-border-radius:30px;
behavior:url(border-radius.htc);
}
</style>
<head>
<meta http-equiv=Content-Type content="text/html; charset=tis-620">
<title></title>
<body>
<div class="curved"><table width="1250" height="200" border="0" cellpadding="0" cellspacing="0">
<tr>
<td><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="1250" height="200">
<param name="movie" value="images/555.swf" />
<param name="quality" value="high" />
<embed src="images/555.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="1250" height="200"></embed>
</object></td>
</tr>
</table>
</div>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2011-07-28 15:26:34 |
By :
buraratn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
http://www.malsup.com/jquery/corner/
|
 |
 |
 |
 |
| Date :
2011-07-28 15:34:20 |
By :
นักรบนิรนาม |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จุดเริ่มต้นมันก้มาจากเว็บนี้ละครับ แต่มันเป็นแค่กรอบข้างหลัง ที่ตารางมันไม่โค้งด้วย ครับ
|
 |
 |
 |
 |
| Date :
2011-07-28 15:43:59 |
By :
buraratn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้ก็ยังไม่ได้ เลยครับ ช่วยทีครับ
|
 |
 |
 |
 |
| Date :
2011-07-29 15:52:44 |
By :
buraratn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองแล้วครับ ก็ได้ดังรูปเลยครับ ดำไปหมดเลยครับ
|
 |
 |
 |
 |
| Date :
2011-07-29 16:46:38 |
By :
buraratn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไอ้ที่ว่าดำไปหมดนี่ ใช้โค๊ดตัวไหนครับ .htc หรือเปล่า ถ้าใช่ คุณมีไฟล์ border-radius.htc หรือยัง
|
 |
 |
 |
 |
| Date :
2011-07-29 17:37:05 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ต้องเขียน css ครับ
|
 |
 |
 |
 |
| Date :
2014-01-22 13:28:29 |
By :
Mr.ป๋อง |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|