 |
|
ผมได้ Code AutoFill มาจากหน้า https://www.thaicreate.com/tutorial/ajax-auto-fill-textbox.html
เลยอยากทราบว่า ถ้าเกิดผมอยากให้เลือก ข้อมูลใน Checkbox แล้ว เวลาพิมพ์ผมกรอก รหัสสินค้า
อยากให้สินค้าเวลาค้นหา ค้นหาข้อมูลเฉพาะ ประเภทสินค้า ตามที่เลือกตาม Checkbox ผมสามารถเขียนได้ยังไงบ้างครับ

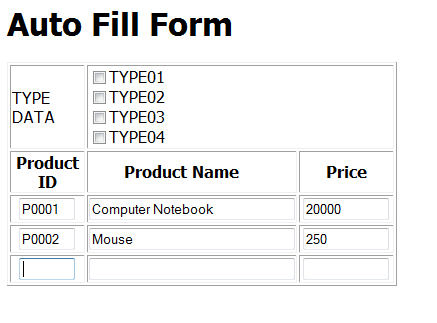
หน้าตาที่ผมลอง Design นะครับ

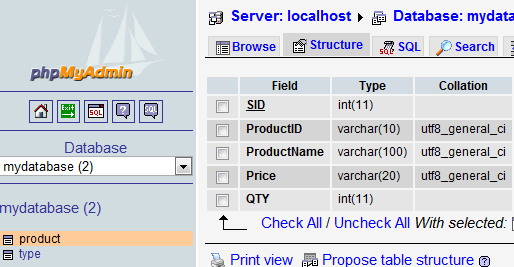
Database : product

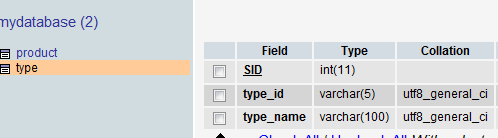
Database : Type
Code (AjaxAutoFill.php)
<html>
<head>
<title>Untitled Document</title>
</head>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(fProductID,fProductName,fPrice) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxGetFill.php';
var pmeters = "tProductID=" + encodeURI( document.getElementById(fProductID).value);
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
//if(HttPRequest.readyState == 3) // Loading Request
//{
//document.getElementById(fProductName).innerHTML = "..";
//}
if(HttPRequest.readyState == 4) // Return Request
{
var myProduct = HttPRequest.responseText;
if(myProduct != "")
{
var myArr = myProduct.split("|");
document.getElementById(fProductName).value = myArr[0];
document.getElementById(fPrice).value = myArr[1];
}
}
}
}
</script>
<body>
<h1>Auto Fill Form</h1>
<form name="frmMain">
<table width="390" border="1">
<tr>
<td width=" 84">TYPE DATA</td>
<td colspan="2">
<? $objConnect = mysql_connect("localhost","root","ddsure") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM type";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$objRows = mysql_num_rows($objQuery);
if($objRows == 0){
echo "NO DATA";
}else {
$a=0;
$b=1;
while($a < $objRows)
{
$objResult = mysql_fetch_array($objQuery);
echo "<input type='checkbox' name='".$objResult["type_id"]."'value='".$objResult["type_id"]."'>".$objResult["type_name"]."<br>";
$a++; $b++;
}
}
mysql_close($objConnect);
?>
</td>
</tr>
<tr>
<th width="84">Product ID </th>
<th width="185">Product Name </th>
<th width="99">Price</th>
</tr>
<tr>
<th>
<div align="center">
<input type="text" name="txtProductID1" id="txtProductID1" size="5" OnChange="JavaScript:doCallAjax('txtProductID1','txtProductName1','txtPrice1');">
</div></th>
<th><input type="text" name="txtProductName1" id="txtProductName1" size="30"></th>
<th><input type="text" name="txtPrice1" id="txtPrice1" size="10"></th>
</tr>
<tr>
<th>
<div align="center">
<input type="text" name="txtProductID2" id="txtProductID2" size="5" OnChange="JavaScript:doCallAjax('txtProductID2','txtProductName2','txtPrice2');">
</div></th>
<th><input type="text" name="txtProductName2" id="txtProductName2" size="30"></th>
<th><input type="text" name="txtPrice2" id="txtPrice2" size="10"></th>
</tr>
<tr>
<th>
<div align="center">
<input type="text" name="txtProductID3" id="txtProductID3" size="5" OnChange="JavaScript:doCallAjax('txtProductID3','txtProductName3','txtPrice3');">
</div></th>
<th><input type="text" name="txtProductName3" id="txtProductName3" size="30"></th>
<th><input type="text" name="txtPrice3" id="txtPrice3" size="10"></th>
</tr>
</table>
</form>
</body>
</html>
Code (AjaxGetFill.php)
<?php
$strProduct = trim($_POST["tProductID"]);
$objConnect = mysql_connect("localhost","root","ddsure") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM product WHERE ProductID = '".$strProduct."' ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$objResult = mysql_fetch_array($objQuery);
if($objResult)
{
echo $objResult["ProductName"]."|".$objResult["Price"];
}
mysql_close($objConnect);
?>
รบกวนด้วยนะครับ ขอบคุณครับ
Tag : PHP, MySQL, Ajax
|
|
|
 |
 |
 |
 |
| Date :
2011-09-27 09:03:45 |
By :
ohmkubpom |
View :
1226 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |