|
 |
| |
มีปัญหากับ paging php อ่าค่าาา ใครเชี่่ยวเรื่องนี้ ช่วยหนูทีน๊าาาา ไม่ไหวแล้ววว ต้องทำงานส่งอาจาร แต่รันไม่ได้ซักทีค่าาาา |
| |
 |
|
|
 |
 |
|
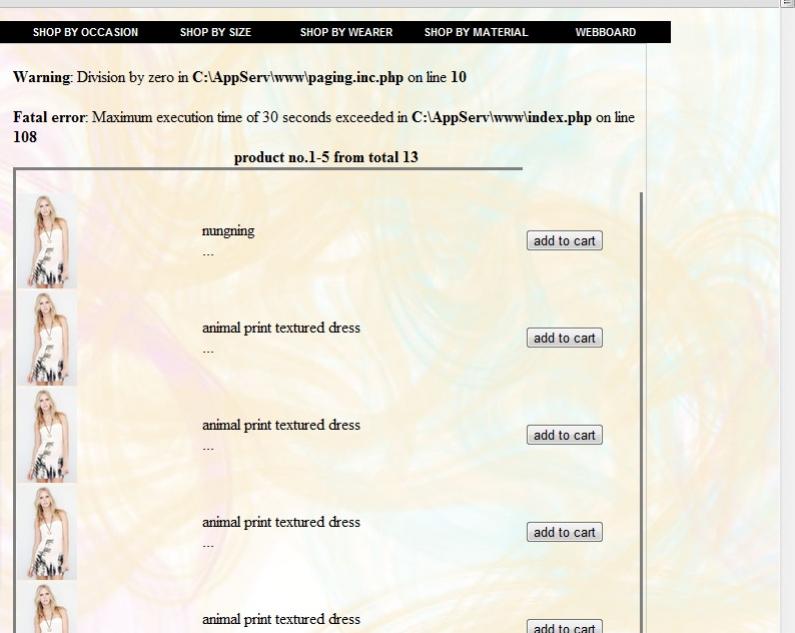
คือหนูไปลอกมาจากหนังสือเล่มนึงอ่ะค่ะ(ที่หน้าปกเปนรูนก) แต่ว่ารันแล้วเออเร่อตลอดเรยอ่าค่ะ คือจากในตารางเดต้าเบส มันมี record อยู่ประมาน 5-6 อัน แต่ตอนมันรันออกมา มันquery ได้เปนร้อยๆเรยอ่าค่ะ (คือquery ซ้ำๆกันออกมาเรื่อยๆจนคอมแฮ๊งค์เรย) ไม่รู้ว่ามันผิดตงไหนอ่าค่ะ พี่ๆช่วยดูหน่อยน๊าค๊าาาา
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<link rel="stylesheet" type="text/css" href="mystyle.css" />
<script type="text/javascript" src="myjs.js">
</script>
<script type="text/javascript" src="framework.js">
</script>
<script>
function addCart(id){
var data = "id=" + id;
var url = "add_cart.php";
ajaxLoad('post', url, data, "cart");
}
function readCart() {
ajaxLoad('post', "read_cart.php", null, "cart");
}
</script>
</head>
<body>
<div>
<? include('menubar.php'); ?>
</div>
<? include('onlineshop.inc.php');?>
<table width="1000" align="center" style="border: solid 1px #CCCCCC;">
<tr>
<td align="left"> <? include('sidemenu.php');?>
<table id="cart" bgcolor="#FF0066">
<tr> <td> <script> readCart(); </script> </td></tr>
</table>
</td>
<td>
<table width="100%" bordercolor="gray" style="border-collapse:collapse;">
<tr> <td width="30%"> </td>
<td width="50%"> </td>
<td> </td>
</tr>
<?php include("paging.inc.php");
$current_page=1;
if(isset($_GET['page']))
{
$current_page=$_GET['page'];
}
$rows_per_page = 5;
$start_row = paging_start_row($current_page,$rows_per_page);
$sql = "SELECT SQL_CALC_FOUND_ROWS * FROM product LIMIT $start_row, $rows_per_page;";
$result=mysql_query($sql);
$found_rows=mysql_query("SELECT FOUND_ROWS();");
$total_rows=mysql_result($found_rows,0,0);
$total_pages = paging_total_pages($total_rows, $rows_per_page);
if($total_rows==0){
echo "<caption><b> no result </b></caption>";
}
else {
$stop_row = paging_stop_row($start_row, $rows_per_page, $total_rows);
echo "<caption><b> product no.". ($start_row +1) . "-" . "$stop_row from total $total_rows </b></caption>";
}
while($p= mysql_fetch_array($result)) {
$PID = $p['Product_Id'];
$Pname = $p['Product_Name'];
$Pdesc = substr($p['Product_des'],0,80). "..." ;
$Pprice = $p['Product_price'];
$Ppic = mysql_result($result,0, "Product_Pic");
/*echo "<tr valign=top>
<td rowspan=2 width=60 align=center>
<img width=50 src=$Ppic?Product_Id=$PID >
</td>
<td colspan=2>
<a href=#>
<b> $Pname </b> </a> <br/>
$Pdesc
</td>
</tr>
<tr valign=bottom>
<td>
price : $Pprice baht
</td>
<td align=right>
<input type=button value=add to cart class=add_cart onclick=\"addCart($PID)\" />
</td>
</tr>
<tr> <td colspan=3 class=line_dot> </td> </tr>";
*/
echo "<tr> <td> <img width=60 src=$Ppic> </td>";
echo "<td> $Pname <br> $Pdesc </td>";
echo "<td> $Pprice </td>";
echo "<td> <input type=button value='add to cart' onclick=\"addCart($id)\" />";
echo "</tr>";
}
?>
</table>
<p align="right">
<?php
$page_range=5;
$qry_str="";
/*$total_pages = paging_total_pages($total_rows, $rows_per_page);*/
$pagenum = paging_pagenum($current_page, $total_pages, $page_range, $qry_str);
echo "page:" . $pagenum;
?>
</p>
</td>
</tr>
</table>
<div>
<? include('footer.php'); ?>
</div>
</body>
</html>
อันนี้เปน paging.inc.php ค่ะ
Code (PHP)
<?php
function paging_start_row($current_page, $rows_per_page)
{
return ($current_page - 1) * $rows_per_page;
}
function paging_total_pages($total_rows, $rows_per_pages)
{
return ceil($total_rows/$rows_per_page);
}
function paging_stop_row($start_row, $rows_per_page, $total_rows) {
return (($start_row + $rows_per_page) < $total_rows) ? ($start_row + $rows_per_page) : $total_rows;
}
function paging_pagenum($current_page, $total_pages, $page_range, $query_string)
{
$page_start = $current_page - $page_range;
$page_end = $current_page + $page_range;
if($page_start<1) {
$page_end += 1-$page_start;
$page_start = 1;
}
if($page_end>$total_pages) {
$diff = $page_end - $total_pages;
$page_start -= $diff;
if($page_start <1) {
$page_start = 1;
}
$page_end = $total_pages;
}
$url = $_SERVER['PHP_SELF']."?".$query_string;
$result ="";
if($current_page >1) {
$pg = $current_page - 1;
$result .= " " ;
$result .= "<a href=\"$url&page=$pg\"> previous </a>";
}
if($page_start >1) {
$pg = $page_start -1;
$result .= " ";
$result .= "<a href=\"$url&page=$pg\">...</a>";
}
for($i=$page_start; $i<= $page_end; $i++) {
$result .= " ";
if($i == $current_page) {
$result .= $i;
}
else {
$result .= "<a href=\"$url&page=$i\"> $i </a>";
}
$result .= " ";
}
if($page_end < $total_pages) {
$pg = $page_end +1;
$result .= " ";
$result .= "<a href=\"$url&page=$pg\">...</a>";
}
if($current_page < $total_pages) {
$pg = $current_page +1;
$result .= " ";
$result .= "<a href=\"$url&page=$pg\"> next </a>";
}
if($result == "") {
return "1" ;
}
else {
return $result;
}
}
?>

Tag : PHP, MySQL, JavaScript

|
|
|
 |
 |
 |
 |
| Date :
2011-10-16 12:40:39 |
By :
gellarjung |
View :
867 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไฟล์ paging.inc.php บรรทัดที่ 8
Code (PHP)
function paging_total_pages($total_rows, $rows_per_pages)
//เปลี่ยนเป็น
function paging_total_pages($total_rows, $rows_per_page)
|
 |
 |
 |
 |
| Date :
2011-10-16 15:14:37 |
By :
nimporn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วค่า ขอบคุณมากๆเลยค่ะ หาตั้งนาน --"
|
 |
 |
 |
 |
| Date :
2011-10-17 14:44:05 |
By :
gellarjung |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 04 Load balance : Server 04
|

