 |
รบกวนช่วยตรวจสอบโค๊ช php export excel แล้วมันขึ้นภาษาไทยลองหาดูในเวปแล้ว ไม่เห็นมีแบบที่มำเลยครับ |
| |
 |
|
|
 |
 |
|


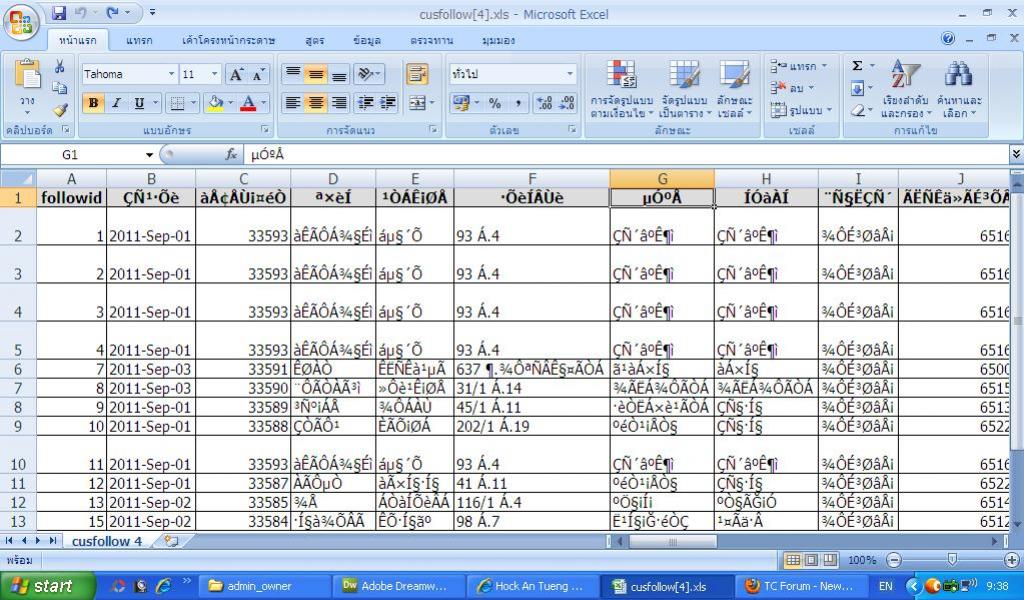
ไฟล์ที่ export ออกมาเป็น excel ครับ
Code (PHP)
<?
session_start();
if($_SESSION['user_id'] == "")
{
echo "Please Login!";
exit();
}
mysql_connect("localhost","root","upxowffj");
mysql_select_db("customer");
$str = "SELECT * FROM user WHERE user_id = '".$_SESSION['user_id']."' ";
mysql_query("set NAMES tis620");
$obj = mysql_query($str)or die (mysql_error());
$objResult = mysql_fetch_array($obj);
?>
<?
//อ่านจากฐานข้อมูล
//$date = $_GET["date"];
$start = $_GET["start"];
$end = $_GET["end"];
$con = mysql_connect("localhost","root","upxowffj") or die ("ม่สามารถเชื่อมต่อได้");
$db = mysql_select_db("customer");
$SQL = "SELECT * FROM follow_cus WHERE (date_save BETWEEN '$start' AND '$end') "; // ' ".$_GET["date"]."'date ='$date'
mysql_query("set Character_set_result= tis620");
mysql_query("set Character_set_client= tis620");
mysql_query("set Character_set_connection= tis620");
$Query = mysql_query($SQL)or die (mysql_error(). "<br />" . $sql);
if(!$Query){
echo "เกิดข้อผิดพลาด";
}elseif (mysql_num_rows($Query) ==0){
echo "ไม่มีข้อมูล";
}
else {
header("Content-Type: application/vnd.ms-excel");
header('Content-Disposition: attachment; filename="cusfollow.xls" ');
echo "<table border =1 >";
echo "<tr bgcolor=#dddddd>
<th>followid</th><th>วันที่</th><th>เลขลูกค้า</th><th>ชื่อ</th><th>นามสกุล</th><th>ที่อยู่</th><th>ตำบล</th><th>อำเภอ</th><th>จังหวัด</th><th>รหัสไปรษณีย์</th><th>โทรศัพท์</th><th>รุ่นรถ</th><th>เลขเครื่อง</th><th>เลขตัวถัง</th><th>รูปแบบการติดตาม</th><th>รายละเอียดการติดตาม</th><th>สถานะการติดตาม</th><th>ประเภทประกัน</th><th>วันที่ต้องการทำ</th><th>วันที่กระทำ</th><th>วันที่แจ้งเตือน</th><th>ชื่อพนักงาน</th><th>สถานะ</th><th>บริษัทประกัน</th><th>ทุนประกัน</th><th>เบี้ยประกัน</th><th>สาขา</th><th>วันที่แก้ไขล่าสุด</th>
</tr>";
while ($data = mysql_fetch_array($Query)){
echo "<tr><td>{$data['follow_id']}</td>
<td>{$data['date_save'] }</td><td>{$data['retid']}</td><td>{$data['name']}</td><td>{$data['lastname']}</td><td>{$data['address']}</td><td>{$data['tumbon']}</td><td>{$data['aumpher']}</td><td>{$data['province'] }</td><td>{$data['codeprovince']}</td><td>{$data['mobile']}</td><td>{$data['model_car']}</td><td>{$data['engine']}</td><td>{$data['body']}</td><td>{$data['follow_cus']}</td><td>{$data['detail_follow']}</td><td>{$data['s_follow']}</td><td>{$data['type_follow']}</td><td>{$data['set_follow']}</td><td>{$data['fix_follow']}</td><td>{$data['alert_follow']}</td><td>{$data['employee']}</td><td>{$data['status']}</td><td>{$data['insurance']}</td><td>{$data['insured']}</td><td>{$data['berg']}</td><td>{$data['branch']}</td><td>{$data['savend']}</td></tr>";
}
echo "</table>";
}
exit();
mysql_close($con);
?>
ไฟล์ที่ใช้ในการส่งข้อมูล
Code (PHP)
<?
session_start();
if($_SESSION['user_id'] == "")
{
echo "Please Login!";
exit();
}
mysql_connect("localhost","root","upxowffj");
mysql_select_db("customer");
$str = "SELECT * FROM user WHERE user_id = '".$_SESSION['user_id']."' ";
mysql_query("set NAMES tis620");
$obj = mysql_query($str)or die (mysql_error());
$objResult = mysql_fetch_array($obj);
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>Hock An Tueng Groups</title>
<link rel="shortcut icon" href="../images/favicon.ico">
<link rel="icon" type="images/gif" href="../images/animated_favicon1.gif">
<meta http-equiv="Content-Type" content="text/html; charset=windows-874" />
<link href="../style.css" rel="stylesheet" type="text/css" />
<style type="text/css">
<!--
.style6 {font-size: 12px}
.style3 {color: #FF0000}
-->
</style>
<script language=JavaScript>
var datePickerDivID = "datepicker";
var iFrameDivID = "datepickeriframe";
var dayArrayShort = new Array('Su', 'Mo', 'Tu', 'We', 'Th', 'Fr', 'Sa');
var dayArrayMed = new Array('Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat');
var dayArrayLong = new Array('Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday');
var monthArrayShort = new Array('Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec');
var monthArrayMed = new Array('Jan', 'Feb', 'Mar', 'Apr', 'May', 'June', 'July', 'Aug', 'Sept', 'Oct', 'Nov', 'Dec');
var monthArrayLong = new Array('January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December');
var defaultDateSeparator = "-"; // รูปแบบตัวคั่นระหว่าง วัน เดือน ปี (มี "/" or ".")
var defaultDateFormat = "ymd" ; // ใส่รูปแบบการเรียงลำดับของ วัน เดือน ปี ครับ (มี "mdy", "dmy", and "ymd") "dmy"
var dateSeparator = defaultDateSeparator;
var dateFormat = defaultDateFormat;
function displayDatePicker(dateFieldName, displayBelowThisObject, dtFormat, dtSep)
{
var targetDateField = document.getElementsByName (dateFieldName).item(0);
// if we weren't told what node to display the datepicker beneath, just display it
// beneath the date field we're updating
if (!displayBelowThisObject)
displayBelowThisObject = targetDateField;
// if a date separator character was given, update the dateSeparator variable
if (dtSep)
dateSeparator = dtSep;
else
dateSeparator = defaultDateSeparator;
// if a date format was given, update the dateFormat variable
if (dtFormat)
dateFormat = dtFormat;
else
dateFormat = defaultDateFormat;
var x = displayBelowThisObject.offsetLeft;
var y = displayBelowThisObject.offsetTop + displayBelowThisObject.offsetHeight ;
// deal with elements inside tables and such
var parent = displayBelowThisObject;
while (parent.offsetParent) {
parent = parent.offsetParent;
x += parent.offsetLeft;
y += parent.offsetTop ;
}
drawDatePicker(targetDateField, x, y);
}
function drawDatePicker(targetDateField, x, y)
{
var dt = getFieldDate(targetDateField.value );
if (!document.getElementById(datePickerDivID)) {
var newNode = document.createElement("div");
newNode.setAttribute("id", datePickerDivID);
newNode.setAttribute("class", "dpDiv");
newNode.setAttribute("style", "visibility: hidden;");
document.body.appendChild(newNode);
}
var pickerDiv = document.getElementById(datePickerDivID);
pickerDiv.style.position = "absolute";
pickerDiv.style.left = x + "px";
pickerDiv.style.top = y + "px";
pickerDiv.style.visibility = (pickerDiv.style.visibility == "visible" ? "hidden" : "visible");
pickerDiv.style.display = (pickerDiv.style.display == "block" ? "none" : "block");
pickerDiv.style.zIndex = 10000;
// draw the datepicker table
refreshDatePicker(targetDateField.name, dt.getFullYear(), dt.getMonth(), dt.getDate());
}
/**
This is the function that actually draws the datepicker calendar.
*/
function refreshDatePicker(dateFieldName, year, month, day)
{
// if no arguments are passed, use today's date; otherwise, month and year
// are required (if a day is passed, it will be highlighted later)
var thisDay = new Date();
if ((month >= 0) && (year > 0)) {
thisDay = new Date(year, month, 1);
} else {
day = thisDay.getDate();
thisDay.setDate(1);
}
var crlf = "\r\n";
var TABLE = "<table cols=7 class='dpTable'>" + crlf;
var xTABLE = "</table>" + crlf;
var TR = "<tr class='dpTR'>";
var TR_title = "<tr class='dpTitleTR'>";
var TR_days = "<tr class='dpDayTR'>";
var TR_todaybutton = "<tr class='dpTodayButtonTR'>";
var xTR = "</tr>" + crlf;
var TD = "<td class='dpTD' onMouseOut='this.className=\"dpTD\";' onMouseOver=' this.className=\"dpTDHover\";' "; // leave this tag open, because we'll be adding an onClick event
var TD_title = "<td colspan=5 class='dpTitleTD'>";
var TD_buttons = "<td class='dpButtonTD'>";
var TD_todaybutton = "<td colspan=7 class='dpTodayButtonTD'>";
var TD_days = "<td class='dpDayTD'>";
var TD_selected = "<td class='dpDayHighlightTD' onMouseOut='this.className=\"dpDayHighlightTD\";' onMouseOver='this.className=\"dpTDHover\";' "; // leave this tag open, because we'll be adding an onClick event
var xTD = "</td>" + crlf;
var DIV_title = "<div class='dpTitleText'>";
var DIV_selected = "<div class='dpDayHighlight'>";
var xDIV = "</div>";
// start generating the code for the calendar table
var html = TABLE;
// this is the title bar, which displays the month and the buttons to
// go back to a previous month or forward to the next month
html += TR_title;
html += TD_buttons + getButtonCode(dateFieldName, thisDay, -1, "<") + xTD;
html += TD_title + DIV_title + monthArrayLong[ thisDay.getMonth()] + " " + thisDay.getFullYear() + xDIV + xTD;
html += TD_buttons + getButtonCode(dateFieldName, thisDay, 1, ">") + xTD;
html += xTR;
// this is the row that indicates which day of the week we're on
html += TR_days;
for(i = 0; i < dayArrayShort.length; i++)
html += TD_days + dayArrayShort[i] + xTD;
html += xTR;
// now we'll start populating the table with days of the month
html += TR;
// first, the leading blanks
for (i = 0; i < thisDay.getDay(); i++)
html += TD + " " + xTD;
// now, the days of the month
do {
dayNum = thisDay.getDate();
TD_onclick = " onclick=\"updateDateField('" + dateFieldName + "', '" + getDateString(thisDay) + "');\">";
if (dayNum == day)
html += TD_selected + TD_onclick + DIV_selected + dayNum + xDIV + xTD;
else
html += TD + TD_onclick + dayNum + xTD;
// if this is a Saturday, start a new row
if (thisDay.getDay() == 6)
html += xTR + TR;
// increment the day
thisDay.setDate(thisDay.getDate() + 1);
} while (thisDay.getDate() > 1)
// fill in any trailing blanks
if (thisDay.getDay() > 0) {
for (i = 6; i > thisDay.getDay(); i--)
html += TD + " " + xTD;
}
html += xTR;
// add a button to allow the user to easily return to today, or close the calendar
var today = new Date();
var todayString = "Today is " + dayArrayMed[today.getDay()] + ", " + monthArrayMed[ today.getMonth()] + " " + today.getDate();
html += TR_todaybutton + TD_todaybutton;
html += "<button class='dpTodayButton' onClick='refreshDatePicker(\"" + dateFieldName + "\");'>this month</button> ";
html += "<button class='dpTodayButton' onClick='updateDateField(\"" + dateFieldName + "\");'>close</button>";
html += xTD + xTR;
// and finally, close the table
html += xTABLE;
document.getElementById(datePickerDivID).innerHTML = html;
// add an "iFrame shim" to allow the datepicker to display above selection lists
adjustiFrame();
}
/**
Convenience function for writing the code for the buttons that bring us back or forward
a month.
*/
function getButtonCode(dateFieldName, dateVal, adjust, label)
{
var newMonth = (dateVal.getMonth() + adjust) % 12;
var newYear = dateVal.getFullYear() + parseInt((dateVal.getMonth() + adjust) / 12);
if (newMonth < 0) {
newMonth += 12;
newYear += -1;
}
return "<button class='dpButton' onClick='refreshDatePicker(\"" + dateFieldName + "\", " + newYear + ", " + newMonth + ");'>" + label + "</button>";
}
/**
Convert a JavaScript Date object to a string, based on the dateFormat and dateSeparator
variables at the beginning of this script library.
*/
function getDateString(dateVal)
{
var dayString = "00" + dateVal.getDate();
var monthString = "00" + monthArrayShort[(dateVal.getMonth())]; //"00" +(dateVal.getMonth()) +1 เปลี่ยนวันที่ จาก 00 มาเป็น Jan-Dec
dayString = dayString.substring(dayString.length - 2);
monthString = monthString.substring(monthString.length -3);//monthString.substring(monthString.length -2) เปลี่ยนอักขระที่แสดงเป็น 3
switch (dateFormat) {
case "dmy" :
return dayString + dateSeparator + monthString + dateSeparator + dateVal.getFullYear();
case "ymd" :
return dateVal.getFullYear() + dateSeparator + monthString + dateSeparator + dayString;
case "mdy" :
default :
return monthString + dateSeparator + dayString + dateSeparator + dateVal.getFullYear();
}
}
/**
Convert a string to a JavaScript Date object.
*/
function getFieldDate(dateString)
{
var dateVal;
var dArray;
var d, m, y;
try {
dArray = splitDateString(dateString);
if (dArray) {
switch (dateFormat) {
case "dmy" :
d = parseInt(dArray[0], 10);
m = parseInt(dArray[1], 10) - 1;
y = parseInt(dArray[2], 10);
break;
case "ymd" :
d = parseInt(dArray[2], 10);
m = parseInt(dArray[1], 10) - 1;
y = parseInt(dArray[0], 10);
break;
case "mdy" :
default :
d = parseInt(dArray[1], 10);
m = parseInt(dArray[0], 10) - 1;
y = parseInt(dArray[2], 10);
break;
}
dateVal = new Date(y, m, d);
} else if (dateString) {
dateVal = new Date(dateString);
} else {
dateVal = new Date();
}
} catch(e) {
dateVal = new Date();
}
return dateVal;
}
/**
Try to split a date string into an array of elements, using common date separators.
If the date is split, an array is returned; otherwise, we just return false.
*/
function splitDateString(dateString)
{
var dArray;
if (dateString.indexOf("/") >= 0)
dArray = dateString.split("/");
else if (dateString.indexOf(".") >= 0)
dArray = dateString.split(".");
else if (dateString.indexOf("-") >= 0)
dArray = dateString.split("-");
else if (dateString.indexOf("\\") >= 0)
dArray = dateString.split("\\");
else
dArray = false;
return dArray;
}
function updateDateField(dateFieldName, dateString)
{
var targetDateField = document.getElementsByName (dateFieldName).item(0);
if (dateString)
targetDateField.value = dateString;
var pickerDiv = document.getElementById(datePickerDivID);
pickerDiv.style.visibility = "hidden";
pickerDiv.style.display = "none";
adjustiFrame();
targetDateField.focus();
// after the datepicker has closed, optionally run a user-defined function called
// datePickerClosed, passing the field that was just updated as a parameter
// (note that this will only run if the user actually selected a date from the datepicker)
if ((dateString) && (typeof(datePickerClosed) == "function"))
datePickerClosed(targetDateField);
}
function adjustiFrame(pickerDiv, iFrameDiv)
{
// we know that Opera doesn't like something about this, so if we
// think we're using Opera, don't even try
var is_opera = (navigator.userAgent.toLowerCase().indexOf("opera") != -1);
if (is_opera)
return;
// put a try/catch block around the whole thing, just in case
try {
if (!document.getElementById(iFrameDivID)) {
// don't use innerHTML to update the body, because it can cause global variables
// that are currently pointing to objects on the page to have bad references
//document.body.innerHTML += "<iframe id='" + iFrameDivID + "' src='javascript:false;' scrolling='no' frameborder='0'>";
var newNode = document.createElement("iFrame");
newNode.setAttribute("id", iFrameDivID);
newNode.setAttribute("src", "javascript:false;");
newNode.setAttribute("scrolling", "no");
newNode.setAttribute ("frameborder", "0");
document.body.appendChild(newNode);
}
if (!pickerDiv)
pickerDiv = document.getElementById(datePickerDivID);
if (!iFrameDiv)
iFrameDiv = document.getElementById(iFrameDivID);
try {
iFrameDiv.style.position = "absolute";
iFrameDiv.style.width = pickerDiv.offsetWidth;
iFrameDiv.style.height = pickerDiv.offsetHeight ;
iFrameDiv.style.top = pickerDiv.style.top;
iFrameDiv.style.left = pickerDiv.style.left;
iFrameDiv.style.zIndex = pickerDiv.style.zIndex - 1;
iFrameDiv.style.visibility = pickerDiv.style.visibility ;
iFrameDiv.style.display = pickerDiv.style.display;
} catch(e) {
}
} catch (ee) {
}
}
</script>
<style>
/* the div that holds the date picker calendar */
.dpDiv {
}
/* the table (within the div) that holds the date picker calendar */
.dpTable {
font-family: Tahoma, Arial, Helvetica, sans-serif;
font-size: 12px;
text-align: center;
color: #505050;
background-color: #ece9d8;
border: 1px solid #AAAAAA;
}
/* a table row that holds date numbers (either blank or 1-31) */
.dpTR {
}
/* the top table row that holds the month, year, and forward/backward buttons */
.dpTitleTR {
}
/* the second table row, that holds the names of days of the week (Mo, Tu, We, etc.) */
.dpDayTR {
}
/* the bottom table row, that has the "This Month" and "Close" buttons */
.dpTodayButtonTR {
}
/* a table cell that holds a date number (either blank or 1-31) */
.dpTD {
border: 1px solid #ece9d8;
}
/* a table cell that holds a highlighted day (usually either today's date or the current date field value) */
.dpDayHighlightTD {
background-color: #CCCCCC;
border: 1px solid #AAAAAA;
}
/* the date number table cell that the mouse pointer is currently over (you can use contrasting colors to make it apparent which cell is being hovered over) */
.dpTDHover {
background-color: #aca998;
border: 1px solid #888888;
cursor: pointer;
color: red;
}
/* the table cell that holds the name of the month and the year */
.dpTitleTD {
}
/* a table cell that holds one of the forward/backward buttons */
.dpButtonTD {
}
/* the table cell that holds the "This Month" or "Close" button at the bottom */
.dpTodayButtonTD {
}
/* a table cell that holds the names of days of the week (Mo, Tu, We, etc.) */
.dpDayTD {
background-color: #CCCCCC;
border: 1px solid #AAAAAA;
color: white;
}
/* additional style information for the text that indicates the month and year */
.dpTitleText {
font-size: 12px;
color: gray;
font-weight: bold;
}
/* additional style information for the cell that holds a highlighted day (usually either today's date or the current date field value) */
.dpDayHighlight {
color: 4060ff;
font-weight: bold;
}
/* the forward/backward buttons at the top */
.dpButton {
font-family: Verdana, Tahoma, Arial, Helvetica, sans-serif;
font-size: 10px;
color: gray;
background: #d8e8ff;
font-weight: bold;
padding: 0px;
}
/* the "This Month" and "Close" buttons at the bottom */
.dpTodayButton {
font-family: Verdana, Tahoma, Arial, Helvetica, sans-serif;
font-size: 10px;
color: gray;
background: #d8e8ff;
font-weight: bold;
}
</style>
</head>
<body>
<div id="central">
<div id="header">
<div class="sitename"></div>
</div>
<ul class="v_menu">
<li><a href="index.php">หน้าแรก</a></li>
<li><a href="#">ค้นหาข้อมูล</a>
<ul>
<li><a href="searchcus.php">ลูกค้าโชว์รูม</a></li>
<li><a href="searchinsur.php">ลูกค้าประกัน</a></li>
<li><a href="searchinsur.php">ลูกค้าแบบสอบถาม</a></li>
</ul>
</li>
<li><a href="#">การติดตาม</a></li>
<ul>
<li><a href="followcus.php">ลูกค้าโชว์รูม</a></li>
<li><a href="followinsur.php">ลูกค้าประกัน</a></li>
</ul>
<li><a href="#">รายงาน</a>
<ul>
<li><a href="#">ความพอใจแบบสอบถาม</a></li>
<li><a href="#">รายงานฝ่ายประกันภัย</a></li>
</ul>
</li>
<li><a href="#">ดาวน์โหลด</a>
<ul>
<li><a href="#">ข้อมูลลูกค้าโชว์รูม</a></li>
<li><a href="#">ข้อมูลการติดตามลูกค้าโชว์รูม</a></li>
<li><a href="#">ข้อมูลลูกค้าประกันภัย</a></li>
<li><a href="#">ข้อมูลแบบสอบถาม</a></li>
</ul>
</li>
<li><a href="../../logout.php">ออกจากระบบ</a></li>
</ul>
<table width="775" border="0">
<tr>
<td><table width="770" border="0">
<tr>
<td width="101" class="style6">ยินดีต้อนรับคุณ:</td>
<td width="243" class="style6"><? echo $objResult['name'];?></td>
<td width="41" class="style6">สาขา:</td>
<td width="368" class="style6"><? echo $objResult['branch'];?></td>
</tr>
</table></td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td>
<script language="javascript">
function fncSubmit()
{
if(document.frmSearch.start.value == "")
{
alert('ระบุวันที่เริ่มต้นค้นหา');
document.frmSearch.start.focus();
return false;
}
if(document.frmSearch.end.value == "")
{
alert('ระบุวันที่สิ้นสุดการค้นหา');
document.frmSearch.end.focus();
return false;
}
document.submit();//
}
</script>
<form onSubmit="JavaScript:return fncSubmit();" action="datafollow_xls.php?start=<?=$_GET["start"];?> AND end=<?=$_GET["end"];?>" method="get" name="frmFollow" target="_blank" id="frmFollow" >
<table width="760" border="0" align="center" class="style6">
<tr>
<td width="114"> </td>
<td width="570"><div align="center">กรุณาเลือกช่วงวันที่ <span class="style3">*</span>
<input name="start" type="text" id="start" onClick="displayDatePicker('start', this);">
ถึงวันที่<span class="style3">*</span>
<input name="end" type="text" id="end" onClick="displayDatePicker('end', this);">
<input type="submit" name="Submit" value="EXCEL">
</div></td>
<td width="62"> </td>
</tr>
</table> </form></td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
</table>
<div id="rightside"> </div>
<div id="footer">
<p>Desigh by Kritsana </p>
</div>
</div>
<div id="imagepreloader">
<p> </p>
</div>
</div>
</body>
</html>
ผมลองตั้งค่าภาษาแล้วก็ยังไม่ขึ้นเป็นภาษาไทยเลยครับ
แต่ก่อนหน้านี้ผมทำได้ครับแล้วมันก็เป็นภาษาไทยด้วยครับ
แต่พอนำมาแก้ไขให้เป็นอีกไฟล์นึงกลับไม่เป็นภาษาไทยเลยงง มากเลยครับ
รบกวนช่วยตอบคำถามของผมด้วยนะครับ......
Tag : PHP, MySQL
|
|
|
 |
 |
 |
 |
| Date :
2011-11-03 09:44:22 |
By :
kritsana7 |
View :
4990 |
Reply :
15 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<meta http-equiv="Content-Type" content="text/html; charset=windows-874" />ตรงนี้ไม่แน่ใจว่าเกี่ยวหรือเปล่า
|
 |
 |
 |
 |
| Date :
2011-11-03 10:05:10 |
By :
Thana112 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใส่ตรงไหนอ่าครับ ลองแล้วมันไม่สามารถใส่ได้เลย
ขอบคุณครับ ยังแก้ไม่ได้นะครับ
|
ประวัติการแก้ไข
2011-11-03 11:37:47
 |
 |
 |
 |
| Date :
2011-11-03 10:20:32 |
By :
kritsana7 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
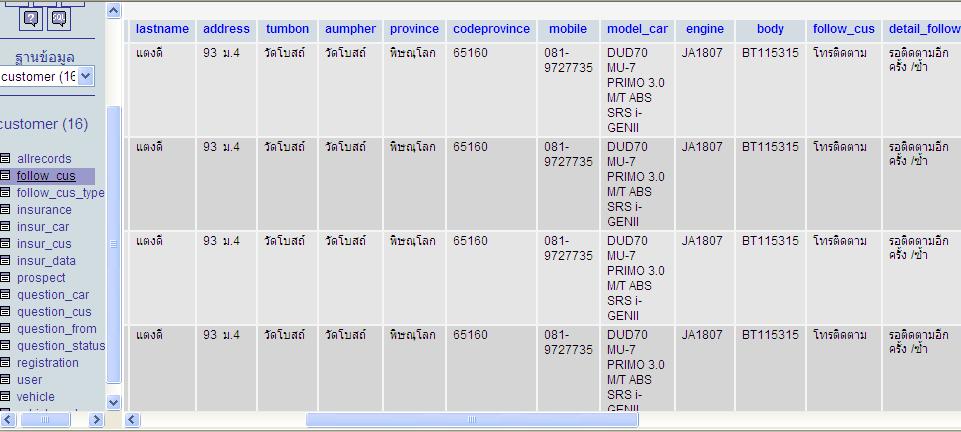
ลองเปลี่ยนจาก TIS620 เป็น utf8 จะเป็นภาษาไทยเฉพาะตรงคอลัมภ์เท่านั้นครับ
ส่วนที่ดึงข้อมูลมาจาก database นั้นจะเป็นภาษาต่างดาวครับ ฃฃผม งงจริงๆๆ
|
 |
 |
 |
 |
| Date :
2011-11-03 11:36:52 |
By :
kritsana7 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คับคุณวิน
ไฟล์มีปัหาแค่ 2 ไฟล์ครับ นอกนั้นก็สามารถ export ออกมาได้ตามปรกติครับ
แต่ตอนนี้มีปัญหาแค่ไฟล์นี้เท่านั้นเองครับ
ยังไม่ได้เลย
ลองเข้าไปใน regedit แล้วครับ ไม่มีคำว่า Oracle ครับผม
|
ประวัติการแก้ไข
2011-11-04 08:35:25
 |
 |
 |
 |
| Date :
2011-11-04 08:33:52 |
By :
kritsana7 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
บรรทัดที่ 21 จาก
<meta http-equiv="Content-Type" content="text/html; charset=windows-874" />
เป็น
<meta http-equiv="Content-Type" content="text/html; charset=tis-620" />
ลองดูเพราะผมเห็นของคุณ set names ใน mysql เป้น tis-620
|
 |
 |
 |
 |
| Date :
2011-11-04 08:57:28 |
By :
grandraftz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แก้ไขแล้วครับ ยังไม่ได้เลย
|
 |
 |
 |
 |
| Date :
2011-11-04 09:08:53 |
By :
kritsana7 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองแล้วครับ
มันออกมาเป็นภาษาญี่ปุ่น ครับ
ในดาต้าเบสผมกำหนดแล้ว แต่table อันอื่นผมเอาออกมาได้นะครับ ภาษาไม่เพี้ยนด้วย
แต่พอทำอันนี้ทำไมภาษาถึงเพี้ยนอ่าครับ
ลองดูไฟล์ในฐานข้อมูลมั้ยครับเดี็ยวผมส่งให้
|
ประวัติการแก้ไข
2011-11-04 09:25:16
 |
 |
 |
 |
| Date :
2011-11-04 09:23:34 |
By :
kritsana7 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลอง zip code พร้อม database ไว้ที่ mediafire ครับ เดียวจะช่วยดาวน์โหลดดูให้
|
 |
 |
 |
 |
| Date :
2011-11-04 09:29:20 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากนะครับคุณวิน
ผม upload แล้วครับ http://www.mediafire.com/?pe29cj6mjlpjezg
ติดต่อทางเมลล์ dก็ได้ครับ [email protected]
ผม zip ทั้งเวปเพจและ datavase มาแล้วครับช่วยหน่อยนะครับ
|
ประวัติการแก้ไข
2011-11-04 09:41:03
 |
 |
 |
 |
| Date :
2011-11-04 09:40:17 |
By :
kritsana7 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โอ้โห สุดยอดครับคุณวิน
เป็นภาษาไทยแล้ว ผมไปกำหนดส่วนไหนพลาดอ่าครับ ขอความชี้แนะและส่วนที่พลาด
ขอบขอบคุณมากจริงๆนะครับ ถ้ามี CD อะไรแนนำก็บอกได้นะครับเพราะว่าเป็นประโยชน์จริง
|
 |
 |
 |
 |
| Date :
2011-11-04 10:37:46 |
By :
kritsana7 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สุดยอดเลยครับพี่ ผมทำได้แล้ว เยี่ยมจริงๆ
|
 |
 |
 |
 |
| Date :
2011-11-04 10:41:24 |
By :
kritsana7 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|