|
 |
| |
เซียนช่อบอธีบายทีว่าเว็บนี้ http://www.mayroses.com/ เขาทำยังไง ลองแก้ หายละแต่ก็ไม่เข้าไป เลย ไม่รู้หลักการมันจริงๆครับ |
| |
 |
|
|
 |
 |
|
เซียนช่วยหน่อยครับ อยากทำ การกำหนด size สี จำ ของเสื้อแต่งละตัว โดย admin ก่อนจะให้ไปแสดง http://www.mayroses.com/ ต้องเขียนโค้ดยังไง
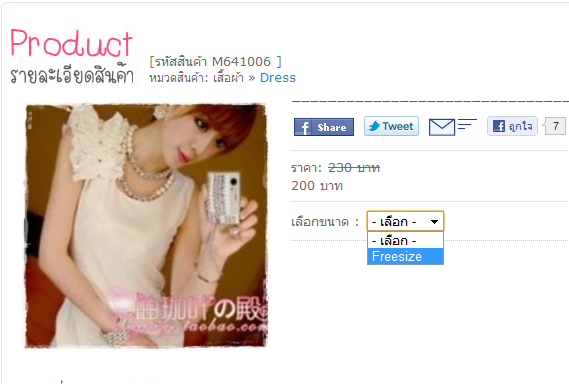
ตัวอย่างดูจากเว็บได้ครับ เมื่อเราดูสินค้าหน้าเว็บแล้วกดเข้าไป แล้ว พอกดเลือก ขนาดเสื้อ แต่มันไม่มี ช่องของสีเสื้อ ออกมาให้เลือกต่อ
เลือกขนาดเสื้อ

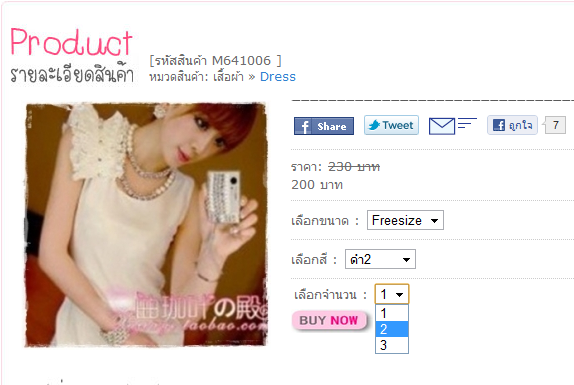
เมื่อเลือกขนาดเสื้อแล้ว ให้เลือกสี

เลือกสีแล้วจะมีให้เลือกจำนวน

โค้ดที่ เเกะได้ นะตอนนี้ แต่ยังไม่รู้ว่า ระบบ Admin เขาเขียนยังไง กับฐานข้อมูล แล้วจะให้มันมาแสดงแบบเขา โดยต้องทำตามขั้นตอน
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="th" xml:lang="th">
<head>
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-16565832-1']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<title>Mayroses.com ทุกคนสวยได้ในราคาย่อมเยา</title>
<link REL="SHORTCUT ICON" HREF="/images/favicon.ico">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<META HTTP-EQUIV="EXPIRES" CONTENT="0">
<META NAME="RESOURCE-TYPE" CONTENT="DOCUMENT">
<META NAME="DISTRIBUTION" CONTENT="GLOBAL">
<META NAME="ROBOTS" CONTENT="INDEX, FOLLOW">
<META NAME="REVISIT-AFTER" CONTENT="1 DAYS">
<META NAME="KEYWORDS" CONTENT="เสื้อผ้า แฟชั่น , แฟชั่น เกาหลี ,แฟชั่น เสื้อผ้าเกาหลี, เสื้อผ้าแฟชั่น ราคาถูก , เสื้อผ้าเกาหลี , เสื้อผ้า , เสื้อผ้าวัยรุ่น , เสื้อผ้าเกาหลีราคาถูก , เสื้อผ้าแฟชั่น ขายส่ง , เสื้อผ้าเกาหลีราคาถูก , เสื้อแฟชั่น , ขายเสื้อผ้า , เสื้อผ้า ฮ่องกง , เสื้อผ้า ญี่ปุ่น , เครื่องสำอาง , เครื่องประดับ , เช็มขัด , กระเป๋า , รองเท้า , คอนแทคเลนส์ , บิ๊กอาย ">
<META NAME="DESCRIPTION" CONTENT="ร้านขายเสื้อผ้าแฟชั่นเกาหลี จีน ญี่ปุ่น ฮ่องกง ไต้หวัน มีให้เลือกมากมาย อัพเดทสินค้าทุกวัน ได้รับการไว้วางใจมากที่สุด จากลูกค้ามากมาย เสื้อผ้านำเข้าจากผู้ผลิต เสื้อผ้าแฟชั่นเกาหลี แฟชั่นเสื้อผ้าเกาหลีราคาถูก เสื้อผ้าแฟชั่นราคาถูก">
<link rel="stylesheet" type="text/css" href="/css/reset.css">
<link rel="stylesheet" type="text/css" href="/css/v2/layout.css">
<link rel="stylesheet" type="text/css" href="/css/v2/products-view.css">
<script type='text/javascript' src='/js/jquery.js'></script>
<!-- js plugin zone -->
<script type='text/javascript' src='/js/jquery-plugin/fancybox/jquery.easing.1.3.js'></script>
<script type='text/javascript' src='/js/jquery-plugin/fancybox/jquery.fancybox-1.2.1.pack.js'></script>
<link rel="stylesheet" type="text/css" href="/js/jquery-plugin/fancybox/jquery.fancybox.css">
</head>
<body>
<div id="center">
<div class="main_box">
<div class="main_box_content"><div class="sub_h1"></div>
<table width="97%">
<tr>
<td width="27%"><div style="padding:3px 10px;">
<div align="center"><img src="/products/62/96562/0_1314958474_250.jpg" alt="enlarge" width="200" height="200" title="enlarge"/> </div>
</div></td>
<td valign="top"><div style="padding:3px 10px;">
<h1 class="product_title"> </h1>
<div class="hr_product"></div>
<div class="entry">
<div class="price">ราคา: <span class="red">236</span> บาท</div>
</div>
<form method="post" action="/products/add_cart">
<input type="hidden" name="pid" value="96562"/>
<!-- div class="entry" align="left">
เลือกลักษณะ : <select name="property" onchange="syncItemProperty(this);">
<option value="104013">Freesize - แดง-ม่วง1 </option>
<option value="104014">Freesize - เหลืองดำ2 </option>
</select>
<INPUT TYPE="hidden" id="property_104013" value="5">
<INPUT TYPE="hidden" id="property_104014" value="4">
</div -->
<div class="entry" align="left"> เลือกขนาด :
<select name="select" id="p_1" onchange="syncItemProperty1(this)">
<option value="">- เลือก -</option>
<option value="Freesize">Freesize</option>
</select>
</div>
<div class="entry size_color" style="text-align:left;display:none" id="size_Freesize"> เลือกสี :
<select name="select" id="xFreesize" onchange="syncItemProperty2(this)">
<option value="">- เลือก -</option>
<option value="104013">แดง-ม่วง1 </option>
<option value="104014">เหลืองดำ2 </option>
</select>
</div>
<input name="hidden" type="hidden" id="property_104013" value="5" />
<input name="hidden" type="hidden" id="property_104014" value="4" />
<input type="hidden" id="property_hidden" name="property" />
<div style="margin:3px;text-align:left;display:none" id="item_to_cart_div"> เลือกจำนวน :
<select name="item" id="item_to_cart">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<input width="82" type="image" height="24" border="0" value="Add to Cart" src="/images/butt_cart.png" name="add_to_cart" id="bt_cart" style="display:none;"/>
</form>
</div></td>
</tr>
</table>
<div style="clear:both"></div>
<div style="text-align: left; padding-top: 1em;padding:20px;">
<div style="text-align:right"></div>
</div>
</div>
</div>
</div>
</body>
</html>
Tag : PHP, Ajax, CakePHP

|
|
|
 |
 |
 |
 |
| Date :
2011-09-05 20:02:48 |
By :
tormam |
View :
1511 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตามตัวอย่างก็น่าจะใช่แล้วน่ะครับ คุณน่าจะต้องออกแบบตารางให้มันรองรับ คุณสมบัติของสินค้าแต่ล่ะตัวได้ครับ ไม่น่าจะยากครับ คิดเยอะ ๆ ครับ 
|
 |
 |
 |
 |
| Date :
2011-09-05 21:00:03 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อะนะ พี่ มึนไปเต็มหัวละ ค่อยๆ ลองอยู่
|
 |
 |
 |
 |
| Date :
2011-09-05 21:07:06 |
By :
tormam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 01 Load balance : Server 01
|

