 |
|
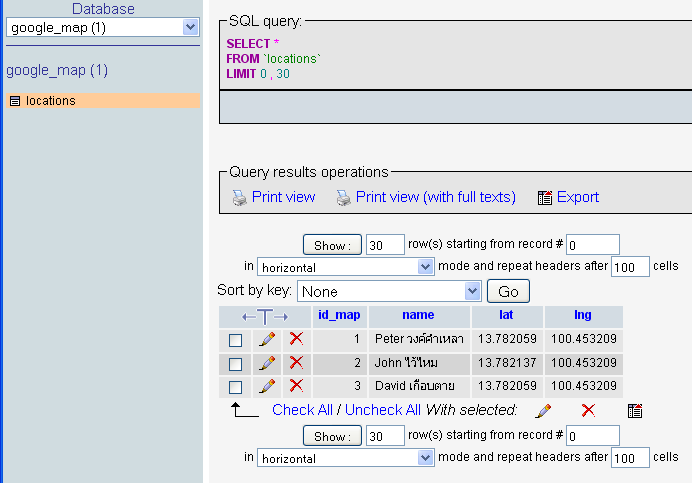
elect ดึง google map จากฐานข้อมูลขึ้นมาโชว์ ทำไมมันโล่งขาวทั้งหน้าครับ วานท่านผู้รู้ช่วยชี้แนะหน่อยครับ

<?php
$host="localhost";
$user="root";
$pw="root";
$db_name="google_map";
$c = mysql_connect($host, $user, $pw);
mysql_query("SET NAMES UTF8") or die(mysql_error());
if (!$c) {
echo "<h3>ERROR : ไม่สามารติดต่อฐานข้อมูลได้</h3>";
exit();
}
?>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<title>Map</title>
<script src="http://maps.google.com/maps/api/js?sensor=false" type="text/javascript"></script>
<style>
html {
height: auto;
}
body {
height: auto;
margin: 0;
padding: 0;
}
#map {
height: auto;
position: absolute;
bottom:0;
left:0;
right:0;
top:0;
}
@media print {
#map {
height: 950px;
}
}
</style>
</head>
<body>
<div id="map"></div>
<script type="text/javascript">
var locations = [
<?php
$id_map=1;
$sql = "select id_map, lat, lng from locations where id_map='$id_map'";
$result=mysql_db_query($db_Name,$sql);
$rs=mysql_fetch_array($result);
$id_map=$rs[id_map];
$lat=$rs[lat];
$lng=$rs[lng];
?>
[ <?=$id_map?>, <?=$lat?>, <?=$lng?>]
];
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 14,
center: new google.maps.LatLng(14.85467, 103.48357),
mapTypeId: google.maps.MapTypeId.ROADMAP
});
var infowindow = new google.maps.InfoWindow();
var marker, i; for (i = 0; i < locations.length; i++) {
marker = new google.maps.Marker({
position: new google.maps.LatLng(locations[i][1], locations[i][2]),
map: map
});
google.maps.event.addListener(marker, 'click', (function(marker, i) {
return function() {
infowindow.setContent(locations[i][0]);
infowindow.open(map, marker);
}
})
(marker, i));
}
</script>
</body>
</html>
Tag : PHP
|
|
|
 |
 |
 |
 |
| Date :
2011-08-22 11:35:06 |
By :
teedesign |
View :
1772 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |