 |
โชว์ข้อมูล ในตารางถึงแม้ว่าจะเลือกไม่ครบทุก List box แต่ก็ให้โชว์ข้อมูลที่เกี่่ยวข้องทั้งหมดของที่่เลือกค่ะ |
| |
 |
|
|
 |
 |
|
Code (PHP)
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
$objConnect = mysql_connect("localhost","root","183") or die("Error Connect to Database");
$objDB = mysql_select_db("thailand");
@mysql_query("SET NAMES UTF8");
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>ThaiCreate.Com ListMenu</title>
<script language = "JavaScript">
//**** List Province (Start) ***//
function ListProvince(SelectValue)
{
frmMain.ddlProvince.length = 0
frmMain.ddlAmphur.length = 0
//*** Insert null Default Value ***//
var myOption = new Option('','')
frmMain.ddlProvince.options[frmMain.ddlProvince.length]= myOption
<?
$intRows = 0;
$strSQL = "SELECT * FROM province inner join geography on province.GEO_ID=geography.GEO_ID";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$intRows++;
?>
x = <?=$intRows;?>;
mySubList = new Array();
strGroup = <?=$objResult["GEO_ID"];?>;
strValue = "<?=$objResult["PROVINCE_ID"];?>";
strItem = "<?=$objResult["PROVINCE_NAME"];?>";
strItem2 = "<?=$objResult["GEO_NAME"];?>";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
mySubList[x,3] = strItem2;
if (mySubList[x,3] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,0])
frmMain.ddlProvince.options[frmMain.ddlProvince.length]= myOption
}
<?
}
?>
}
//**** List Province (End) ***//
//**** List Amphur (Start) ***//
function ListAmphur(SelectValue)
{
frmMain.ddlAmphur.length = 0
//*** Insert null Default Value ***//
var myOption = new Option('','')
frmMain.ddlAmphur.options[frmMain.ddlAmphur.length]= myOption
<?
$intRows = 0;
$strSQL = "SELECT * FROM amphur inner join province on amphur.PROVINCE_ID=province.PROVINCE_ID";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$intRows++;
?>
x = <?=$intRows;?>;
mySubList = new Array();
strGroup = <?=$objResult["PROVINCE_ID"];?>;
strValue = "<?=$objResult["AMPHUR_ID"];?>";
strItem = "<?=$objResult["AMPHUR_NAME"];?>";
strItem2 = "<?=$objResult["PROVINCE_NAME"];?>";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
mySubList[x,3] = strItem2;
if (mySubList[x,3] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,0])
frmMain.ddlAmphur.options[frmMain.ddlAmphur.length]= myOption
}
<?
}
?>
}
//**** List Amphur (End) ***//
</script>
</head>
<form name="frmMain" action="" method="post">
Geography
<select id="ddlGeo" name="ddlGeo" onChange = "ListProvince(this.value)">
<option selected value="">------- เลือก ------</option>
<?
$strSQL = "SELECT * FROM geography ORDER BY GEO_ID ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery))
{
?>
<option value="<?=$objResult["GEO_NAME"];?>"><?=$objResult["GEO_NAME"];?></option>
<?
}
?>
</select>
Province
<select id="ddlProvince" name="ddlProvince" style="width:120px" onChange = "ListAmphur(this.value)">
</select>
Amphur
<select id="ddlAmphur" name="ddlAmphur" style="width:200px"></select>
<input type="submit" name="button" id="button" value="Submit">
</form>
<table width="520" border="1" cellspacing="2" cellpadding="2">
<tr>
<?
$Geography = $_POST["ddlGeo"];
$Province = $_POST["ddlProvince"];
$Amphur = $_POST["ddlAmphur"];
?>
<td height="30" bgcolor="#00FFCC"><div align="center">Geography</div></td>
<td height="30" bgcolor="#00FFCC"><div align="center">Province</div></td>
<td height="30" bgcolor="#00FFCC"><div align="center">Amphur</div></td>
</tr>
<tr>
<td height="30"><div align="center"><? echo"$Geography"?></div></td>
<td height="30"><div align="center"><? echo"$Province"?></div></td>
<td height="30"><div align="center"><? echo"$Amphur"?></div></td>
</tr>
</table>
</body>
</html>
<?
mysql_close($objConnect);
?>

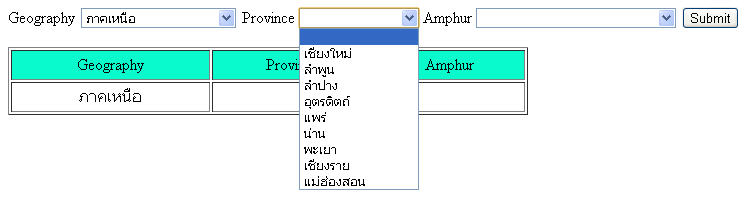
อยากให้โชว์ข้อมูล ของ จังหวัดทั้งหมด เมื่อกดแค่ภาคนั้นๆ อย่างในภาพ ถ้าเลือกภาคเหนือ ก็โชว์จังหวัดในภาคเหนือทั้งหมดลง ในตารางด้วยค่ะ และถ้าเลือกภาค จังหวัด ก็ให้โชว์อำเภอ ประมาณนี้ค่ะ ต้องทำไงคะ
Tag : PHP, JavaScript
|
|
|
 |
 |
 |
 |
| Date :
2011-09-23 11:38:50 |
By :
mostgirls |
View :
975 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าใช้ PHP ก็ดัดแปลง เอาเองละกัน
File ที่ 1.
<HTML>
<HEAD>
<TITLE> </TITLE>
<script language="javascript">
function fncProvince(_type,_val){
if(_type != ""){
document.f.target ="ifdata";
document.f.method ="post";
document.f.action ="data.asp?gtype="+_type+"&gval="+_val;
document.f.submit();
}
if(_type == "Province"){
document.getElementById("td_Geography").innerHTML = _val
}
else if(_type == "Amphur"){
document.getElementById("td_Province").innerHTML = _val
}
else{
document.getElementById("td_Amphur").innerHTML = _val
}
}
</script>
</HEAD>
<BODY>
<form name="f">
Geography<select name="go" onchange="fncProvince('Province',this.value);">
<option value="เหนือ">เหนือ</option>
<option value="กลาง">กลาง</option>
<option value="ใต้">ใต้</option>
</select>
Province<select name="Province" onchange="fncProvince('Amphur',this.value);"><option value="">select</option></select>
Amphur<select name="Amphur" onchange="fncProvince('',this.value);"><option value="">select</option></select>
<TABLE border="1">
<TR>
<TD>Geography</TD>
<TD>Province</TD>
<TD>Amphur</TD>
</TR>
<TR>
<TD id="td_Geography"></TD>
<TD id="td_Province"></TD>
<TD id="td_Amphur"></TD>
</TR>
</TABLE>
</form>
<iframe name="ifdata"></iframe>
</BODY>
</HTML>
File ที่ 2
<HTML>
<HEAD>
<TITLE></TITLE>
</HEAD>
<script language="javascript">
function addProvince() {
var newElem;
var _ListData = document.getElementById("ListData").value.split(",")
var _len = _ListData.length;
var where = (navigator.appName == "Microsoft Internet Explorer") ? -1 : null;
if (document.getElementById("gtype").value == "Province"){
var PChooser = parent.document.f.elements["Province"];
}
else{
var PChooser = parent.document.f.elements["Amphur"];
}
while (PChooser.options.length) {
PChooser.remove(0);
}
if (_ListData != ""){
newElem = document.createElement("option");
newElem.text = "select";
newElem.value = "";
PChooser.add(newElem, where);
for (var i = 0; i < _len; i++) {
newElem = document.createElement("option");
newElem.text = _ListData[i];
newElem.value = _ListData[i];
PChooser.add(newElem, where);
}
}
}
</script>
<BODY>
<%
gtype =trim(Request("gtype")) ' รับค่า
gval =trim(Request("gval")) ' รับค่า
ListData = ""
if gtype = "Province" then
if gval = "เหนือ" then
'select ข้อมูลจาก database where ที่เป็นภาคหนือ
elseif gval = "กลาง" then
'select ข้อมูลจาก database where ที่เป็นภาคกลาง
else
'select ข้อมูลจาก database where ที่เป็นภาคอื่นๆ
end if
'วนลูป เก็บข้อมูล
'while not rspc.eof
if ListData = "" then
ListData = trim(rs("province"))
else
ListData = ListData&","&trim(rs("province"))
end if
'rspc.movenext
'wend
else
if gval = "เชียงใหม่" then
'select ข้อมูลจาก database where ที่เป็นจังหวัดที่เลือก
else
'select ข้อมูลจาก database where ที่เป็นจังหวัดที่เลือก
end if
'วนลูป เก็บข้อมูล
'while not rspc.eof
if ListData = "" then
ListData = trim(rs("province"))
else
ListData = ListData&","&trim(rs("province"))
end if
'rspc.movenext
'wend
end if
%>
<INPUT TYPE="hidden" NAME="ListData" id="ListData" value="<%=ListData%>">
<INPUT TYPE="hidden" NAME="gtype" id="gtype" value="<%=gtype%>">
<script language="javascript">
addProvince()
</script>
</BODY>
</HTML>
|
 |
 |
 |
 |
| Date :
2011-09-23 19:04:11 |
By :
thep |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ดัดแปลงไม่เป็นค่ะ ช่วยแปลงให้ที ลองทำแล้ว.... 
|
 |
 |
 |
 |
| Date :
2011-09-26 17:11:45 |
By :
mostgirls |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|