 |
|
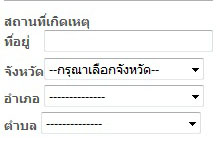
มีข้อสงสัยอยากจะรบกวนผู้รู้ทั้งหลายหน่อยค๊ะ พอดีทำ list menu จังหวัด ซึ่งใช้ onchange โดย list menu จังหวัด เป็นการเลือก จังหวัด แล้วแสดงอำเภอ,ตำบล ดังรูป

ซึ่งตรงนี้ดิฉันทำได้แล้วค๊ะ
แต่เนื่องจากต้องการส่วน list menu อันที่สอง ต้องการทำประเภทความขัดแย่ง เป็นการเลือก ประเภทย่อย ออกมาอีกทีนึง เหมือนกับ list menu จังหวัด แต่ในส่วน ประเภทความขัดแย่ง ไม่สามารถทำ list menu ออกมาได้ค๊ะ ทั้งที่ใส่ รูปแบบเหมือนกันหมด เพียงแค่เปลี่ยนตัวแปลให้มาเป็นประเภทความขัดแย่ง
ตามโค้ดดังนี้ค๊ะ
search_event.php
Code (PHP)
<?php
//ค่าที่ได้รับมาจากการ Submit
$play_event_type = $_POST[play_event_type];
$play_event_subtype = $_POST[play_event_subtype];
if (!empty($play_event_subtype)) {
echo "<br /><br />ค่าที่ได้จากการ Submit คือ :<br /<br />ประเภทความขัดแย่ง : $play_event_type<br />ประเภทย่อย : $play_event_subtype<br /><br /><br />\n";
}
echo "<form action=\"\" method=\"post\">\n";
echo '<span id="play_event_typeDiv">';
echo "<label for=\"play_event_type\">ประเภทความขัดแย่ง :</label><select name=\"play_event_type\" id=\"play_event_type\" onchange=\"dochange('play_event_type')\">\n";
echo "<option value=\"$play_event_type\">--------------</option> \n";
echo "</select></span>\n";
echo"<br>";
echo"";
echo '<span id="play_event_subtypeDiv">';
echo "<label for=\"play_event_subtype\">ประเภทย่อย :</label><select name=\"play_event_subtype\" id=\"play_event_subtype\" onchange=\"dochange('play_event_subtype')\">\n";
echo "<option value=\"$play_event_subtype\">--------------</option> \n";
echo "</select></span>\n";
?>
<script type="text/javascript">
//AJAX
function Inint_AJAX()
{
try
{
return new ActiveXObject( "Msxml2.XMLHTTP" );
}
catch ( e )
{
};
try
{
return new ActiveXObject( "Microsoft.XMLHTTP" );
}
catch ( e )
{
};
try
{
return new XMLHttpRequest();
}
catch ( e )
{
};
alert( "XMLHttpRequest not supported" );
return null;
};
function dochange( obj )
{
var req = Inint_AJAX();
var play_event_type = document.getElementById( 'play_event_type' ).value;
if ( obj && obj.name == 'play_event_type' ) //เมื่อทำการเลือที่ประเภทความขัดแย่งมา ให้เคลียร์ค่าประเภทย่อย
{
var play_event_subtype = "";
}
else //เลือกรายการอื่น
{
var play_event_subtype = document.getElementById( 'play_event_subtype' ).value;
};
var data = "play_event_type=" + play_event_type + "&play_event_subtype=" + play_event_subtype;
req.onreadystatechange = function()
{
if ( req.readyState == 4 )
{
if ( req.status == 200 )
{
var datas = eval( '(' + req.responseText + ')' ); // JSON
document.getElementById( 'play_event_typeDiv' ).innerHTML = datas[0].play_event_type;
document.getElementById( 'play_event_subtypeDiv' ).innerHTML = datas[0].play_event_subtype;
};
};
};
req.open( "post" , "event.php" , true ); //สร้าง connection
req.setRequestHeader( "Content-Type", "application/x-www-form-urlencoded" ); // set Header
req.send( data ); //ส่งค่า
};
//โหลดครั้งแรก
window.onload = function()
{
dochange( '' );
};
</script>
event.php
Code (PHP)
<?php
header("content-type: text/html; charset=utf-8");
header ("Expires: Mon, 26 Jul 1997 05:00:00 GMT");
header ("Last-Modified: " . gmdate("D, d M Y H:i:s") . " GMT");
header ("Cache-Control: no-cache, must-revalidate");
header ("Pragma: no-cache");
$play_event_type = $_POST[play_event_type];
$play_event_subtype = $_POST[play_event_subtype];
include ('dbconfig.php');
// ติดต่อฐานข้อมูล
mysql_connect($server, $user, $pass);
mysql_query("SET NAMES utf8");
mysql_select_db($dbname); // เลือกฐานข้อมูล
//ให้คืนค่าจังหวัดไว้เป็นอันดับแรก
$sql = "SELECT id, name FROM ".$prefix."play_event_type";
$result = mysql_query($sql);
echo "[{\"play_event_type\":\"";
echo "<label for='play_event_type'>ประเภทความขัดแย่ง :</label>";
echo "<select name='play_event_type' id='play_event_type' onchange='dochange(this)'>";
echo "<option value='0'>--กรุณาเลือกประเภทความขัดแย่ง--</option>";
while ($fetcharr = mysql_fetch_array($result)) {
$id = $fetcharr[id];
$name = $fetcharr[name];
echo "<option value='$id'";
if ($play_event_type == $id) //เลือกประเภทย่อยที่เลือกไว้
{
echo " selected='selected'";
}
echo ">$name</option>";
}
echo "</select>\",\"play_event_subtype\":\"";
echo "<label for='play_event_subtype'>ประเภทย่อย :</label>";
echo "<select name='play_event_subtype' id='play_event_subtype' onchange='dochange(this)'>";
//ถ้ามีการเลือกประเภทความขัดแย่งมาแล้วให้แสดงประเภทย่อยต่อ
if ($play_event_type != "0" && $play_event_type != "") {
echo "<option value='0'>--กรุณาเลือกประเภทย่อย--</option>";
$sql = "SELECT id, name FROM ".$prefix."play_event_subtype WHERE event_type_id ='$play_event_type '";
$result = mysql_query($sql);
while ($fetcharr = mysql_fetch_array($result)) {
$id = $fetcharr[id];
$name = $fetcharr[name];
echo "<option value='$id'";
if ($play_event_subtype == $id) //เลือกประเภทย่อยที่เลือกไว้
{
echo " selected='selected'";
}
echo ">$name</option>";
}
} else {
echo "<option value=''>--------------</option>";
}
echo "</select>\"}]";
mysql_close();
?>
Tag : PHP, JavaScript, Ajax
|
ประวัติการแก้ไข
2011-10-31 13:40:14
|
 |
 |
 |
 |
| Date :
2011-10-31 13:36:58 |
By :
AewTre |
View :
1920 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |