 |
ขอสอบถามเกี่ยวกับการ query จากฐานข้อมูล (mysql) โดยต้องการให้กดปุ่ม submit ก่อน ก่อนแสดงข้อมูล |
| |
 |
|
|
 |
 |
|
แนะนำได้แค่ต้องกรอก 2 ช่อง ถึง submit ได้ก็แล้วกันนะครับ เป็น jquery script ถ้าให้ดีคุณต้องเีขียน php ดักปลายทางอีกทีกันพวกหัวหมอ แต่คงไม่เป็นไรมั้งครับมันเป็นแค่ form search ไม่ใช่การกรอกข้อมูล เพราะฉนั้นกันแค่ด้านหน้าก็หน้าจะพอแล้ว
$(document).ready(function(){
$("#form1").submit(function(){
var startdate = $("#dateInput_startdate");
var enddate = $("#dateInput_enddate");
var startdate_value = startdate.val();
var enddate _value = enddate.val();
if(startdate_value == ""){
alert("กรุณาใส่วันเริ่มต้น");
startdate.focus();
return false;
}else if(enddate _value==""){
alert("กรุณาใส่วันสิ้นสุด");
enddate.focus();
return false;
}
return true;
}
});
อาจจะไม่แป๊ะนะครับ ผมเขียนสดไม่ได้ทดลอง login เป็นแบบนี้แหละแต่คำสั่งอาจไม่ชัวร์
|
 |
 |
 |
 |
| Date :
2011-12-03 00:16:42 |
By :
playonline |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากค่ะ เดี่ยวจะลองนำไปใช้ดูก่อนค่ะ
|
 |
 |
 |
 |
| Date :
2011-12-03 00:25:30 |
By :
hnupoo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณ คุณ Chivas_Regal มากค่ะ เดี่ยวจะลองดูก่อนนะคะ
|
 |
 |
 |
 |
| Date :
2011-12-03 00:33:23 |
By :
hnupoo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แบบที่ให้กดปุ่ม submit ก่อน แสดงผล ยังไม่มีใครตอบให้เลยค่ะ ช่วยตอบหน่อยค่ะ
|
 |
 |
 |
 |
| Date :
2011-12-04 13:16:02 |
By :
hnupoo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<form id="form1" name="form1" method="post" action="">
<div align="center">
<table width="960" border="0">
<tr>
<td width="229" height="30"><span class="style11">วันเริ่มต้น
<input type="text" name="dateInput_startdate" id="dateInput_startdate" />
</span></td>
<td width="238"><span class="style11">วันที่สิ้นสุด
<input type="text" name="dateInput_enddate" id="dateInput_enddate" />
</span></td>
<td width="240"><span class="style11">ชื่อ/หมายเลข
<?
include("list_menu.php");
print "<select name=select>";
print "<option> </option>";
$a=0;
while($a < $num_rows)
{
$result = mysql_fetch_array($sqlquery);
$clid = $result[clid];
print "<option >" .$clid. "</option>";
$a++;
}
print "</select>";
mysql_close();
?>
</span></td>
<td width="118"><label>
<input name="Submit" type="submit" class="style11" value=" แสดงข้อมูล" />
</label>
<div align="center"></div></td>
</tr>
</table>
<p> </p>
</div>
</form>
<form id="form2" name="form2" method="post" action="">
<p> </p>
<?php if( !empty($_POST) ) { ?>
<div align="center">
<table width="900" border="0">
<tr>
<td>
<?php
include("../include/connectdb_asteriskcdr.php");
mysql_query("SET character_set_results=utf8"); /*กำหนดให้การดึงข้อมุลจากฐานข้อมูลรองรับภาษาไทย*/
mysql_query("SET character_set_client=utf8");
mysql_query("SEr character_set_connection=utf8");
if($startdate = $_POST['dateInput_startdate'] and $enddate = $_POST['dateInput_enddate'] )
{
$sql = "select * from cdr where calldate BETWEEN '$startdate' AND '$enddate' ";
}
elseif($startdate = $_POST['dateInput_startdate'] and $enddate = $_POST['dateInput_enddate'] and $select = $_POST['select'])
{
$sql = "select * from cdr where (calldate BETWEEN '$startdate' AND '$enddate') and clid = '$select'";
}
elseif( $select = $_POST['select'])
{
$sql = "select * from cdr where clid = '$select'";
}
else
{
$sql = "select calldate , clid , src, dst, duration, disposition from cdr";
}
?>
</td>
</tr>
</table>
<div style="margin:10px; width:989px; height:700px; overflow: auto;">
<table width="970" border="0" bgcolor="#E0E9FC">
<tr>
<td>
<?
$sqlquery = mysql_db_query($dbname, $sql);
print "<h3 align=center class=style12> แสดงข้อมูลการโทรทั้งหมด " .mysql_num_rows($sqlquery). " ข้อมูล ซึ่งมีข้อมูลดังนี้ </h3>";
print "<table border = 0 width = 98%>";
print "<tr bgcolor=#f7951e>"; // สร้างหัวตาราง
print"<td align = center class=style11 width=13%>วันที่/เวลา </td>";
print"<td align = center class=style11 width=13%>ชื่อผู้ใช้/เบอร์</td>";
print"<td align = center class=style11 width=6%>ต้นทาง</td>";
print"<td align = center class=style11 width=9%>ปลายทาง</td>";
print"<td align = center class=style11 width=15%>ระยะเวลาที่ใช้ทั้งหมด (วินาที)</td> ";
print"<td align = center class=style11 width=10%>การตอบสนอง</td>";
print "</tr>";
while($array = mysql_fetch_array($sqlquery))
{
$id = $array['id'];
print "<tr bgcolor=#CDDCE2>";
print"<td class=style13 width=13%>" .$array['calldate']. "</td>";
print"<td class=style13 width=13%>" .$array['clid']. "</td>";
print"<td class=style13 align = center width=6%>" .$array['src']. "</td>";
print"<td class=style13 align = center width=9%>" .$array['dst']. "</td>";
print"<td class=style13 align = center width=15%>" .$array['duration']. "</td>";
print"<td class=style13 align = center width=10%>" .$array['disposition']. "</td>";
print "</tr>";
}
print "</table>";
//mysql_close();
?>
</td>
</tr>
</table>
</div>
</div>
<?php } ?>
<p> </p>
<p> </p>
</form>
ลองดูน่ะ
|
 |
 |
 |
 |
| Date :
2011-12-04 13:52:49 |
By :
ไวยวิทย์ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากค่ะ คุณ ไวยวิทย์ เดี่ยวจะลองนำไปใช้ดูค่ะ
|
 |
 |
 |
 |
| Date :
2011-12-04 13:54:23 |
By :
hnupoo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
นำไปใช้ดูแล้ว ใช้ได้ค่ะ ต้องขอบคุณ คุณไวยวิทย์ อีกครั้งนะคะ
แต่ที่ต้องการเช็คการกรอกข้อมูลในส่วนของช่วงวันที่อ่ะคะ คือต้องการให้กรอกทั้ง 2 ช่องค่ะ ถ้าไม่กรอกให้แสดงข้อความเตือน ยังทำไมได้เลยค่ะ
ตามที่คุณ Chivas_Regal ได้ตอบไว้ให้ นำไปใช้แล้ว ใช้ไม่ได้ค่ะ ดิฉันอาจจำนไปใช้ไม่ถูกเองค่ะ ถ้าไง ช่วยแนะนำโค้ดที่มันง่ายกว่านี้ได้มั้ยคะ ขอบพระคุณไว้ล่วงหน้าค่ะ
|
 |
 |
 |
 |
| Date :
2011-12-04 14:01:45 |
By :
hnupoo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ที่บอกว่าใช้ไม่ได้เอาโค้ด มาแป๊ะ ไว้หน่อยครับ
|
 |
 |
 |
 |
| Date :
2011-12-04 14:15:15 |
By :
ไวยวิทย์ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> // ตัวนี้ใช้ลิงค์เดิมของคุณก็ได้
<script type="text/javascript">
$(document).ready(function(){
$("#form1").Submit(function(){
var startdate = $("#dateInput_startdate");
var enddate = $("#dateInput_enddate");
var startdate_value = startdate.val();
var enddate_value = enddate.val();
if( startdate_value == "" || enddate_value=="" ){
alert("กรุณาใส่วันเริ่มต้น / กรุณาใส่วันสิ้นสุด");
return false;
}
})
});
</script>
|
 |
 |
 |
 |
| Date :
2011-12-04 14:56:04 |
By :
ไวยวิทย์ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากค่ะ
|
 |
 |
 |
 |
| Date :
2011-12-04 15:49:37 |
By :
hnupoo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
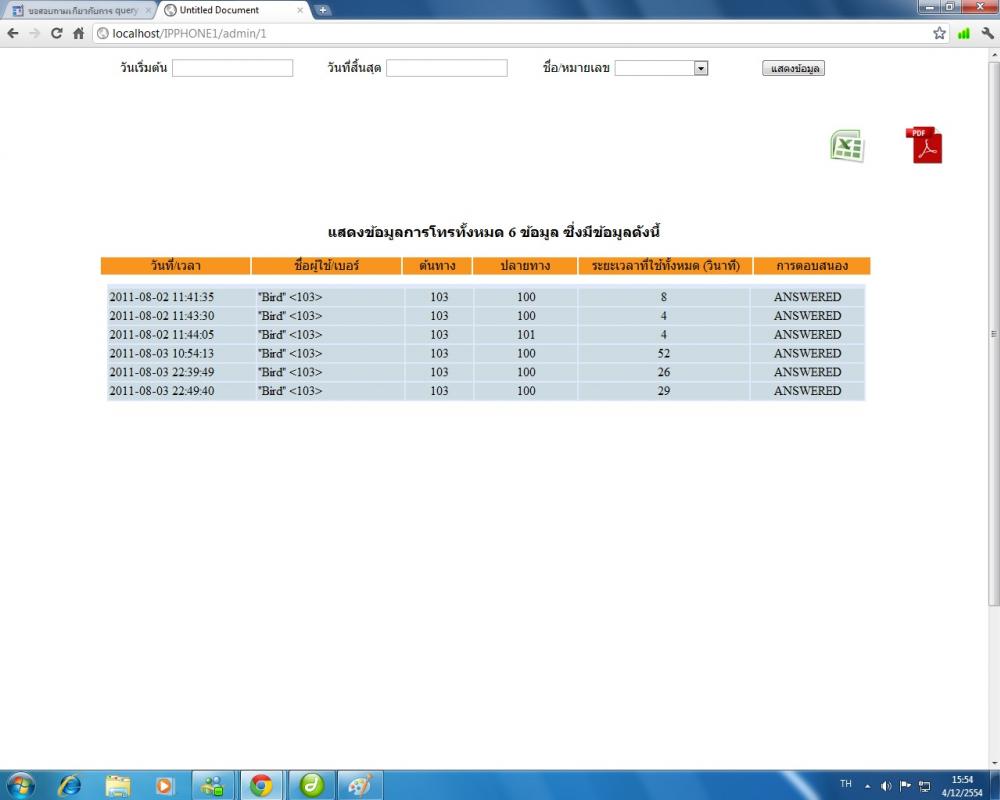
ขอบสอบถามอีกเรื่องค่ะ จากภาพด้านล่างค่ะ
ถ้าดิฉันต้องการจะให้มีการดาวโหลดข้อมูลที่แสดงอยู่นั้นเป็น pdf หรือ excel
คือต้องการให้กดปุ่มแสดงข้อมูลก่อน พอข้อมูลแสดงออกมาอย่างไร เมื่อจะดาวโหลดเป็น pdf หรือ excle ข้อมูลก็จะต้องได้ตรงกัน ดิฉันติดตรงที่ว่าไม่รู้จะส่งค่านี้ไปให้ไฟล์ pdf กับ excle อย่างไรค่ะ

|
 |
 |
 |
 |
| Date :
2011-12-04 16:01:24 |
By :
hnupoo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้า EXcel จะใส่ header ไปเลยก็ได้
ส่วน PDF จะยากหน่อย ต้องใช้
FPDF หรือ TCPDF ในการสร้างน่ะ
ลองไปหาดูการสอนมันล่ะกัน
|
 |
 |
 |
 |
| Date :
2011-12-04 16:48:35 |
By :
ไวยวิทย์ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|