 |
อยากได้แนวทางการดึงข้อมูลแบบ Realtime และ ตรวจสอบ Record ที่เข้ามาใหม่ |
| |
 |
|
|
 |
 |
|
เห็นถามกันมาบ่อย ๆ เดียววันนี้จะเขียนให้ครับ ถ้ารอได้ก็รอ ถ้ารอไม่ได้ก็ไม่ต้องรอครับ 
|
 |
 |
 |
 |
| Date :
2011-08-17 09:25:39 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จะรอนะคับ พี่วิน 
|
 |
 |
 |
 |
| Date :
2011-08-17 09:30:26 |
By :
Necrotorture |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
วันนี้ไม่ทันล่ะ ยังไงรอพรุ่งนี้น่ะครับ ยังไม่ลืม 
|
 |
 |
 |
 |
| Date :
2011-08-17 22:26:17 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าจะเอา Ajax setTimeout จะต้องเอาโค้ดไปใส่ไว้ตำแหน่งไหนครับ ถ้าใช้ร่วมกับ Ajax Search Record
|
 |
 |
 |
 |
| Date :
2011-08-18 14:10:20 |
By :
Necrotorture |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เขียนให้แล้วครับ คือหลักการทำงาน คือจะส่ง Request ไปยัง Server ทุก ๆ 2 วินาทีครับ อาจจะแก้ให้ช้ากว่านี้ เพราะ server จะทำงานหนักครับ
customer
CREATE TABLE `customer` (
`CustomerID` varchar(4) NOT NULL,
`Name` varchar(50) NOT NULL,
`Email` varchar(50) NOT NULL,
`CountryCode` varchar(2) NOT NULL,
`Budget` double NOT NULL,
`Used` double NOT NULL,
PRIMARY KEY (`CustomerID`)
) ENGINE=MyISAM;
INSERT INTO `customer` VALUES ('C001', 'Win Weerachai', '[email protected]', 'TH', 1000000, 600000);
INSERT INTO `customer` VALUES ('C002', 'John Smith', '[email protected]', 'EN', 2000000, 800000);
INSERT INTO `customer` VALUES ('C003', 'Jame Born', '[email protected]', 'US', 3000000, 600000);
INSERT INTO `customer` VALUES ('C004', 'Chalee Angel', '[email protected]', 'US', 4000000, 100000);
Code (JavaScript)
setTimeout("doLoop();",2000); // 1000 = 1 วินาที
Code เต็ม ๆ
Code (AjaxPHPRealtime1.php)
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
?>
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
</head>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(Sort) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxPHPRealtime2.php';
var pmeters = 'mySort='+Sort;
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
}
}
}
</script>
<body Onload="bodyOnload();">
<h1>My Customer</h1>
<form name="frmMain" action="" method="post">
<script language="JavaScript">
function bodyOnload()
{
doCallAjax('CustomerID')
setTimeout("doLoop();",2000);
}
function doLoop()
{
bodyOnload();
}
</script>
<span id="mySpan"></span>
</body>
</html>
Code (AjaxPHPRealtime2.php)
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
echo "Load Time : ".date("Y-m-d H:i:s");
$strSort = $_POST["mySort"];
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM customer ORDER BY $strSort ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
<table width="600" border="1">
<tr>
<th width="91"> <div align="center"><a href="JavaScript:doCallAjax('CustomerID')">CustomerID</a></div></th>
<th width="98"> <div align="center"><a href="JavaScript:doCallAjax('Name')">Name</a> </div></th>
<th width="198"> <div align="center"><a href="JavaScript:doCallAjax('Email')">Email</a> </div></th>
<th width="97"> <div align="center"><a href="JavaScript:doCallAjax('CountryCode')">CountryCode</a> </div></th>
<th width="59"> <div align="center"><a href="JavaScript:doCallAjax('Budget')">Budget</a> </div></th>
<th width="71"> <div align="center"><a href="JavaScript:doCallAjax('Used')">Used</a> </div></th>
</tr>
<?
while($objResult = mysql_fetch_array($objQuery))
{
?>
<tr>
<td><div align="center"><?=$objResult["CustomerID"];?></div></td>
<td><?=$objResult["Name"];?></td>
<td><?=$objResult["Email"];?></td>
<td><div align="center"><?=$objResult["CountryCode"];?></div></td>
<td align="right"><?=$objResult["Budget"];?></td>
<td align="right"><?=$objResult["Used"];?></td>
</tr>
<?
}
?>
</table>
<?
mysql_close($objConnect);
?>
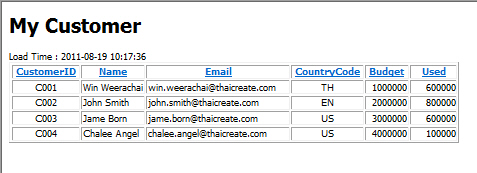
Screenshot

Go to : Ajax Realtime (PHP+MySQL and ASP+Access)
|
 |
 |
 |
 |
| Date :
2011-08-19 10:21:44 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนแรกผมลองเอาคำสั่ง setTimeouT ไปไว้ใน คำสั่งเรียกใช้ Ajax
Code (JavaScript)
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(Search) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'supervi_search.php';
var pmeters = 'mySearch='+Search;
setTimeout("doCallAjax(document.getElementById('txtSearch').value);",5000) <<<<< เพิ่มบรรทักนี้เข้าไป
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
}
}
}
</script>
ผลที่ได้มันเหมือน ดึงข้อมูล RealTime เหมือนกัน . . . ผมทราบว่าวิธีนี้ มันมีข้อเสียรึป่าวครับ พี่วิน
|
 |
 |
 |
 |
| Date :
2011-08-19 10:38:00 |
By :
Necrotorture |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แบบนั้นมันทำงานเป็น Loop หรือเปล่าครับ ถ้าเป็น Loop ก็ไม่ต่างอะไรกับที่ผมเขียนให้ครับ 
|
 |
 |
 |
 |
| Date :
2011-08-19 10:44:32 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
น่าจะไม่ Loop อ่าคับ เหมือนเป็นการ setTimeOut เพื่อดึงค่าจากช่อง ค้นหา เพราเมื่อผมลอง พิมพ์ข้อความในช่องค้นหา แล้วมันจะค้นหาให้ตามเวลาที่กำหนด . . ตามที่ผมเข้าใจนะคับ . . แล้วเราสามารถใช้ mysql_num_rows นับจำนวน record เพื่อแจ้งเตือนเมื่อมี record เข้ามาใหม่ได้มั้ยคับ
|
 |
 |
 |
 |
| Date :
2011-08-19 10:50:23 |
By :
Necrotorture |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากคับ พี่วิน 
|
 |
 |
 |
 |
| Date :
2011-08-19 12:57:28 |
By :
Necrotorture |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ดีเหมือนกันครับ เวลามีคนมาให้เขียนให้ ก็เลยจัดทำเป้นบทความซะเลย
|
 |
 |
 |
 |
| Date :
2011-08-19 13:03:12 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมลองเปลี่ยน doCallAjax('CustomerID') เป็นค่าว่าง แลเวใช้ Ajax search แต่ Loop มันยังทำงานอยู่ ทำให้เมื่อแสดงข้อมูลที่ค้นหา แล้ว พอถึงเวลา Timeout มันก็ Loop กลับมาเป็นเหมือนเดิม อ่าคับ พี่วิน
|
 |
 |
 |
 |
| Date :
2011-08-19 13:53:18 |
By :
Necrotorture |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำไงไม่ให้หน้าจอกระพริบอะครับ
|
 |
 |
 |
 |
| Date :
2018-07-12 19:32:13 |
By :
น้อย |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เขาคุยกันตั้งแต่ 2011-08-19 หาแนวทางใหม่ๆ สิครับ ง่ายหน่อยก็ jquery - HooYah!!
|
 |
 |
 |
 |
| Date :
2018-07-13 15:40:41 |
By :
หมูป่าตัวที่ 14 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|