 |
|
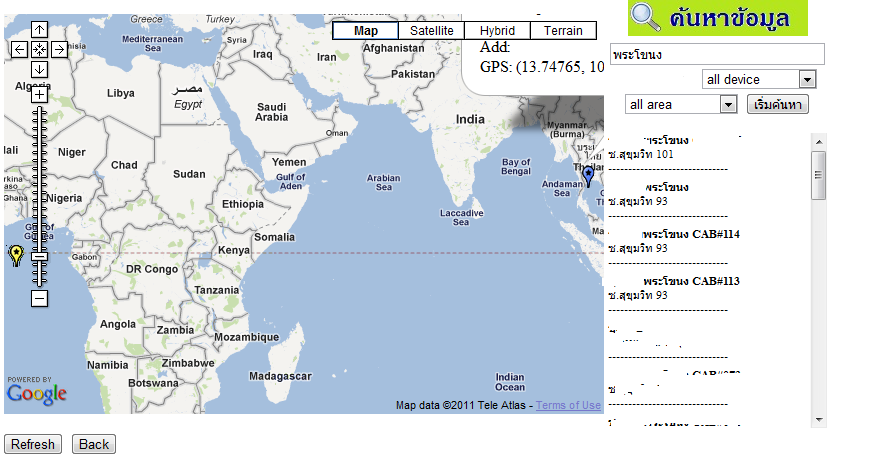
ขอข้อมูลจากผู้รู็หน่อยค่ะ รบกวนหน่อยนะค่ะ


<script src="http://maps.google.com/maps?file=api&v=2&sensor=false&key=ABQIAAAACipfCpnRV_IJSS9vGP8yARTeOqdUdBn7WgrJkUY9fjdZDmTcGhT4CASB5osoEa6ugGdJl7aVrAKSdg" type="text/javascript"></script>
<script src="js/gmaps.CircleOverlay.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
var circle = null;
var circle2 = null;
var map;
var geocoder;
var iconBlue = new GIcon();
iconBlue.image = 'http://maps.google.com/mapfiles/kml/paddle/blu-stars.png';
iconBlue.shadow = 'http://labs.google.com/ridefinder/images/mm_20_shadow.png';
iconBlue.iconSize = new GSize(20, 22);
iconBlue.shadowSize = new GSize(1, 1);
iconBlue.iconAnchor = new GPoint(12, 8);
iconBlue.infoWindowAnchor = new GPoint(5, 1);
var icongreen = new GIcon();
icongreen.image = 'http://maps.google.com/mapfiles/kml/paddle/grn-stars.png';
icongreen.shadow = 'http://labs.google.com/ridefinder/images/mm_20_shadow.png';
icongreen.iconSize = new GSize(20, 22);
icongreen.shadowSize = new GSize(1, 1);
icongreen.iconAnchor = new GPoint(12, 8);
icongreen.infoWindowAnchor = new GPoint(5, 1);
var iconred = new GIcon();
iconred.image = 'http://maps.google.com/mapfiles/kml/paddle/ylw-stars.png';
iconred.shadow = 'http://labs.google.com/ridefinder/images/mm_20_shadow.png';
iconred.iconSize = new GSize(20, 22);
iconred.shadowSize = new GSize(1, 1);
iconred.iconAnchor = new GPoint(12, 8);
iconred.infoWindowAnchor = new GPoint(5, 1);
var customIcons = [];
customIcons["wdm"] = iconBlue;
customIcons["indoor"] = icongreen;
customIcons["outdoor"] = iconred;
function load() {
if (GBrowserIsCompatible()) {
map = new GMap2(document.getElementById("map_canvas"));
geocoder = new GClientGeocoder();
map.addMapType(G_PHYSICAL_MAP);
map.addControl(new GLargeMapControl());
map.addControl(new GMapTypeControl());
map.setCenter(new GLatLng( 13.761728449950002,100.6527900695800), 9);
}
}
function searchLocationsNear() {
var asearch = document.getElementById('asearch').value;
var fsearch = document.getElementById('fsearch').value;
var searchUrl = "search.php?fsearch=" + fsearch + "&asearch=" + asearch ;
GDownloadUrl(searchUrl, function(data) {
var xml = GXml.parse(data);
var markers = xml.documentElement.getElementsByTagName('marker');
var sidebar3 = document.getElementById('sidebar3');
sidebar3.innerHTML = '';
if (markers.length == 0) {
sidebar3.innerHTML = 'No results found.';
map.setCenter(new GLatLng( 13.761728449950002,100.6527900695800), 9);
return;
}
var bounds = new GLatLngBounds();
for (var i = 0; i < markers.length; i++) {
var fid = markers[i].getAttribute("id");
var idfarm = markers[i].getAttribute("idfarm");
var fproducer = markers[i].getAttribute("fproducer");
var fcollection = markers[i].getAttribute("fcollection");
var name = markers[i].getAttribute("name");
var address = markers[i].getAttribute("address");
var type = markers[i].getAttribute("type");
var point = new GLatLng(parseFloat(markers[i].getAttribute("lat")),
parseFloat(markers[i].getAttribute("lng")));
var marker = createMarker(point, name, address, type, idfarm, fproducer, fcollection, fid);
map.addOverlay(marker);
var sidebarEntry = createSidebarEntry(marker, name, address);
sidebar3.appendChild(sidebarEntry);
bounds.extend(point);
}
map.setCenter(bounds.getCenter(), map.getBoundsZoomLevel(bounds));
});
}
function createMarker(point, name, address, type, idfarm, fproducer, fcollection, fid) {
var marker = new GMarker(point, customIcons[type]);
var html = "<table width=300><tr><td>"+"Area: "+ idfarm +"<br>"+ "Site: " + name +"<br>"+"Uplink: "+fproducer +"<br>"+"Port: "+fcollection +"port"+"<br>"+ "Device: " + type+"<br>"+"Add: "+address+ "<br>"+"GPS: "+point+"</td></tr></table>";
GEvent.addListener(marker, 'click', function() {
marker.openInfoWindowHtml(html);
});
return marker;
}
function createSidebarEntry(marker, name, address) {
var div = document.createElement('div');
var html = "<b>" + name + "</b> <br/>" + address + "<br/> ------------------------------ <br/>" ;
div.innerHTML = html;
div.style.cursor = 'pointer';
div.style.marginBottom = '5px';
GEvent.addDomListener(div, 'click', function() {
GEvent.trigger(marker, 'click');
});
GEvent.addDomListener(div, 'mouseover', function() {
div.style.backgroundColor = '#eee';
});
GEvent.addDomListener(div, 'mouseout', function() {
div.style.backgroundColor = '#fff';
});
return div;
}
// background-image: url(picture/page1952.jpg);
//]]>
</script>
<style type="text/css">
<!--
body {
background-image: url(picture/page1952.jpg);
}
.style1 {color: #FF0000}
.style2 {color: #FF9B9B}
.style3 {
font-size: 14px;
font-weight: bold;
}
.style4 {color: #0000FF}
.style5 {color: #00FF00}
-->
</style></head>
<body onload="load(),initialize()" onunload="GUnload()">
<form action="#" onsubmit="showAddress(this.address.value); return false">
<table>
<tbody>
<tr>
<td width="600" height="402" rowspan="2"><div id="map_canvas" style="width: 600px; height: 400px"></div> </td>
<td width="180" height="402" valign="top"><div align="center"><img src="pic/search1.jpg" alt="" width="180" height="36" />
<input name="text" type="text" id="asearch" value="ใส่ข้อมูลที่จะใช้ค้นหา" size="30"/>
ค้นหาจาก:
<select id="fsearch">
<option value="fname" >Site</option>
<option value="idfarm" >Area</option> //idfarm=area
<option value="faddress" >Province</option>
<option value="type" >Device</option>
</select>
<input type="button" onclick="searchLocationsNear()" value="เริ่มค้นหา"/>
</p>
</div>
<div id="sidebar3" style="overflow: auto; height: 295px; font-size: 11px; color: #000"></div>
</td>
</tr>
</tbody>
</table>
<input type= button value="Refresh" onClick="javascript:location.reload();">
<!-- <a href="index.php">BACK</a>
<a href ="index.php"> Back</a>
<input class="button" name="submit" type="Back" value="กลับ" ><a href = "index.php"/> -->
<input type=button onClick="window.history.back()" value="Back">
<form>
<p class="style3">
<label for="label"></label>
<input type="image" name="imageField2" src="http://maps.google.com/mapfiles/kml/paddle/blu-stars.png" id="label" />
Device WDM<!-- <br /> -->
<label for="label2"></label>
<input type="image" name="imageField3" src="http://maps.google.com/mapfiles/kml/paddle/grn-stars.png" id="label2" />
Device Indoor <!-- </p> -->
<label for="label3"></label>
<input type="image" name="imageField4" src="http://maps.google.com/mapfiles/kml/paddle/ylw-stars.png" id="label3" />
Device Outdoor </p>
</form>
search.php
Code (PHP)
<?php
require("phpsql_dbinfo.php");
// Get parameters from URL
$fsearch = $_GET["fsearch"];
$asearch = $_GET["asearch"];
// Start XML file, create parent node
$dom = new DOMDocument("1.0");
$node = $dom->createElement("markers");
$parnode = $dom->appendChild($node);
// Opens a connection to a mySQL server
$connection=mysql_connect ($hostname, $username, $password);
mysql_query("SET NAMES UTF8",$connection);
if (!$connection) {
die("Not connected : " . mysql_error());
}
// Set the active mySQL database
$db_selected = mysql_select_db($database, $connection);
if (!$db_selected) {
die ("Can\'t use db : " . mysql_error());
}
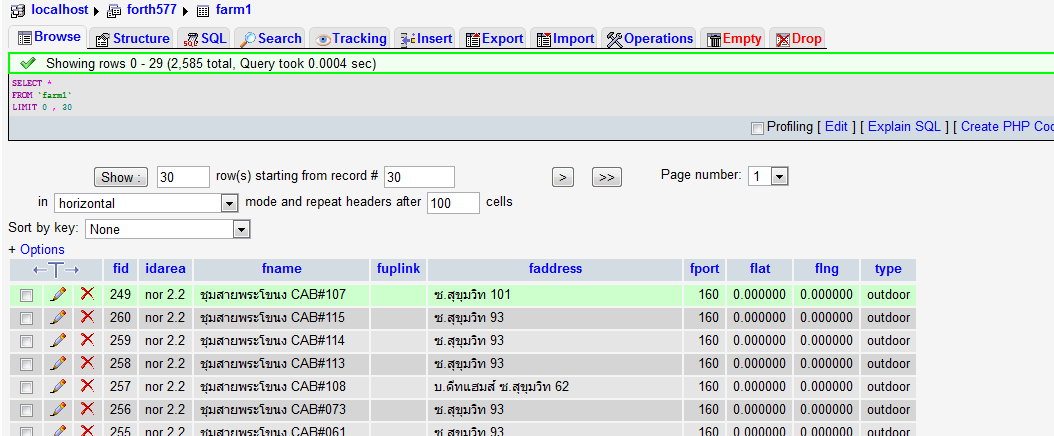
$query = "select * from farm1 where $fsearch like '%$asearch%' ";
$result = mysql_query($query);
if (!$result) {
die("Invalid query: " . mysql_error());
}
header("Content-type: text/xml");
// Iterate through the rows, adding XML nodes for each
while ($row = @mysql_fetch_assoc($result)){
$node = $dom->createElement("marker");
$newnode = $parnode->appendChild($node);
$newnode->setAttribute("name", $row['fname']);
$newnode->setAttribute("address", $row['faddress']);
$newnode->setAttribute("idarea", $row['idarea']);
$newnode->setAttribute("fuplink", $row['fuplink']);
$newnode->setAttribute("fport", $row['fport']);
$newnode->setAttribute("type", $row['type']);
$newnode->setAttribute("fid", $row['fid']);
$newnode->setAttribute("lat", $row['flat']);
$newnode->setAttribute("lng", $row['flng']);
}
echo $dom->saveXML();
?>
Tag : PHP, MySQL, JavaScript
|
ประวัติการแก้ไข
2011-09-05 16:19:04
2011-09-05 16:21:26
|
 |
 |
 |
 |
| Date :
2011-09-05 16:17:10 |
By :
wongkhajang |
View :
3414 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |