 |
|
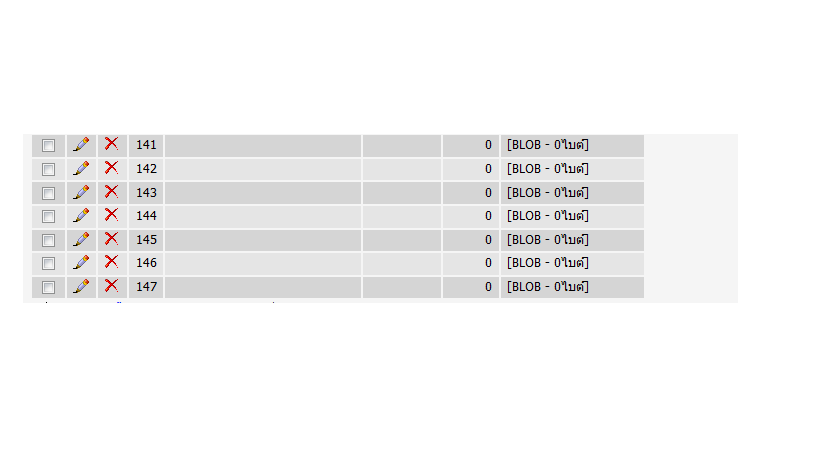
แนะนำหน่อยครับ อัพโหลดรูปภาพไปเก็บไว้ในดาต้าเบส มันขึ้นแบบในภาพ แล้วจะแก้ไขยังงัยคับ
code
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> Upload</title>
<link href="css/uploadify.css" type="text/css" rel="stylesheet" />
<link href="css/pagenavi.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/swfobject.js"></script>
<script type="text/javascript" src="js/jquery.uploadify.js"></script>
<script type="text/javascript" src="js/jquery.lightbox-0.5.js"></script>
<link rel="stylesheet" type="text/css" href="css/jquery.lightbox-0.5.css" media="screen" />
<script type="text/javascript">
<?php
$dbname="test";
$host="localhost";
$user="root";
$pass="";
$link = mysql_connect($host, $user, $pass);
mysql_select_db($dbname, $link);
?>
<?php
if(isset($_POST['upload']) && $_FILES['userfile']['size'] > 0)
{
$fileName = $_FILES['userfile']['name'];
$tmpName = $_FILES['userfile']['tmp_name'];
$fileSize = $_FILES['userfile']['size'];
$fileType = $_FILES['userfile']['type'];
$fp = fopen($tmpName, 'r');
$content = fread($fp, filesize($tmpName));
$content = addslashes($content);
fclose($fp);
$querySQL = "INSERT INTO upload set name='".$fileName."', size='".$fileSize."', type='".$fileType."', content='".$content."'";
mysql_query($querySQL) or die('Error, query failed');
}
?>
$(document).ready(function() {
$("#file_upload").uploadify({
'uploader' : 'uploadify.swf',
'cancelImg' : 'cancel.png',
'folder' : 'uploads',
'queueID' : 'fileQueue',
'multi' : true,
'queueSizeLimit' : 5,
'fileExt' : '*.jpg;*.gif;*.png',
'fileDesc' : 'Web Image Files (.JPG, .GIF, .PNG)',
'sizeLimit' : '512000',//max size bytes - 500kb
'checkScript' : 'check.php', //if we take this out, it will never replace files, otherwise asks if we want to replace
'onAllComplete' : function(event,data)
{ alert(data.filesUploaded + 'files uploaded succesfully!'),
load();}
});
});
</script>
<style type="text/css">
/* jQuery lightBox plugin - Gallery style */
#gallery {
background-color: #444;
padding: 10px;
width: 520px;
}
#gallery ul { list-style: none; }
#gallery ul li { display: inline; }
#gallery ul img {
border: 5px solid #3e3e3e;
border-width: 5px 5px 20px;
}
#gallery ul a:hover img {
border: 5px solid #fff;
border-width: 5px 5px 20px;
color: #fff;
}
#gallery ul a:hover { color: #fff; }
</style>
</head>
<body>
<h1> Upload</h1>
<div id="gallery">
</div>
<div style="float:left;">
<div id="fileQueue"></div><p>
<input id="file_upload" name="userfile" type="file" /></p>
<p> <a href="javascript:$('#file_upload').uploadifyUpload();">อัพโหลด</a> || <a href="javascript:$('#file_upload').uploadifyClearQueue();">ยกเลิกทั้งหมด</a>
<p> </p>
<br />
</body>
</html>

Tag : PHP
|
ประวัติการแก้ไข
2011-11-28 19:12:46
2011-11-28 19:13:40
|
 |
 |
 |
 |
| Date :
2011-11-28 19:09:47 |
By :
rainsad |
View :
1110 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |