 |
รบกวนดู Code ใช้ java กับ การดึงข้อมูลแสดงผลในคำสั่ง while อะครับ |
| |
 |
|
|
 |
 |
|
Code (PHP)
<? include("connect.php") ?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<HTML lang=th><HEAD><TITLE>หมวกนิรภัย - เซฟตี้ไทย safety helmet bump cap หมวกเซฟตี้ หมวก กันกระแทก </TITLE>
<META http-equiv=Content-Type content="text/html; charset=windows-874">
<META http-equiv=Content-Style-Type content=text/css>
<meta name="Keywords" content="safety, thai, PPE, personal, protect, protection, protective, equipment, thailand, occupation, health, head, helmet, construction, bump cap, hard head, msa, เซฟตี้, ไทย, พีพีอี, อุปกรณ์, ป้องกัน, ป้องกันภัย, ป้องกันอุบัติเหตุ, นิรภัย, ส่วนบุคคล, สำหรับบุคคล, ประเทศไทย, การทำงาน, ทำงาน, สุขภาพ, ปลอดภัย, ศีรษะ, หมวก, หมวกนิรภัย, หมวกก่อสร้าง, กันกระแทก">
<meta name="Description" content="the best personal protective equipment and safety officer service web site in thailand">
<link href="template.css" rel="stylesheet" type="text/css">
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<link media="screen" href="css/prettyPhoto.css" type="text/css" charset="utf-8" rel="stylesheet" />
<script src="js/jquery.prettyPhoto.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
$("a[rel^='prettyPhoto']").prettyPhoto();
});
</script>
<script type="text/javascript"> <!--เริ่ม script เปลี่ยนรูป-->
function changeIt(objName)
{
//The image object accessed through its id we mentioned in the DIV block which is going to be visible currently
var obj = document.getElementById(objName);
//An array that hold the IDs of images that we mentioned in their DIV blocks
var objId = new Array();
//Storing the image IDs into the array starts here <!--ตัวแปรเปลี่ยนรูป-->
objId[0] = "image0";
objId[1] = "image1";
objId[2] = "image2";
objId[3] = "image3";
objId[4] = "image4";
objId[5] = "image5";
objId[6] = "image6";
//Storing the image IDs into the array ends here
//A counter variable going to use for iteration
var i;
//A variable that can hold all the other object references other than the object which is going to be visible
var tempObj;
//The following loop does the display of a single image based on its ID. The image whose ID we passed into this function will be the
//only image that is displayed rest of the images will be hidden based on their IDs and that part has been handled by the else part
//of the if statement within this loop.
for(i=0;i<objId.length;i++)
{
if(objName == objId[i])
{
obj.style.display = "block";
}
else
{
tempObj = document.getElementById(objId[i]);
tempObj.style.display = "none";
}
}
return;
}
</script>
</HEAD>
<BODY leftMargin=0 topMargin=0 rightMargin=0 marginwidth="0" marginheight="0">
<div id="header">
<? include("header.php") ?>
</div><!--header-->
<div id="menu">
<? include ("menu.html") ?>
<div>
</DIV><!--menu-->
<div id="banner">
<BR>
<br>
<br>
</div><!--banner-->
<div id=="content">
<div class="row">
<div class="sideleft">
<? include("sideleft_products.html") ?>
</div><!--sideleft-->
<div class="main">
<div class="breadcrumb"><a href="index.php"> หน้าแรก >></a> <a href="products.php" >อุปกรณ์เซฟตี้</a> >> หมวกนิรภัย</div><br/> <br/>
<table width="602" border="0" cellpadding="1" cellspacing="0" bordercolor="#0066FF" >
<?php
$sql = "SELECT * FROM products where (product_type like'%หมวกนิรภัย%')";
$objQuery = mysql_query ( $sql,$con);
$Num_Rows = mysql_num_rows($objQuery);
$Per_Page =5; // Per Page
$Page = $_GET["Page"];
if(!$_GET["Page"])
{
$Page=1;
}
$Prev_Page = $Page-1;
$Next_Page = $Page+1;
$Page_Start = (($Per_Page*$Page)-$Per_Page);
if($Num_Rows<=$Per_Page)
{
$Num_Pages =1;
}
else if(($Num_Rows % $Per_Page)==0)
{
$Num_Pages =($Num_Rows/$Per_Page) ;
}
else
{
$Num_Pages =($Num_Rows/$Per_Page)+1;
$Num_Pages = (int)$Num_Pages;
}
$sql .=" order by product_order desc LIMIT $Page_Start , $Per_Page";
$objQuery = mysql_query($sql);
while ( $rs = mysql_fetch_array ($objQuery) )
{
?>
<tr>
<td colspan="6" rowspan="7" bgcolor="#FFFFFF"><div id="image0"><!--ตัวแปรรูปภาพที่ 0-->
<img widht="200" height="150"src="img/products/helmet/<?php echo $rs["product_img0"] ?>" alt="<?php echo $rs["product_name"] ?>" title="<?php echo $rs["product_name"] ?>" style="border-style: none">
</div>
<div id="image1" style="display:none"><!--ตัวแปรรูปภาพที่ 1-->
<img widht="200" height="150"src="img/products/helmet/<?php echo $rs["product_img1"] ?>" alt="<?php echo $rs["product_name"] ?>" title="<?php echo $rs["product_name"] ?>" style="border-style: none">
</div>
<div id="image2" style="display:none"><!--ตัวแปรรูปภาพที่ 2-->
<img widht="200" height="150"src="img/products/helmet/<?php echo $rs["product_img2"] ?>" alt="<?php echo $rs["product_name"] ?>" title="<?php echo $rs["product_name"] ?>" style="border-style: none">
</div>
<div id="image3" style="display:none"><!--ตัวแปรรูปภาพที่ 3-->
<img widht="200" height="150"src="img/products/helmet/<?php echo $rs["product_img3"] ?>" alt="<?php echo $rs["product_name"] ?>" title="<?php echo $rs["product_name"] ?>" style="border-style: none">
</div>
<div id="image4" style="display:none"><!--ตัวแปรรูปภาพที่ 4-->
<img widht="200" height="150"src="img/products/helmet/<?php echo $rs["product_img4"] ?>" alt="<?php echo $rs["product_name"] ?>" title="<?php echo $rs["product_name"] ?>" style="border-style: none">
</div>
<div id="image5" style="display:none"><!--ตัวแปรรูปภาพที่ 5-->
<img widht="200" height="150"src="img/products/helmet/<?php echo $rs["product_img5"] ?>" alt="<?php echo $rs["product_name"] ?>" title="<?php echo $rs["product_name"] ?>" style="border-style: none">
</div>
<div id="image6" style="display:none">
<img widht="200" height="150"src="img/products/helmet/<?php echo $rs["product_img6"] ?>" alt="<?php echo $rs["product_name"] ?>" title="<?php echo $rs["product_name"] ?>" style="border-style: none">
</div>
</td>
<td width="110" class="headwhbg" >รหัสสินค้า</td>
<td width="236" rowspan="10" valign="top" class="view_product_content" align="left"><?php echo $rs["product_detail"] ?></td>
</tr>
<tr>
<td height="5" class="product"><?php echo $rs["product_id"] ?></td>
</tr>
<tr>
<td height="18" class="headwhbg">ชื่อสินค้า</td>
</tr>
<tr>
<td height="20" class="product" valign="top"><?php echo $rs["product_name"] ?></td>
</tr>
<tr>
<td height="22" class="headwhbg">ยี่ห้อ</td>
</tr>
<tr>
<td height="14" class="product"><?php echo $rs["product_brand"] ?></td>
</tr>
<tr>
<td height="14" class="headwhbg">วิดีโอ</td>
</tr>
<tr>
<td width="0" rowspan="2" bgcolor="#FFFFFF"><? if($rs["product_img0"] !=""){ ?><a href="javascript:void(0)" onclick="changeIt('image0');"> <img width="40" height="30" src="img/products/helmet/<?php echo $rs["product_img0"] ?>" alt="<?php echo $rs["product_name"] ?>" title="<?php echo $rs["product_name"] ?>" style="border-style: none"><? } ?></a></td>
<td width="0" rowspan="2" bgcolor="#FFFFFF"><? if($rs["product_img1"] !=""){ ?><a id="two" href="javascript:void(0)" onclick="changeIt('image1');"> <img width="40" height="30" src="img/products/helmet/<?php echo $rs["product_img1"] ?>" alt="<?php echo $rs["product_name"] ?>" title="<?php echo $rs["product_name"] ?>" style="border-style: none"><? } ?></a></td>
<td width="0" rowspan="2" bgcolor="#FFFFFF"><? if($rs["product_img2"] !=""){ ?><a id="three" href="javascript:void(0)" onclick="changeIt('image2');"> <img width="40" height="30" src="img/products/helmet/<?php echo $rs["product_img2"] ?>" alt="<?php echo $rs["product_name"] ?>" title="<?php echo $rs["product_name"] ?>" style="border-style: none"><? } ?></a></td>
<td width="0" rowspan="2" bgcolor="#FFFFFF"><? if($rs["product_img3"] !=""){ ?><a id="four" href="javascript:void(0)" onclick="changeIt('image3');"> <img width="40" height="30" src="img/products/helmet/<?php echo $rs["product_img3"] ?>" alt="<?php echo $rs["product_name"] ?>" title="<?php echo $rs["product_name"] ?>" style="border-style: none"><? } ?></a></td>
<td width="0" rowspan="2" bgcolor="#FFFFFF"><? if($rs["product_img4"] !=""){ ?><a id="five" href="javascript:void(0)" onclick="changeIt('image4');"> <img width="40" height="30" src="img/products/helmet/<?php echo $rs["product_img4"] ?>" alt="<?php echo $rs["product_name"] ?>" title="<?php echo $rs["product_name"] ?>" style="border-style: none"><? } ?></a></td>
<td width="0" rowspan="2" bgcolor="#FFFFFF"><? if($rs["product_img5"] !=""){?><a id="six" href="javascript:void(0)" onclick="changeIt('image5');"> <img width="40" height="30" src="img/products/helmet/<?php echo $rs["product_img5"] ?>" alt="<?php echo $rs["product_name"] ?>" title="<?php echo $rs["product_name"] ?>" style="border-style: none"><? } ?></a></td>
<td height="12" class="product"><? if($rs["product_link"] !=""){ ?><a href="<?php echo $rs["product_link"] ?>" rel="prettyPhoto" title="<?php echo $rs["product_name"] ?> รหัสสินค้า <?php echo $rs["product_id"] ?>"> <img src="img/youtube-logo.jpg" style="border:none"></a><? } else { echo "ไม่มีวิดีโอ"; } ?></td>
</tr>
<tr>
<td height="41" class="headwhbg"> </td>
</tr>
<tr>
<td colspan="6" bgcolor="#FFFFFF"> </td>
<td rowspan="2" class="product" valign="top"></td>
</tr>
<tr height="20"><td height="20" bgcolor="#FFFFFF"></td></tr>
<?php
}
?>
</table>
<br>
<div class="pagelist">สินค้าทั้งหมด <?= $Num_Rows;?> รายการ : ทั้งหมด <?=$Num_Pages;?> หน้า :
<?
if($Prev_Page)
{
echo " <a href='$_SERVER[SCRIPT_NAME]?Page=$Prev_Page'><<ย้อนกลับ </a> ";
}
for($i=1; $i<=$Num_Pages; $i++){
if($i != $Page)
{
echo " <a href='$_SERVER[SCRIPT_NAME]?Page=$i'>$i</a> ";
}
else
{
echo "<b> $i </b>";
}
}
if($Page!=$Num_Pages)
{
echo " <a href ='$_SERVER[SCRIPT_NAME]?Page=$Next_Page'> หน้าถัดไป>></a> ";
}
mysql_close($con);
?>
</div><br>
</div> <!--main-->
</div><!--row-->
</div><!--content-->
</div>
</body>
</html>
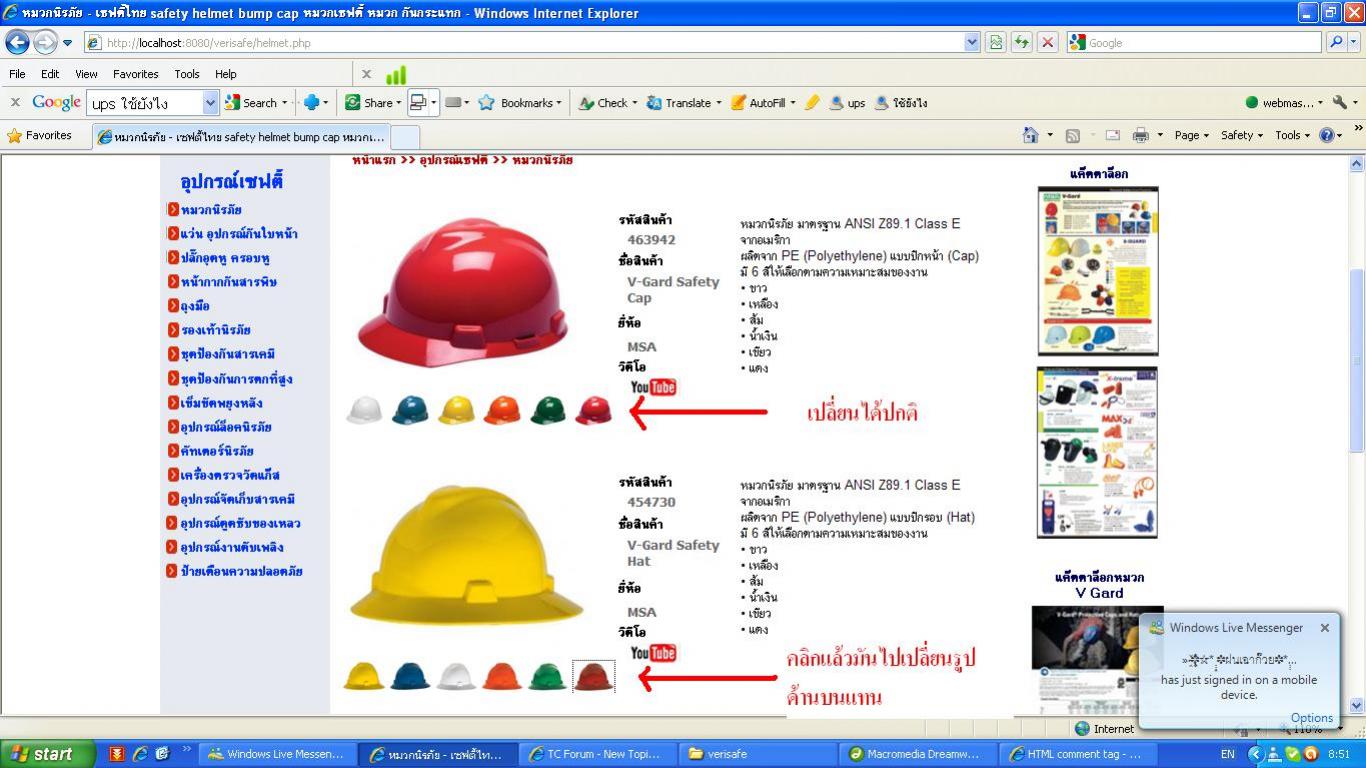
ปัญหาคือ เวลาดึงข้อมูลจาก DB มาแสดง ร่วมกับคำสั่ง java ในการแสดงรูป (คลิกที่รูปเล็กแล้วเปลี่ยนรูปใหญ่)
record แรกแสดงผลได้ปกติครับ คลิกที่รูปเล็กด้านล่าง แล้วรูปใหญ่ก็เปลี่ยน
แต่ record ถัดไป คลิกแล้วรูปของมันไม่เปลี่ยน จะไปเปลี่ยนที่ record แรกแทน
**ผมเข้าใจว่าเป็นเพราะ มันกำหนด div id ="image0" ทำให้ชื่อมันซ้ำกัน
ทำให้เวลาคลิกแล้วมันไปเปลี่ยนที่ div id "image0" ใน record แรก
แต่คำสั่ง กำหนดตัวแปรของ script มันอยู่ด้านบนก่อนจะจะมีการเรียก Sql
ควรแก้ code ยังไงครับ

Tag : PHP, MySQL, JavaScript
|
|
|
 |
 |
 |
 |
| Date :
2011-08-05 08:56:59 |
By :
kw4nz |
View :
1990 |
Reply :
19 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังรอคอยความช่วยเหลือนะครับ
|
 |
 |
 |
 |
| Date :
2011-08-05 10:15:58 |
By :
kw4nz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขออนุญาติดันครับ
|
 |
 |
 |
 |
| Date :
2011-08-05 13:13:51 |
By :
kw4nz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อยากได้ code Javascript แบบ onclick แล้วเปลี่ยนรูป
ที่ใช้กับ mysql ได้อะครับ
|
 |
 |
 |
 |
| Date :
2011-08-05 14:50:42 |
By :
kw4nz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่มีผู้ใดสนใจ T_T
|
 |
 |
 |
 |
| Date :
2011-08-05 17:09:04 |
By :
kw4nz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<form name="frmMain" action="" method="post">
<script language="JavaScript">
function showImg(imgsrc)
{
document.frmMain.imgAvatar.src=imgsrc;
}
</script>
<a href="javascript:showImg('plakrim.jpg');">Plakrim</a> <br>
<a href="javascript:showImg('win.jpg');">Win</a>
<hr>
<img id="imgAvatar">
</form>
</body>
</html>
บทความนี้ช่วยได้ครับ ไม่ยากครับ
Go to : JavaScript Change Display Image from JavaScript
|
 |
 |
 |
 |
| Date :
2011-08-05 18:22:02 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับ
ขอลองแล้วจะมาแจ้งผลใหม่นะครับ
|
 |
 |
 |
 |
| Date :
2011-08-05 21:00:33 |
By :
kw4nz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<? include("connect.php"); ?>
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-874"></head>
<body>
<?php
$sqltxt = "SELECT * FROM products where (product_type like'%หมวกนิรภัย%') order by product_order desc";
$result = mysql_query ( $sqltxt,$con);
while ( $rs = mysql_fetch_array ( $result ) )
{
?>
<form name="<?php echo $rs["product_id"] ?>" action="" method="post">
<script language="JavaScript">
function showImg(imgsrc) //แทนตัวแปร ของ record
{
document.<?php echo $rs["product_id"] ?>.<?php echo $rs["product_id"] ?>.src=imgsrc;
}
</script>
<a href="javascript:showImg('img/products/helmet/<?php echo $rs["product_img0"] ?>');">Plakrim</a> <br>
<a href="javascript:showImg('<?php echo $rs["product_img1"] ?>');">Win</a>
<hr>
<img id="<? echo $main ?>" src="2.jpg">
</form>
<?php
}
mysql_close ( $con);
?>
</body>
</html>
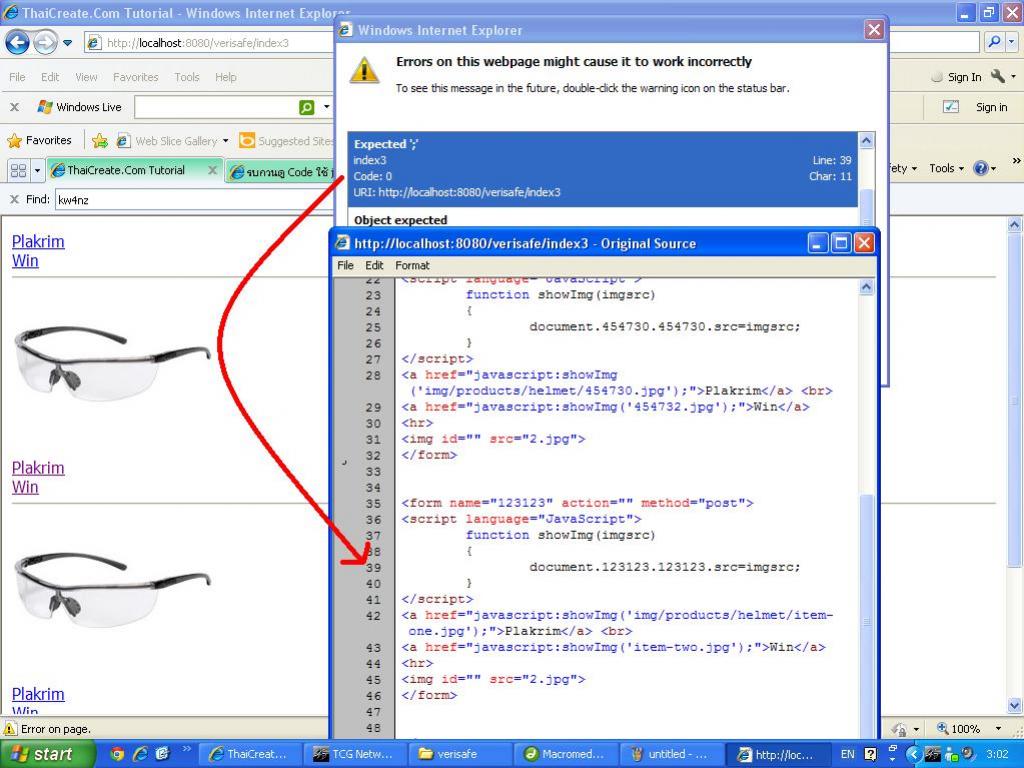
จะดัดแปลงไปใช้รูป ในตัวแปร <?php echo $rs["product_img0"] ?> ของแต่ละ record ได้ยังไงครับ
ได้อย่างไรครับ

รูป error java ครับ
|
 |
 |
 |
 |
| Date :
2011-08-06 03:04:42 |
By :
kw4nz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ jquery ได้ไหม ขี้เกียจเขียนอะไรเยอะแยะ 
|
 |
 |
 |
 |
| Date :
2011-08-06 04:39:44 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอคำแนะนำด้วยครับ
|
 |
 |
 |
 |
| Date :
2011-08-06 12:13:18 |
By :
kw4nz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขออนุญาตดันครับ
|
 |
 |
 |
 |
| Date :
2011-08-06 19:45:49 |
By :
kw4nz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รอก่อนละกันครับ วันนี้เหนื่อย ปวดหัว 
|
 |
 |
 |
 |
| Date :
2011-08-06 22:22:54 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รอคอยคำแนะนำอยู่ครับ
ขอบคุณมากครับ 
|
 |
 |
 |
 |
| Date :
2011-08-07 01:37:39 |
By :
kw4nz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขออนุญาตดันครับผม
T_T
|
 |
 |
 |
 |
| Date :
2011-08-07 20:12:38 |
By :
kw4nz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จัดไป ใช้ php ลูปให้ได้แบบนี้นะ
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<style type="text/css">
.imgViewer ol{
margin:0px;
padding:0px;
list-style:none;
}
.imgViewer ol li{
float:left;
margin:2px;
}
</style>
<script language="javascript" src="jQuery/jquery-1.6.2.min.js"></script>
<script language="javascript">
jQuery(function($){
$.fn.extend({
imagePreview : function(){
return this.each(function(){
var obj = $(this);
obj.find('a').each(function(){
$(this).click(function(e){
obj.find('.imgDiaplay').attr('src', $(this).attr("href"));
e.preventDefault();
});
});
});
}
});
});
$(document).ready(function(){
$('.imgViewer').imagePreview();
});
</script>
</head>
<body>
<!-- ใช้ php ลูปแสดงเอานะ -->
<div class="imgViewer">
<div><img src="path/img1.jpg" class="imgDiaplay" /></div>
<ol>
<!-- ตรง a href ให้ใส่ path file ใหญ่ , img src ให้ใส่ path file thumbnail ลูปแสดงเอาเช่นเคย -->
<li><a href="path/img1.jpg"><img src="path/img1.jpg" height="40" /></a></li>
<li><a href="path/img2.jpg"><img src="path/img2.jpg" height="40" /></a></li>
<li><a href="path/img3.jpg"><img src="path/img3.jpg" height="40" /></a></li>
<li><a href="path/img4.jpg"><img src="path/img4.jpg" height="40" /></a></li>
<li><a href="path/img5.jpg"><img src="path/img5.jpg" height="40" /></a></li>
</ol>
</div>
<!-- ใช้ php ลูปแสดงเอานะ -->
<div class="imgViewer">
<div><img src="path/img1.jpg" class="imgDiaplay" /></div>
<ol>
<!-- ตรง a href ให้ใส่ path file ใหญ่ , img src ให้ใส่ path file thumbnail ลูปแสดงเอาเช่นเคย -->
<li><a href="path/img1.jpg"><img src="path/img1.jpg" height="40" /></a></li>
<li><a href="path/img2.jpg"><img src="path/img2.jpg" height="40" /></a></li>
<li><a href="path/img3.jpg"><img src="path/img3.jpg" height="40" /></a></li>
<li><a href="path/img4.jpg"><img src="path/img4.jpg" height="40" /></a></li>
<li><a href="path/img5.jpg"><img src="path/img5.jpg" height="40" /></a></li>
</ol>
</div>
</body>
</html>
|
ประวัติการแก้ไข
2011-08-07 21:37:54
 |
 |
 |
 |
| Date :
2011-08-07 21:08:26 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่กิมเราสุดยอดและเทพจริงๆ ขอบอกๆ
|
 |
 |
 |
 |
| Date :
2011-08-07 21:11:26 |
By :
จูนนี่ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณที่ชมครับ 
เจ้าของกระทู้ ลองไล่ดูนะครับ วนลูปให้ออกมาเป็นแบบนั้น ก็ใช้ได้แล้วครับ อ้อ jquery แก้ path ให้ถูกด้วยนะ โหลดได้ที่ jquery.com
|
 |
 |
 |
 |
| Date :
2011-08-07 21:35:43 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับ
ขอลองดูก่อนนะครับผม
|
 |
 |
 |
 |
| Date :
2011-08-07 22:01:18 |
By :
kw4nz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำได้แล้วครับ ไม่ติดปัญหาใดๆ
ขอบคุณพี่วิน และพี่ PlaKrim มากครับ
สำหรับคำแนะนำ
|
 |
 |
 |
 |
| Date :
2011-08-07 23:54:17 |
By :
kw4nz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ดีครับ ที่ทำต่อจนได้ 
|
 |
 |
 |
 |
| Date :
2011-08-08 01:10:40 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|