 |
ช่วยดูให้หน่อยครับ icon markker google map ไม่ขึ้นครับ |
| |
 |
|
|
 |
 |
|
ช่วยดูให้หน่อยครับ icon markker google map ไม่ขึ้นครับ มันจะขึ้นก็ต่อเมื่อ DoubleClick คลิกอ่ะครับ ต้องแก้ยังไงครับ
ขอบคุณครับ
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>Google Maps JavaScript API Example</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAeNsNnRXUdrpgSw3qfvhz5hRHchrjOSPM-moa2HMmJZw-0fE6VhTsARfVd9x1Dg8TowZALqHIOcO20g" type="text/javascript"></script>
<script src="http://ajax.googleapis.com/ajax/libs/prototype/1.6.0.3/prototype.js" type="text/javascript"></script>
<script type="text/javascript">
var map;
var present = null;
var newMarker;
var newHouse = new GIcon(G_DEFAULT_ICON);
newHouse.iconSize = new GSize(35,35);
//newHouse.image = "gmap/images/house.png";
//newHouse.transparent = "pin_trans.png";
newHouse.image = "http://www.mptsupply.com/image/icon.png";
newHouse.shadow = "http://www.google.com/mapfiles/shadow50.png";
function updateHiddenFields(marker) {
latlng = marker.getLatLng();
var lng = latlng.lng();
var lat = latlng.lat();
$('marker_lat').value = lat;
$('marker_lng').value = lng;
}
function addMarker(latlng) {
if (!present) {
var lat = latlng.lat();
var lng = latlng.lng();
newMarker = new GMarker(map.getCenter(), { draggable: true,icon:newHouse});
map.addOverlay(newMarker);
GEvent.addListener(newMarker, "dragend", function() {
updateHiddenFields(newMarker);
});
updateHiddenFields(newMarker);
map.panTo(latlng);
present = true;
}
}
function load() {
if (GBrowserIsCompatible()) {
map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(13.782136789313618, 100.45320689678192), 7);
map.setUIToDefault();
GEvent.addListener(map, "click", function(overlay, latlng) {
if (!overlay) {
addMarker(latlng);
}
});
}
}
</script>
<body onload="load()" onunload="GUnload()">
<div id="map" style="width:500px;height:300px"></div>
<form method="post" action="insert.php">
<input type="text" size="60" name="name"/>
<input id="marker_lat" type="hidden" value="" name="lat"/>
<input id="marker_lng" type="hidden" value="" name="lng"/>
<input type="submit" value="submit" name="commit"/>
</form>
</body></html>
Tag : PHP
|
ประวัติการแก้ไข
2011-08-21 00:52:53
|
 |
 |
 |
 |
| Date :
2011-08-21 00:52:17 |
By :
teedesign |
View :
1209 |
Reply :
7 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เท่าที่ผมลองทดสอบ ผมว่า มันขึ้นนะครับ
ดูตาม EVENT
GEvent.addListener(map, "click", function(overlay, latlng) {
เมื่อมีการคลิ๊ก ให้นำรูปที่กำหนดขึ้นมาทำการ Overlay ใน Map
ที่เป็นรูปทึบ ๆ สีดำ ๆ ใช่ไม๊ครับ
ที่ไม่ขึ้น อาจจะเป็นเพราะเน็ตช้าก็อาจมีส่วนครับผม
|
 |
 |
 |
 |
| Date :
2011-08-21 08:27:26 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้ความรู้นำไปพัฒนาเพื่อจำเป็นต้องใช้
ขอบคุณคร๊าบบ
|
 |
 |
 |
 |
| Date :
2011-08-21 10:22:07 |
By :
treza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขึ้นนิหมายถึงขึ้นยังไงหรือครับ ขึ้นโดยดึงจากฐานข้อมูลหรือว่าขึ้นแบบเรากำหนดในสคลิป อะครับ
|
 |
 |
 |
 |
| Date :
2011-08-21 10:31:17 |
By :
sittawit |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
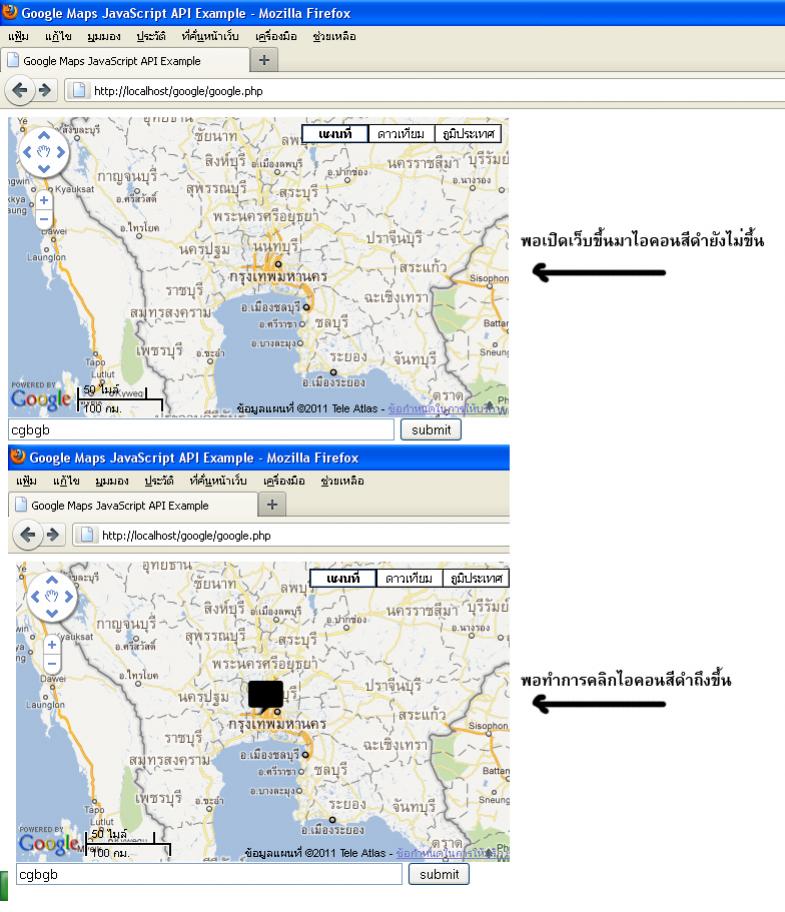
คือหมายถึงว่าพอผมเปิดหน้าเว็บขึ้นมาแล้ว ไอคอน markker มันจะยังไม่โชว์ครับ แต่มันจะโชว์ก็ต่อเมื่อเราทำการคลิกพื้นทีบริเวณรอบนอกของ map ตามรูปเลยครับ

คืออยากได้แบบว่าเปิดเว็บขึ้นมาแล้วไอคอนสีดำโชว์ขึ้นมาเลยน่ะครับ
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2011-08-21 10:49:17 |
By :
teedesign |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แบบนี้หรือเปล่าครับ
Code (JavaScript)
var iconPillar = new GIcon();
iconPillar.image = 'images/Pillar_add.png';
iconPillar.shadow = 'http://labs.google.com/ridefinder/images/mm_20_shadow.png';
iconPillar.iconSize = new GSize(20, 20);
iconPillar.shadowSize = new GSize(22, 20);
iconPillar.iconAnchor = new GPoint(6, 20);
iconPillar.infoWindowAnchor = new GPoint(5, 1);
var customIcons = iconPillar;
var marker = new GMarker(center, {draggable: true, icon:iconPillar});
map.addOverlay(marker);
|
 |
 |
 |
 |
| Date :
2011-08-21 10:55:31 |
By :
sittawit |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับทำได้แระครับ ต้องย้าย
 Quote: Quote:newMarker = new GMarker(map.getCenter(), { draggable: true,icon:newHouse});
map.addOverlay(newMarker);
มาไว้ด้านล่างนะครับตามนี้เลยครับ ขอบคุณ deawx กับคุณ SoDAtAaa มากครับ
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>Google Maps JavaScript API Example</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAeNsNnRXUdrpgSw3qfvhz5hRHchrjOSPM-moa2HMmJZw-0fE6VhTsARfVd9x1Dg8TowZALqHIOcO20g" type="text/javascript"></script>
<script src="http://ajax.googleapis.com/ajax/libs/prototype/1.6.0.3/prototype.js" type="text/javascript"></script>
<script type="text/javascript">
var map;
var present = null;
var newMarker;
var newHouse = new GIcon(G_DEFAULT_ICON);
newHouse.iconSize = new GSize(35,35);
//newHouse.image = "gmap/images/house.png";
//newHouse.transparent = "pin_trans.png";
newHouse.image = "http://www.mptsupply.com/image/icon.png";
newHouse.shadow = "http://www.google.com/mapfiles/shadow50.png";
function updateHiddenFields(marker) {
latlng = marker.getLatLng();
var lng = latlng.lng();
var lat = latlng.lat();
$('marker_lat').value = lat;
$('marker_lng').value = lng;
}
function addMarker(latlng) {
if (!present) {
var lat = latlng.lat();
var lng = latlng.lng();
GEvent.addListener(newMarker, "dragend", function() {
updateHiddenFields(newMarker);
});
updateHiddenFields(newMarker);
map.panTo(latlng);
present = true;
}
}
function load() {
if (GBrowserIsCompatible()) {
map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(13.782136789313618, 100.45320689678192), 7);
map.setUIToDefault();
newMarker = new GMarker(map.getCenter(), { draggable: true,icon:newHouse});
map.addOverlay(newMarker);
GEvent.addListener(map, "click", function(overlay, latlng) {
if (!overlay) {
addMarker(latlng);
}
});
}
}
</script>
<body onload="load()" onunload="GUnload()">
<div id="map" style="width:500px;height:300px"></div>
<form method="post" action="insert.php">
<input type="text" size="60" name="name"/>
<input id="marker_lat" type="hidden" value="" name="lat"/>
<input id="marker_lng" type="hidden" value="" name="lng"/>
<input type="submit" value="submit" name="commit"/>
</form>
</body></html>
|
 |
 |
 |
 |
| Date :
2011-08-21 11:11:05 |
By :
teedesign |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|