 |
|
ช่วยหน่อยครับ ตอนนี้ผมทำระบบวินิจฉัยโรค อยู่ซึ่งเขียนด้วย php โดยนำ jQuery มาช่วย แล้วตอนนี้มีปัญหาแบบอยู้แบบนี้ครับ
สมมติว่า มีโรค Hemobartonellosis อยู่ใน db โดยโรคดังกล่าวมี อาการ {เซื่องซึม,เบื่ออาหาร,เยื่อเมือกมีสีซีดและเหลือง,หายใจเร็ว,คลำพบม้ามขยายใหญ่ }
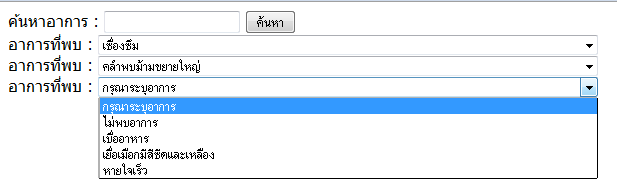
โดยจากอาการของโรคนั้น อาการ "คลำพบม้ามขยายใหญ่" มีอยู่ในโรค Hemobartonellosis แค่โรคเดียว แล้วซึ่งพอผมทำการเลือกอาการ เซื่องซึม-> คลำพบม้ามขยายใหญ่ จะได้ผลตามรูปด้านล่างนี่

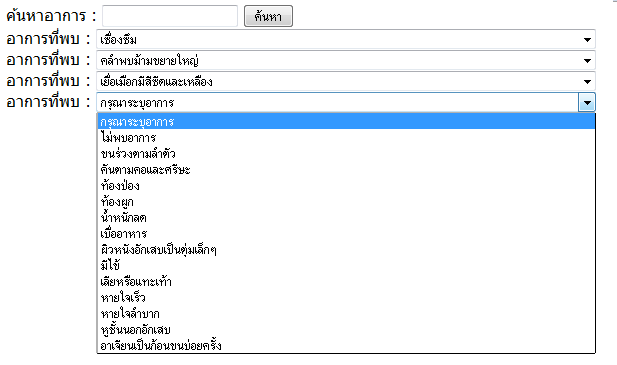
จะเหลืออาการ ตามที่โรค Hemobartonellosis เหลืออยู่ แต่เมื่อผมเลือก เยื่อเมือกมีสีซีดและเหลือง (ซึ่่งอาการนี้ มีอยู่ในโรคอื่น ๆ ด้วย)
ทำให้ตัว Combobox แสดงอาการให้เลือก ผิดไป ตามรูปด้านล่าง

โดยในความเป็นจริงแล้ว Combobox แน่จะแสดงอาการแค่ [หายใจเร็ว,เบื่ออาหาร] เท่านั้น ช่วยดูให้ทีครับ
ส่วนนี่เป็น Code ครับ
index.php
Code (PHP)
<?php
//Get Data from db.
$host = "localhost";
$user = "root";
$pass = "mango";
$db = "clinicalanalyze2";
//Table name
$tb_disease = "disease"; //ตารางโรค
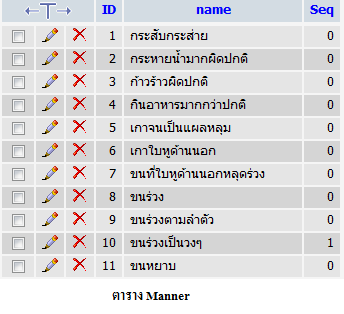
$tb_manner = "manner";//ตารางอาการ
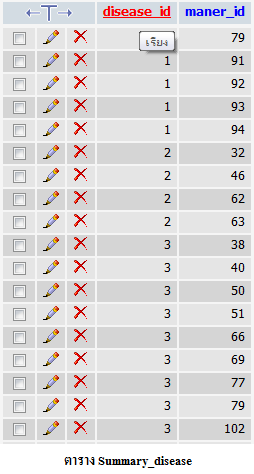
$tb_summary = "summary_disease";//ตารางรวม
//Filed name
$disease_id = @"disease_id";
$manner_id= @"id";
$manner_name = @"name";
$sum_manner_id = @"maner_id";
$sum_disease_id = @"disease_id";
//Default Text in combobox.
$pleaseSelect = "กรุณาระบุอาการ";
$notFound = "ไม่พบอาการ";
$connection = mysql_connect($host,$user,$pass);
if (!$connection)
{
die('Could not connect database: ' . mysql_error());
}
//Set Sql Command.
mysql_query("SET NAMES UTF8");
mysql_query("SET character_set_results=UTF8");
mysql_query("SET character_set_client=UTF8");
mysql_query("SET character_set_connection=UTF8");
mysql_select_db($db, $connection);
if(!empty($_POST['data']))
{
$id = @$_POST['data'];
$notInArr = @$_POST['notIn'];
$level = @$_POST['level'];
$level += 1;
if($id != -9)
{
$sqlCommand = "";
if($id == -1)
{
if(!empty($_POST['search']))
{
$dataSearch = $_POST['search'];
$sqlCommand = " select $manner_id,$manner_name from $tb_manner
where $manner_name like '%$dataSearch%'";
}
else {
$sqlCommand = "SELECT $manner_id,$manner_name FROM $tb_manner where seq > 0 order by seq";
}
}
else
{
$sqlCommand = "select $manner_id,$manner_name from $tb_manner"
." where $manner_id in ("
." select $sum_manner_id from $tb_summary"
." where $sum_disease_id in "
." ("
." select $sum_disease_id from $tb_summary "
." where $sum_manner_id in ($id)"
." )"
." and $sum_manner_id not in ($notInArr)"
.")";
}
$result= mysql_query($sqlCommand);
//Set Encode
$output = "<div id='level_$level'> อาการที่พบ : <select id='item_$level' onchange='return GenerateCombobox(this.id,".$level.")' style='width:500px'>";
$output .= "<option value= 0>$pleaseSelect</option>";
$output .= "<option value= -9>$notFound</option>";
while($row = mysql_fetch_array($result))
{
$item_id = $row[$manner_id];
$item_name = $row[$manner_name];
$output .= "<option value = ".$item_id.">".$item_name."</option>";
}
$output .="</select><img id='img_$level' src='img/loading11.gif' style='display:none'/>". $level ."</div>";
echo $output;
}
}
mysql_close($connection);
?>
index2.php (หน้านี้เป็นหน้าทำงานหลักครับ)
Code (PHP)
<?php
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF8">
<title>Analyst</title>
<script type="text/javascript" src="JS/jquery-1.5.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#txtSearch").val("");
$.post("index.php", { data: -1,level:0},
function(data){
$("#Init_block").append(data);
});
});
function ReGenerateFirstCombobox()
{
var dataSearch = $("#txtSearch").val();
$("#img_search").show();
$.post("index.php", { data: -1,level:0,search:dataSearch},
function(data){
$("#img_search").hide();
$("#Init_block").html(data);
});
}
function GenerateCombobox(item,level)
{
var id = $("#"+item).val();
var arr = GetItemExsit(id);
$("#data").val(arr);
if(id == 0)
{
RemoveItem(level);
}
else if(id == -9)
{
RemoveItem(level);
document.form1.submit();
}
else
{
$("#img_"+level).show();
$.post("index.php", {data: id,notIn:arr,level:level},
function(data){
$("#img_"+level).hide();
RemoveItem(level);
$("#Item_block").append(data);
});
}
}
function GetItemExsit(item)
{
var arr = [];
var len = $("select").length;
var i= 0;
if(item != -9 && item != 0)
{
arr.push(item);
}
$("select").each(function()
{
var id = $(this).val();
if(id != 0 && id != -9)
{
if(arr.indexOf(id) == -1)
{
arr.push(id);
}
}
});
var newStr = "";
for(var x = 0;x < arr.length;x++)
{
newStr += arr[x];
if(arr.length > 1 && x < arr.length -1)
{
newStr += ",";
}
}
return newStr;
}
function RemoveItem(level)
{
var newLevel = level+1;
var obj = document.getElementById("level_"+newLevel);
while(obj)
{
document.getElementById("Item_block").removeChild(obj);
newLevel = newLevel+1;
obj = document.getElementById("level_"+newLevel);
}
}
if (!Array.prototype.indexOf)
{
Array.prototype.indexOf = function(elt /*, from*/)
{
var len = this.length;
var from = Number(arguments[1]) || 0;
from = (from < 0)
? Math.ceil(from)
: Math.floor(from);
if (from < 0)
from += len;
for (; from < len; from++)
{
if (from in this &&
this[from] === elt)
return from;
}
return -1;
};
}
</script>
</head>
<body>
<form id="form1" name="form1" method="post" action="index3.php">
<div id="Text_block">
ค้นหาอาการ : <input type='text' id= 'txtSearch'> <input type='button' id='btnSearch' onclick='return ReGenerateFirstCombobox()' value='ค้นหา'>
<img id="img_search" src="img/loading11.gif" style="display:none">
</div>
<div id="Init_block" >
</div>
<div id="Item_block">
</div>
<input type="hidden" id="data" name ="data" value="">
</form>
</body>
</html>
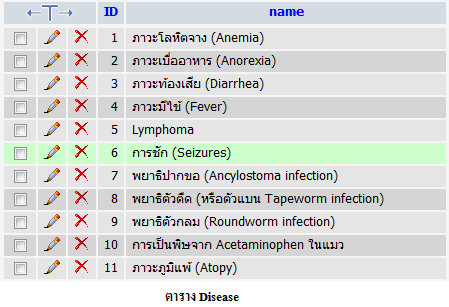
อันนี้ DB ครับ



Tag : PHP, jQuery
|
ประวัติการแก้ไข
2011-08-09 17:57:37
|
 |
 |
 |
 |
| Date :
2011-08-09 17:52:11 |
By :
sniff |
View :
2687 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |