|
 |
| |
ต้องการuploadรูปลงฐานข้อมูลครั้งละหลายๆรูปและต่างโฟร์เดอร์กัน |
| |
 |
|
|
 |
 |
|
มันก็ต้องมีอะไรบ่งบอกว่า รูปนี้เป็นสินค้าหมวดไหนด้วยนะครับ ไม่งั้นก็ไม่รู้หรอกว่าจะเอาไปลง โฟลเดอร์ไหน
|
 |
 |
 |
 |
| Date :
2011-08-18 15:19:39 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ค่ะมีค่ะเป็นประเภทสินค้าค่ะโดยจะแยกออกเป็น2ประเภทคือ ทา กิน
|
 |
 |
 |
 |
| Date :
2011-08-18 15:45:46 |
By :
sonying |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไ่มีใครตอบเลยค่ะ
|
 |
 |
 |
 |
| Date :
2011-08-18 17:10:52 |
By :
sonying |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
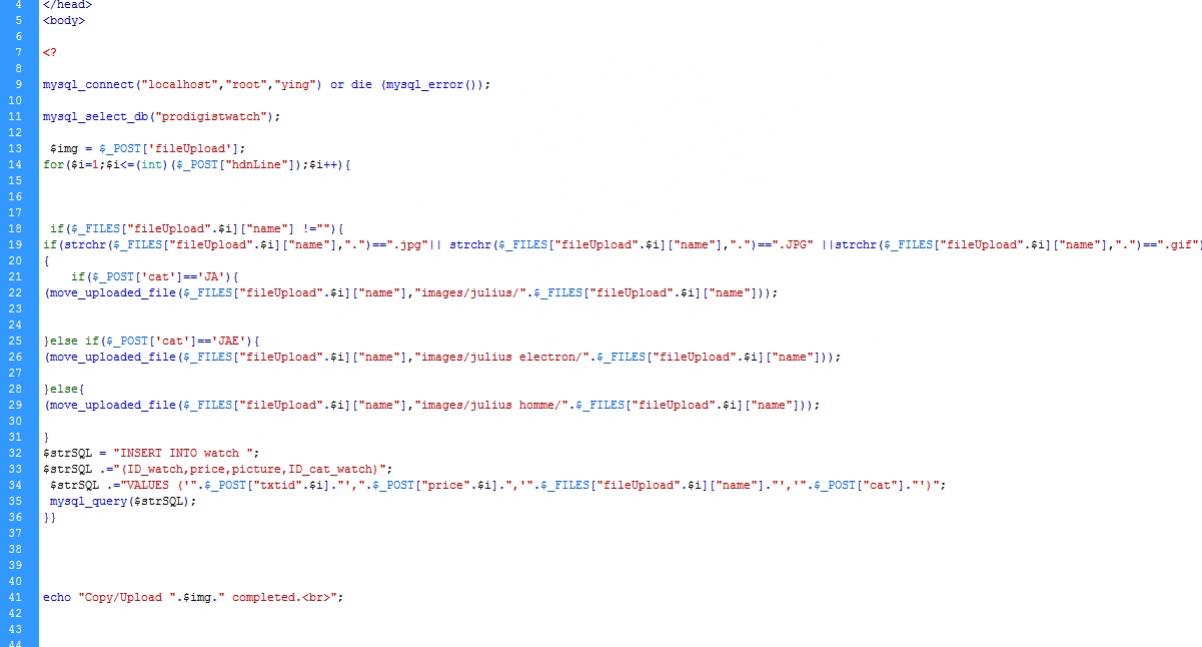
เอาโค๊ดมาดูครับ ต้องส่งเป็น array ทั้งรูปแล้วก็หมวด
|
 |
 |
 |
 |
| Date :
2011-08-18 17:16:46 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

อันนี้เป็นหน้าการบันทึกข้อมูลค่ะ
|
 |
 |
 |
 |
| Date :
2011-08-18 18:03:34 |
By :
sonying |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันนี้เป็นหน้าfrom
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<?
mysql_connect("localhost","root","ying");
mysql_select_db("prodigistwatch");
$strSQL = "SELECT * FROM cat_watch";
$objQuery = mysql_query($strSQL);
?>
<script language="javascript">
function fncCreateSelectOption(ele)
{
var objSelect = ele;
var Item = new Option("", "");
objSelect.options[objSelect.length] = Item;
<?
while($objResult = mysql_fetch_array($objQuery))
{
?>
var Item = new Option("<?=$objResult["NAME_cat_watch"];?>", "<?=$objResult["ID_cat_watch"];?>");
objSelect.options[objSelect.length] = Item;
<?
}
?>
}
function fncCreateElement(){
var mySpan = document.getElementById('mySpan');
var myLine = document.getElementById('hdnLine');
myLine.value++;
var myElement1 = document.createElement('input');
myElement1.setAttribute('type',"text");
myElement1.setAttribute('name',"txtid"+myLine.value);
myElement1.setAttribute('id',"txt"+myLine.value);
mySpan.appendChild(myElement1);
var myElement2 = document.createElement('<br>');
myElement2.setAttribute('id',"br"+myLine.value);
mySpan.appendChild(myElement2);
var myElement3 = document.createElement('input');
myElement3.setAttribute('type',"text");
myElement3.setAttribute('name',"price"+myLine.value);
myElement3.setAttribute('id',"txt"+myLine.value);
mySpan.appendChild(myElement3);
// Create input file
var myElement4 = document.createElement('<br>');
myElement4.setAttribute('id',"br"+myLine.value);
mySpan.appendChild(myElement4);
var myElement5 = document.createElement('input');
myElement5.setAttribute('type',"file");
myElement5.setAttribute('name',"fileUpload"+myLine.value);
myElement5.setAttribute('id',"fil"+myLine.value);
mySpan.appendChild(myElement5);
var myElement6 = document.createElement('<br>');
myElement6.setAttribute('id',"br"+myLine.value);
mySpan.appendChild(myElement6);
var myElement7 = document.createElement('select');
myElement7.setAttribute('name',"cat"+myLine.value);
myElement7.setAttribute('id',"sel"+myLine.value);
mySpan.appendChild(myElement7);
// Create Option //
fncCreateSelectOption(myElement7);
var myElement8 = document.createElement('<br>');
myElement8.setAttribute('id',"br"+myLine.value);
mySpan.appendChild(myElement8);
}
function fncDeleteElement(){
var mySpan = document.getElementById('mySpan');
var myLine = document.getElementById('hdnLine');
if(myLine.value > 1 )
{
// Remove input text
var deleteFile = document.getElementById("txt"+myLine.value);
mySpan.removeChild(deleteFile);
var deleteFile = document.getElementById("txt"+myLine.value);
mySpan.removeChild(deleteFile);
var deleteFile = document.getElementById("fil"+myLine.value);
mySpan.removeChild(deleteFile);
// Remove <br>
var deleteFile = document.getElementById("sel"+myLine.value);
mySpan.removeChild(deleteFile);
var deleteBr = document.getElementById("br"+myLine.value);
mySpan.removeChild(deleteBr);
myLine.value--;
}
}
</script>
<body>
<form action="untitled6.php" method="post" name="form1" enctype="multipart/form-data">
<input type="text" name="txtid1"><br><input type="text" name="price1"><br><input type="file" name="fileUpload1"><br><select name="cat"><option value="0">--เลือกประเภทนาฬิกา--</option>
<?php
$cat= mysql_query("select * from cat_watch");
while ($row_rcsRT = mysql_fetch_array($cat)){
echo "<option value=$row_rcsRT[ID_cat_watch]>$row_rcsRT[NAME_cat_watch]</option>";
}
?></select>
<input name="btnCreate" type="button" value="+" onClick="JavaScript:fncCreateElement();">
<input name="btnDelete" type="button" value="-" onClick="JavaScript:fncDeleteElement();"><br>
<span id="mySpan"></span>
<input name="hdnLine" type="hidden" value="1">
<input name="btnSubmit" type="submit" value="Submit">
</form>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2011-08-19 10:31:41 |
By :
sonying |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
form แก้นี่ก่อน
<select name="cat1"><option value="0">--เลือกประเภทนาฬิกา--</option>
ต่อมาแก้ที่ save
เปลี่ยนจาก $_POST['cat'] เป็น $_POST['cat' . $i] ให้มันเหมือน file field
แค่นี้ก็น่าจะได้แล้วนะ
|
 |
 |
 |
 |
| Date :
2011-08-19 10:43:53 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
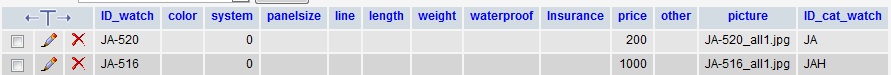
หนูเปลี่ยนตามที่พี่PlaKriMบอกแล้วค่ะมันมีปัญหาตรงที่ว่ามันไม่อยากแนยัรูปไปลงตามโฟร์เดอร์ที่หนูกำหนดค่ะมันแค่เอาชื่อรูปไปใส่เฉยๆค่ะ

|
 |
 |
 |
 |
| Date :
2011-08-19 11:16:26 |
By :
sonying |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลอง echo $_POST['cat' . $i] ออกมาดูซิครับ ว่ามาครบถ้วนถูกต้องหรือเปล่า echo ใน if อะ
|
 |
 |
 |
 |
| Date :
2011-08-19 11:43:37 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หนูลองechoออกมาแล้วค่ะมันขึ้นแต่ปัญหาคือรูปที่เลือกมันไม่ยอมไปอยู่ในโฟร์เดอร์ที่กำหนดแล้วพาร์ที่ก้อไม่ถูกค่ะ
|
 |
 |
 |
 |
| Date :
2011-08-19 11:52:05 |
By :
sonying |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 00 Load balance : Server 00
|

