 |
|
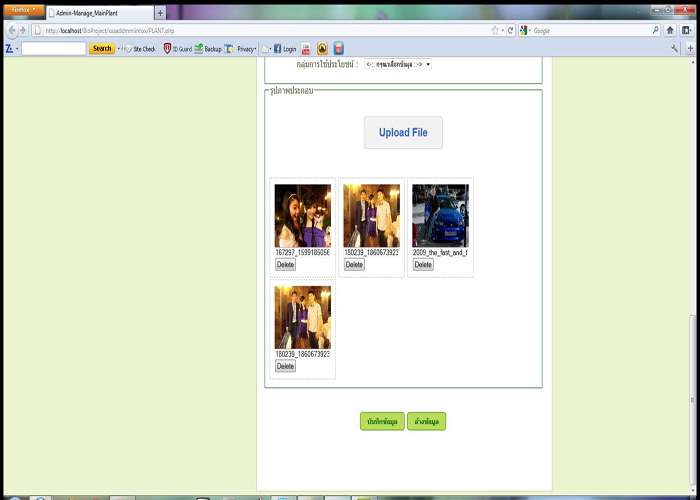
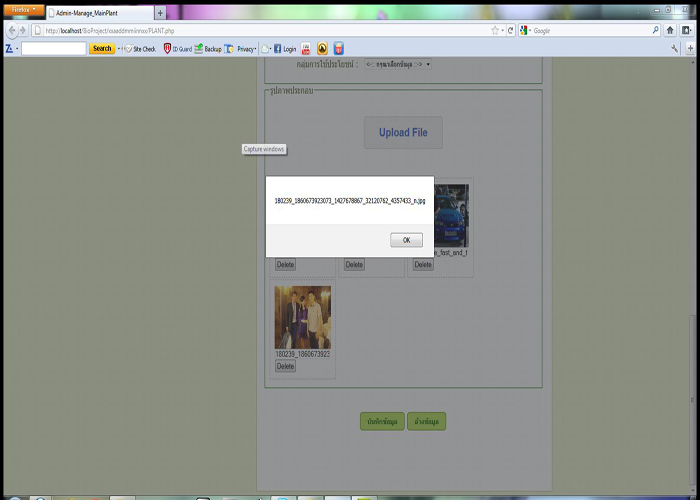
คือว่าตอนนี้ผมใส่ได้แต่ ปุ่ม Delete อ่ะครับ กับหาชื่อภาพของแต่ละภาพ แต่จะให้กด Delete แล้ว ลบรูปนั้นๆ ไป พยายามทำ แต่ไปต่อไม่เป็น รบกวนพี่ๆ แนะนำแนวทาง น่อยครับ
รูปภาพ และ Code


Code (JavaScript)
$(function(){
var btnUpload=$('#upload');
var status=$('#status');
new AjaxUpload(btnUpload, {
action: 'upload-file.php',
name: 'uploadfile',
onSubmit: function(file, ext){
if (! (ext && /^(jpg|png|jpeg|gif)$/.test(ext))){
// extension is not allowed
status.text('Only JPG, PNG or GIF files are allowed');
return false;
}
status.text('Uploading...');
},
onComplete: function(file, response){
//On completion clear the status
status.text('');
//Add uploaded file to list
if(response==="success"){
$('<li></li>').appendTo('#files').html
('<img class="setpic" src="./uploads/'+file+'" alt="" /><br/>'+'<input class="settext" type="text" name=textpic id=Namepic value='+file+'><br>'+'<input type="button" name=Del id=Del value="Delete" onClick=window.alert("'+file+'");>').addClass('success');
} else{
$('<li></li>').appendTo('#files').text(file).addClass('error');
}
}
});
});
Tag : PHP, HTML/CSS, JavaScript, Ajax, jQuery
|
ประวัติการแก้ไข
2011-09-24 05:31:37
|
 |
 |
 |
 |
| Date :
2011-09-24 05:28:02 |
By :
forfunza |
View :
1413 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |