 |
ถามเรื่อง Form กรอกข้อมูลกับ Jquery ที่มีปุ่ม Summit 2 ปุ่มครับผมครับผม |
| |
 |
|
|
 |
 |
|

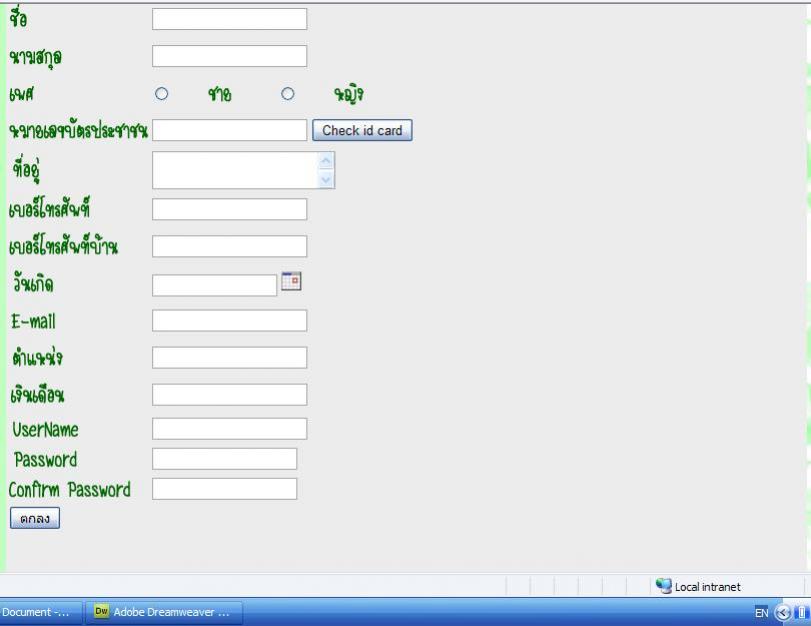
ตามรูปข้างบนครับ ผมมีปุ่มไว่เช็คบัตรประชาชน แต่เมื่อกดแล้ว Jquery ทำงานเลยนะครับ
ผมอยากไม่ให้มันทำงานเมื่อกดปุ่มเช็คแต่จะให้มันทำงานเมื่อกดปุ่ม อันล่างนะครับผม
ผมต้องทำอย่างไรครับ นี้ครับโค็ดกรอกข้อมูล
Code (PHP)
<?php
session_start();
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<?php
require_once("date.html");
require_once("connect.php");
//เชื่อมต่อฐานข้อมูล Mysql
if(isset($_POST['txtname']))//ตรวจสอบการป้อน name
{$ename=$_POST['txtname'];}//เก็บข้อมูล name ไว้ใน $name
else
{$ename="";}
if(isset($_POST['txtsname']))//ตรวจสอบการป้อน sname
{$sname=$_POST['txtsname'];}//เก็บข้อมูล sname ไว้ใน $name
else
{$sname="";}
if(isset($_POST['sex']))//ตรวจสอบการป้อน sex
{$sex=$_POST['sex'];}//เก็บข้อมูล sex ไว้ใน $sex
else
{$sex="";}
if(isset($_POST['id_card_txt']))//ตรวจสอบการป้อน sex
{$idnum=$_POST['id_card_txt'];}//เก็บข้อมูล sex ไว้ใน $sex
else
{$idnum="";}
if(isset($_POST['txtadd']))//ตรวจสอบการป้อน address
{$address=$_POST['txtadd'];}//เก็บข้อมูล address ไว้ใน $address
else
{$address="";}
if(isset($_POST['txttel']))//ตรวจสอบการป้อน Tel
{$tel=$_POST['txttel'];}//เก็บข้อมูล Tel ไว้ใน $Tel
else
{$tel="";}
if(isset($_POST['txttelhome']))//ตรวจสอบการป้อน Tel
{$telhome=$_POST['txttelhome'];}//เก็บข้อมูล Tel ไว้ใน $Tel
else
{$telhome="";}
if(isset($_POST['txtbirth']))//ตรวจสอบการป้อน age
{$birth=$_POST['txtbirth'];}//เก็บข้อมูล age ไว้ใน $age
else
{$birth="";}
if(isset($_POST['txtemail']))//ตรวจสอบการป้อน email
{$email=$_POST['txtemail'];}//เก็บข้อมูล mallไว้ใน $mail
else
{$email="";}
if(isset($_POST['txtposition']))//ตรวจสอบการป้อน position
{$position=$_POST['txtposition'];}//เก็บข้อมูล position ไว้ใน $position
else
{$position="";}
if(isset($_POST['txtsalary']))//ตรวจสอบการป้อน salary
{$salary=$_POST['txtsalary'];}//เก็บข้อมูล username ไว้ใน $salary
else
{$salary="";}
if(isset($_POST['txtuser']))//ตรวจสอบการป้อน Username
{$user=$_POST['txtuser'];}//เก็บข้อมูล email ไว้ใน $email
else
{$user="";}
if(isset($_POST['txtpwd']))//ตรวจสอบการป้อน password
{$pwd=$_POST['txtpwd'];}//เก็บข้อมูล password ไว้ใน $pwd
else
{$pwd="";}
if(isset($_POST['chkstatus']) and $_POST['chkstatus']=='add')
{ //บันทึกข้อมูลผู้ใช้ที่นี่
$sql = "insert into tbllogfile (log_name,action) values ('" . $_SESSION['Fullname'] . "','Add New Employee $ename $sname')";
mysql_query($sql);
$sql="insert into tblemp";
$sql=$sql."(ename,surname,sex,idcardnum,address,telephone,telephonehome,birthday,email,position,salary,applydate)";
$sql=$sql." value('$ename','$sname','$sex','$idnum','$address','$tel','$telhome',";
$sql=$sql."'$birth','$email','$position',$salary,'" . date('Y-m-d') . "')";
//echo $sql;
mysql_query($sql);
$sql = "select eid from tblemp where ename = '$ename' and surname = '$sname'";
$result = mysql_query($sql);
$row = mysql_fetch_array($result);
$myeid = $row[0];
mysql_free_result($result);
/*
$sql = "delete from tbllogin where username = '$user' and password = '$pwd'";
mysql_query($sql);*/
$sql = "insert into tbllogin ";
$sql = $sql . "(name,username,password,status,user_id) values (";
$sql = $sql. "'$ename','$user','$pwd','employee',$myeid)";
if(mysql_query($sql))
{
?> <script language="javascript"> window.alert("บันทึกข้อมูลพนักงานรียบร้อย"); </script> <?php
header("Location: Show_Emp.php");
}
else
{ ?> <script language="javascript"> window.alert("ไม่สามารถบันทึกข้อมูลพนักงานด้"); </script> <?php }
}
/* if(isset($_POST['chkstatus']) and $_POST['chkstatus']=='edit')
{ $e_id=$_POST['txtid'];//รหัสผู้ใช้เป็นhidden
$sqledit="update tblemp set";
$sqledit=$sqledit." ename='$ename',surname='$sname',sex='$sex',idcardnum='$idnum',address='$address',telephone='$tel',age='$age'";
$sqledit=$sqledit.",email='$email',username='$user',password='$pwd' where eid=$e_id";
//echo $sqledit;
mysql_query($sqledit) or die ("ไม่สามารถแก้ไขข้อมูลได้");
header("Location: frmshowemp.php");
} */
//แก้ไขข้อมูล
//$cid="";
//$username="";
//$pwd="";
if(isset($_GET['x']) and $_GET['x']=='edit')
{ $e_id=$_GET['id'];
$chkstat=$_GET['x'];
$sql="select * from tblemp where eid=$e_id";
$edata=mysql_query($sql);
if(mysql_num_rows($edata)==1)
{ $row=mysql_fetch_array($edata);
$eid=$row['eid'];
$ename=$row['ename'];
$sname=$row['surname'];
$sex=$row['sex'];
$idnum=$row['idcardnum'];
$address=$row['address'];
$tel=$row['telephone'];
$telhome=$row['telephonehome'];
$birth=$row['birthday'];
$email=$row['email'];
$position=$row['position'];
$salary=$row['salary'];
$user=$row['username'];
$pwd=$row['password'];
}
}
else
{$chkstat='add';}//end if(isset($_GET['x']) and $_GET['x']=='edit')
?>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="css/validationEngine.jquery.css" type="text/css" media="screen" title="no title" charset="utf-8" />
<link rel="stylesheet" href="css/template.css" type="text/css" media="screen" title="no title" charset="utf-8" />
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/jquery.validationEngine.js" type="text/javascript"></script>
<script>
function check_idcard(idcard){
if(idcard.value == ""){ return false;}
if(idcard.length < 13){ return false;}
var num = str_split(idcard); // function เพิ่มเติม
var sum = 0;
var total = 0;
var digi = 13;
for(i=0;i<12;i++){
sum = sum + (num[i] * digi);
digi--;
}
total = ((11 - (sum % 11)) % 10);
if(total == num[12]){ // alert('รหัสหมายเลขประจำตัวประชาชนถูกต้อง');
return true;
}else{ // alert('รหัสหมายเลขประจำตัวประชาชนไม่ถูกต้อง');
return false;
}
}
function str_split ( f_string, f_split_length){
f_string += '';
if (f_split_length == undefined) {
f_split_length = 1;
}
if(f_split_length > 0){
var result = [];
while(f_string.length > f_split_length) {
result[result.length] = f_string.substring(0, f_split_length);
f_string = f_string.substring(f_split_length);
}
result[result.length] = f_string;
return result;
}
return false;
}
function id_card(id){
if(check_idcard(id.value)){
alert("รหัสประชาชนถูกต้อง");
}else{
alert("รหัสประชาชนไม่ถูกต้อง กรุณากรอกใหม่ครับ");
id.value = "";
id.focus();
}
}
</script>
</head>
<body>
<div align="center"style="font-size:24px;"><img src="Text_Web/text-addemp.png" width="217" height="60"></div>
<?php /* echo "สถานะการดำเนินการ>>".$chkstat; */ ?>
<form action="Add_Emp.php" method="post">
<input type="hidden" value= "<?php echo $eid; ?>" name="txtid">
<input type="hidden" value= "<?php echo $chkstat; ?>" name="chkstatus">
<table>
<tr>
<th align="left"><img src="Text_Web/text-name.png" width="18" height="33"></th>
<td colspan="4"><input class="validate[required,length[0,20]]" type="text" name="txtname" value=<?php echo $ename;?>></td>
</tr>
<tr>
<th align="left"><img src="Text_Web/text-surename.png" width="53" height="33"></th>
<td colspan="4"><input class="validate[required,length[0,20]]" type="text" name="txtsname" value=<?php echo $sname;?>></td>
</tr>
<tr><?php
$chk1='';
$chk2='';
if($sex=="1")
{$chk1="checked=checked";}
if($sex=="2")
{$chk2="checked=checked";}
?>
<th align="left"><img src="Text_Web/text-sex.png" width="25" height="33"></th>
<td><input class="validate[required] radio" type="radio" value="1" name="sex" <?php echo $chk1; ?>></td>
<td><img src="Text_Web/text-male.png" width="25" height="25"></td>
<td><input class="validate[required] radio" type="radio" value="2" name="sex" <?php echo $chk2; ?>></td>
<td><img src="Text_Web/text-female.png" width="30" height="25"></td>
</tr>
<tr>
<th align="left"><img src="Text_Web/text-numid.png" width="139" height="33"></th>
<td colspan="4"><input name="id_card_txt" type="text" id="id_card_txt" onKeyPress="if (event.keyCode < 48 || event.keyCode > 57 ){event.returnValue = false;}" maxlength="13">
<input type="submit" name="Submit" value="Check id card" onClick="id_card(document.getElementById('id_card_txt'))"></td>
</tr>
<tr>
<th align="left"><img src="Text_Web/text-address.png" width="37" height="33"></th>
<td colspan="4"><textarea class="validate[required,length[3,100]] text-input" name="txtadd"><?php echo $address;?></textarea></td>
</tr>
<tr>
<th align="left"><img src="Text_Web/text-tel.png" width="81" height="33"></th>
<td colspan="4"><input class="validate[required,custom[telephone]] text-input" type="text" name="txttel" value=<?php echo $tel;?>></td>
</tr>
<tr>
<th align="left"><img src="Text_Web/text-telhome.png" width="109" height="33"></th>
<td colspan="4"><input class="validate[required,custom[telephone]] text-input" type="text" name="txttelhome" value=<?php echo $telhome;?>></td>
</tr>
<tr>
<th align="left"><img src="Text_Web/text-hdb.png" width="49" height="33"></th>
<td colspan="4"><input class="validate[required] text-input" name="txtbirth" size="15" value=<?php echo $birth;?>>
<a href="javascript:displayDatePicker('txtbirth')">
<img border="0" src="Pic_Web/formcal.gif" width="20" height="20"></a></td>
</tr>
<tr>
<th align="left"><img src="Text_Web/text-E-mail.png" width="49" height="33"></th>
<td colspan="4"><input class="validate[required,custom[email]] text-input" type="text" name="txtemail" value=<?php echo $email;?>></td>
</tr>
<tr>
<th align="left"><img src="Text_Web/text-position.png" width="59" height="33"></th>
<td colspan="4"><input type="text" name="txtposition" value=<?php echo $position;?>></td>
</tr>
<tr>
<th align="left"><img src="Text_Web/text-salary.png" width="59" height="33"></th>
<td colspan="4"><input class="validate[required,custom[onlyNumber]] text-input"type="text" name="txtsalary" value=<?php echo $salary;?>></td>
</tr>
<tr>
<th align="left"><img src="Text_Web/text-UserName.png" width="73" height="26"></th>
<td colspan="4"><input class="validate[required,custom[noSpecialCaracters],length[8,12]] text-input" name="txtuser" type="text" maxlength="12" value=<?php echo $user;?>></td>
</tr>
<tr>
<th align="left"><img src="Text_Web/text-Password.png" width="73" height="26"></th>
<td colspan="4"><input id="password" class="validate[required,length[8,12]] text-input" name="txtpwd" type="password" maxlength="12"value=<?php echo $pwd;?> ></td>
</tr>
<tr>
<th align="left"><img src="Text_Web/text-Confirm password.png" alt="" /></th>
<td colspan="4"><input class="validate[required,confirm[password]] text-input" type="password" name="txtpwd2" maxlength="12"></td>
</tr>
<tr>
<td colspan="5"><input type="submit" value="ตกลง" name="btnsave"></td>
</tr>
</table>
</form>
</body>
</html>
Tag : PHP, HTML/CSS, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2011-09-07 13:08:01 |
By :
Jquery |
View :
2402 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<input type="submit" name="Submit" value="Check id card" onClick="id_card(document.getElementById('id_card_txt'))">
เปลี่ยน type เป็น type="button" แทน
|
 |
 |
 |
 |
| Date :
2011-09-07 13:21:07 |
By :
ไวยวิทย์ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับสำหรับคำตอบ
ได้แล้วครับผม
|
 |
 |
 |
 |
| Date :
2011-09-07 15:48:43 |
By :
Jquery |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|