 |
Dependent List Menu และการกำหนดค่า Default Selected Item (PHP+MySQL) |
| |
 |
|
|
 |
 |
|
จากบทความ
Go to : สร้าง Dependent ListMenu เลือกข้อมูลหลักและข้อมูลย่อยเปลี่ยนตามหัวข้อหลัก
เห็นถามกันบ่อยวันนี้เลยเขียนให้ซะหน่อยครับ ตามนี้ง่าย ๆ ไม่ยาก
Code (PHP)
<script language="JavaScript">
function setDefault()
{
<?
/*** ค่า Default ที่ได้จากการจัดเก็บ ***/
$strGeography = "3";
$strProvince = "20";
$strAmphur= "252";
?>
<?
/*** Default Geography ***/
if($strGeography != "")
{
?>
var objGeo=document.frmMain.ddlGeo;
for (x=0;x<objGeo.length;x++)
{
if (objGeo.options[x].value=="<?=$strGeography?>")
{
objGeo.options[x].selected = true;
break;
}
}
ListProvince(<?=$strGeography;?>)
<?
}
?>
<?
/*** Default Province ***/
if($strProvince != "")
{
?>
var objProvince=document.frmMain.ddlProvince;
for (x=0;x<objProvince.length;x++)
{
if (objProvince.options[x].value=="<?=$strProvince?>")
{
objProvince.options[x].selected = true;
break;
}
}
ListAmphur(<?=$strProvince;?>)
<?
}
?>
<?
/*** Default Amphur ***/
if($strAmphur != "")
{
?>
var objAmphur=document.frmMain.ddlAmphur;
for (x=0;x<objAmphur.length;x++)
{
if (objAmphur.options[x].value=="<?=$strAmphur?>")
{
objAmphur.options[x].selected = true;
break;
}
}
<?
}
?>
}
</script>
เรียก function นี้หลังจากที่โหลดเรียบร้อยแล้ว โดยใส่ไว้ใน <body OnLoad="setDefault()">
Code เต็ม ๆ
Code (PHP)
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("thailand");
@mysql_query("SET NAMES UTF8");
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>ThaiCreate.Com ListMenu</title>
<script language = "JavaScript">
//**** List Province (Start) ***//
function ListProvince(SelectValue)
{
frmMain.ddlProvince.length = 0
frmMain.ddlAmphur.length = 0
//*** Insert null Default Value ***//
var myOption = new Option('','')
frmMain.ddlProvince.options[frmMain.ddlProvince.length]= myOption
<?
$intRows = 0;
$strSQL = "SELECT * FROM province ORDER BY PROVINCE_ID ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$intRows++;
?>
x = <?=$intRows;?>;
mySubList = new Array();
strGroup = <?=$objResult["GEO_ID"];?>;
strValue = "<?=$objResult["PROVINCE_ID"];?>";
strItem = "<?=$objResult["PROVINCE_NAME"];?>";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
frmMain.ddlProvince.options[frmMain.ddlProvince.length]= myOption
}
<?
}
?>
}
//**** List Province (End) ***//
//**** List Amphur (Start) ***//
function ListAmphur(SelectValue)
{
frmMain.ddlAmphur.length = 0
//*** Insert null Default Value ***//
var myOption = new Option('','')
frmMain.ddlAmphur.options[frmMain.ddlAmphur.length]= myOption
<?
$intRows = 0;
$strSQL = "SELECT * FROM amphur ORDER BY AMPHUR_ID ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$intRows++;
?>
x = <?=$intRows;?>;
mySubList = new Array();
strGroup = <?=$objResult["PROVINCE_ID"];?>;
strValue = "<?=$objResult["AMPHUR_ID"];?>";
strItem = "<?=$objResult["AMPHUR_NAME"];?>";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
frmMain.ddlAmphur.options[frmMain.ddlAmphur.length]= myOption
}
<?
}
?>
}
//**** List Amphur (End) ***//
</script>
</head>
<body OnLoad="setDefault()">
<script language="JavaScript">
function setDefault()
{
<?
/*** ค่า Default ที่ได้จากการจัดเก็บ ***/
$strGeography = "3";
$strProvince = "20";
$strAmphur= "252";
?>
<?
/*** Default Geography ***/
if($strGeography != "")
{
?>
var objGeo=document.frmMain.ddlGeo;
for (x=0;x<objGeo.length;x++)
{
if (objGeo.options[x].value=="<?=$strGeography?>")
{
objGeo.options[x].selected = true;
break;
}
}
ListProvince(<?=$strGeography;?>)
<?
}
?>
<?
/*** Default Province ***/
if($strProvince != "")
{
?>
var objProvince=document.frmMain.ddlProvince;
for (x=0;x<objProvince.length;x++)
{
if (objProvince.options[x].value=="<?=$strProvince?>")
{
objProvince.options[x].selected = true;
break;
}
}
ListAmphur(<?=$strProvince;?>)
<?
}
?>
<?
/*** Default Amphur ***/
if($strAmphur != "")
{
?>
var objAmphur=document.frmMain.ddlAmphur;
for (x=0;x<objAmphur.length;x++)
{
if (objAmphur.options[x].value=="<?=$strAmphur?>")
{
objAmphur.options[x].selected = true;
break;
}
}
<?
}
?>
}
</script>
<form name="frmMain" action="" method="post">
Geography
<select id="ddlGeo" name="ddlGeo" onChange = "ListProvince(this.value)">
<option selected value=""></option>
<?
$strSQL = "SELECT * FROM geography ORDER BY GEO_ID ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery))
{
?>
<option value="<?=$objResult["GEO_ID"];?>"><?=$objResult["GEO_NAME"];?></option>
<?
}
?>
</select>
Province
<select id="ddlProvince" name="ddlProvince" style="width:120px" onChange = "ListAmphur(this.value)"></select>
Amphur
<select id="ddlAmphur" name="ddlAmphur" style="width:200px"></select>
</form>
</body>
</html>
<?
mysql_close($objConnect);
?>
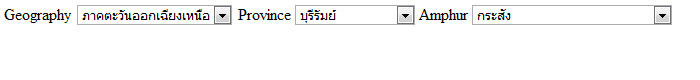
Screenshot

Tag : PHP, MySQL
|
|
|
 |
 |
 |
 |
| Date :
2011-08-05 09:18:43 |
By :
webmaster |
View :
20363 |
Reply :
22 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าเอาหลักการนี้เปลี่ยนเป็นข้อมูลแบบอื่น เช่นเอาไปทำหมวดหมู่สินค้า
แล้วถ้าจะแก้ไขหรือเพิ่มข้อมูลลงฐานข้อมูลโดยใช้ฟอร์มยังไงคะ
แบบ เลือกหมวดหมู่ที่1แล้วจะเพิ่มหมวดหมู่ย่อยอีกเป็น1.1 อืมม งงมั้ยคะ ช่วยหน่อยนะคะ นั่งงมมานานมากแล้ว
|
 |
 |
 |
 |
| Date :
2011-11-09 14:16:49 |
By :
โบว์ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตามตัวอย่างไม่ได้เหรอครับ 
|
 |
 |
 |
 |
| Date :
2012-02-16 20:44:01 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สอบถามคร้าฟ ผมก็ใช้ เหมือนกันอ่าคร้าฟ แต่ในส่วนของคำสั่ง Select ผมได้ใส่เงื่อนไขเข้าไปแล้ว ไม่สามารถ fetch ข้อมูลออกมาได้เลยค้ราฟ รบกวนพี่วินช่วยดูให้ด้วยนะคร้าฟ
Code (PHP)
$intRows = 0;
$strSQL = "select * from tbl_user where id_typeuser = '3' and id_user not in (select id_user from tbl_agen) order by name";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$intRows = 0;
แต่ถ้าไม่ใส่เงื่อนไขที่ว่า id_typeuser = 3 จะสามารถ fetch ข้อมูลได้อ่าคร้าฟ ต้องแก้ไขในส่วนไหนหรอคร้าฟ ช่วยชี้แนะด้วยคร้าฟ
|
 |
 |
 |
 |
| Date :
2012-05-31 18:32:10 |
By :
kingstong |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองทำดูแล้วเหมือนกัน แต่dropdownlist ที่2 ไม่ขึ้นค่าอะไรให้อ่ะค่ะ (ทำแค่ dropdownlist 2ชั้น)
Code (PHP)
<script language = "JavaScript">
function ListStock(SelectValue)
{
regis.stype.length = 0
regis.ddlStock.length = 0
//*** Insert null Default Value ***//
var myOption = new Option('','')
regis.ddlStock.options[regis.ddlStock.length]= myOption
<?
$intRows = 0;
$strSQL = "SELECT * FROM stock ORDER BY Sid ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$intRows++;
?>
x = <?=$intRows;?>;
mySubList = new Array();
strGroup = <?=$objResult["id_type"];?>;
strValue = "<?=$objResult["Sid"];?>";
strItem = "<?=$objResult["Sname"];?>";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
regis.ddlStock.options[regis.ddlStock.length]= myOption
}
<?
}
?>
}
</script>
<select id="stype" name="stype" style="width:200px" onChange = "ListStock(this.value)" >
<option selected value=""></option>
<?
$strSQL = "SELECT * FROM stocktype ORDER BY id_type ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery))
{
$id_type=$objResult["id_type"];
?>
<option value="<?=$objResult["id_type"];?>"><?=$objResult["Stype"];?></option>
<?
}
?>
</select>
<select id="ddlstock" name="ddlstock<?=$i;?>" style="width:200px" >
|
 |
 |
 |
 |
| Date :
2012-07-14 16:00:22 |
By :
imnong |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ดูให้ดี ๆ อีกครั้งครับ 
|
 |
 |
 |
 |
| Date :
2012-07-14 21:12:11 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คือว่าถ้าลองทำ3ชั้น ทำได้ค่ะ แต่พอลองเป็น2ชั้น มันเลือกอันที่2 มันไม่ขึ้นค่าอะไรเรย
|
 |
 |
 |
 |
| Date :
2012-07-15 16:59:19 |
By :
imnong |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากมายคราฟ
|
ประวัติการแก้ไข
2012-10-29 15:44:57
 |
 |
 |
 |
| Date :
2012-10-29 15:15:40 |
By :
darkhero9 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สวัดสีดีครับ
ขอถามหน่อยครับ ผมได้เอา code ไปใช้แล้ว ใช้ได้ ปกติ
แต่พอเก็บ ลง Database มันเก็บ เป็นตัวเลข "ถ้าเราต้องการ นำออกมาโชว์ เราต้องทำไงครับ" "เพราะตอนนี้ field นั้นมีเพียงตัวเลข"
|
 |
 |
 |
 |
| Date :
2013-03-11 23:19:51 |
By :
sakchai.chai |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอถามอะไรหน่อยครับ พอดีมันจะดึงข้อมูลจากฐานข้อมูลยังไงหรอครับ
Code (PHP)
$strGeography = "3";
$strProvince = "20";
$strAmphur= "252";
|
 |
 |
 |
 |
| Date :
2013-04-19 10:46:08 |
By :
nong40313 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ดึงมาจาก Query ครับ 
|
 |
 |
 |
 |
| Date :
2013-04-19 10:47:14 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ต้องทำยังไงหรอครับผมไม่มีพื้นฐานมา อ่าครับ มีตัวอย่างให้ดูไหมครับ
|
 |
 |
 |
 |
| Date :
2013-04-19 10:49:43 |
By :
nong40313 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เข้าไปอ่าน php กับ mysql ครับ
|
 |
 |
 |
 |
| Date :
2013-04-19 10:52:23 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แอบปวดตับเวล็กน้อย เด็วลองใช้ดูก่อน อิอิ
|
 |
 |
 |
 |
| Date :
2013-10-14 09:13:47 |
By :
slipknotbel |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อยากรู้ว่าจะเก็บข้อมูลของทุกตัวใส่ตัวแปรยังไงครับหลังจาก เลือกข้อความหมดทั้ง 3 ตัวแล้ว
|
 |
 |
 |
 |
| Date :
2014-04-24 03:58:26 |
By :
่่jin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จากตัวอย่างด้านบน
Code (PHP)
<?
/*** ค่า Default ที่ได้จากการจัดเก็บ ***/
$strGeography = "3";
$strProvince = "20";
$strAmphur= "252";
?>
ต้องการให้ค่า Default เปลี่ยนไปตามข้อมูลที่เลือกไว้
หลังจากกด summit แล้ว ค่า Default ก็ยังคงกลับมาเหมือนเดิม
ต้องทำอย่างไรคะ
|
 |
 |
 |
 |
| Date :
2014-06-11 11:31:19 |
By :
pawineesom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

ถ้าจะทำให้มีข้อความเพิ่ม เช่น เลือกทั้งอำเภอ เลือกทั้งตำบล ต้องทำอย่างงไรครับ พอจะมีวิธีการไหมครับ รบกวนด้วยครับ
|
 |
 |
 |
 |
| Date :
2015-06-29 11:27:22 |
By :
neung_48 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอถามหน่อยครับ คือผมลองรันแล้วมัน
บอกว่าหาตัวแปรของบรรทัดนี้ไม่เจออะ คับ บรรทัดที่ 178 อะครับ
178 : <option value="<?=$objResult["GEO_ID"];?>"><?=$objResult["GEO_NAME"];?></option>
|
 |
 |
 |
 |
| Date :
2015-11-12 18:05:08 |
By :
Yossapon02 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จะโยนไปเก็บในฐานข้อมูลพร้อมกับข้อมูลอื่น ๆ ใน Form ยังไงครับ
ผมลองปรับ Code โดยเอาไปร่วมกับ Form ใหญ่ ที่จะมาคลุม Form การเลือกภาค-จังหวัด-อำเภอ นี้ ปรากฏว่ามันไม่สามารถเรียกข้อมูลในกล่องจังหวัดได้ เลือกได้แต่ภาค ซึ่งปกติคำสั่ง Form จะซ้อน Form ไม่ได้ (หมายถึง <form> <form> </form> </form> ไม่ได้) ใช่ไหมครับ เพราะถ้าผมลองแยกออกจากForm หลักแล้ว มันจะใช้งานได้ปกติครับ
ถ้างั้นแล้ว จะกดปุ่ม Submit Form เพื่อส่งข้อมูลใน Dropdown และอื่นๆ ไปขึ้นฐานข้อมูลได้อย่างไร อยากให้ช่วยแนะนำไอเดียทีครับ ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2018-12-05 16:25:16 |
By :
คนงง |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|