 |
|

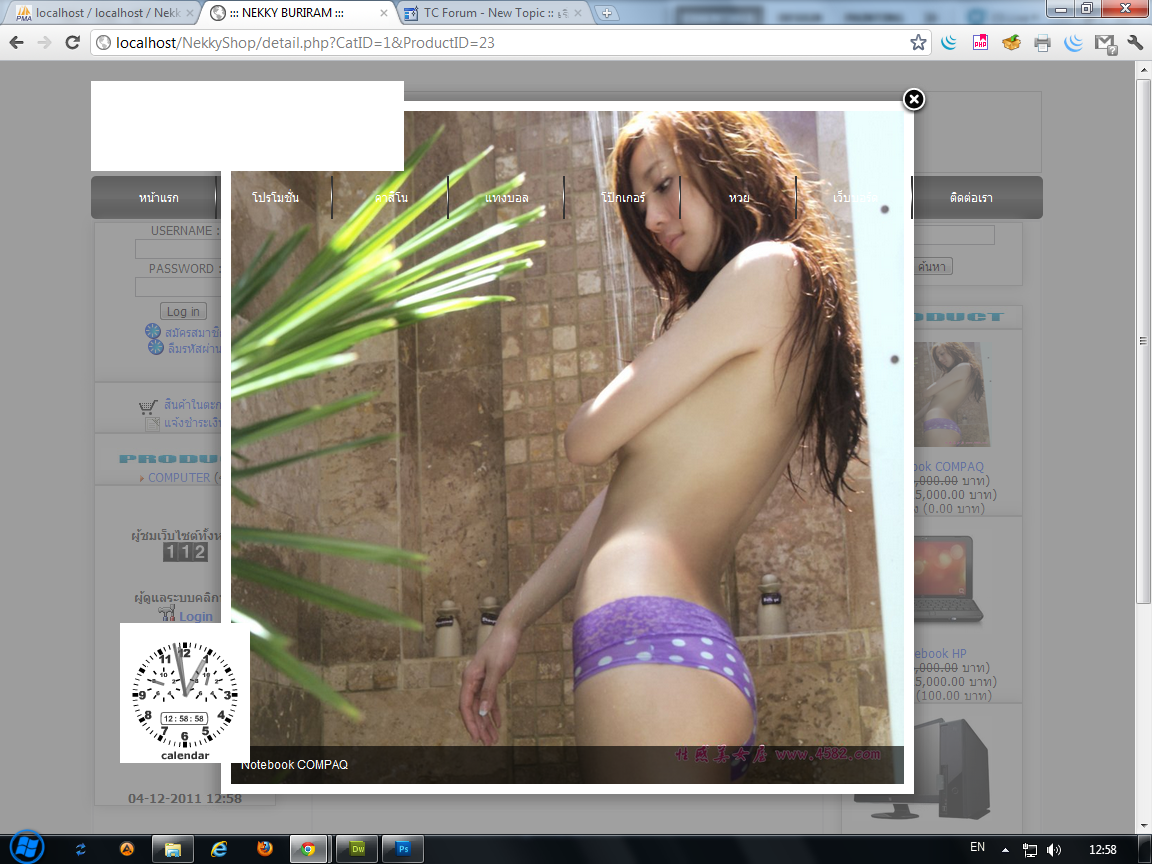
พี่ครับผมทำ jquery lightbox แล้วภามซ้อนกันผมต้องไปแก้ตรงไหนครับ
แต่เมนูก็ออกดว้ย
และไฟล์แฟลชด้วย
Code (PHP)
<?
ob_start();
//============ Start Session และทำการเรียก Function ติดต่อฐานข้อมูล
session_start();
require("connect/connect.php");
require("connect/function.php");
?>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-874">
<title>::: NEKKY BURIRAM :::</title>
<script type="text/javascript" src="fancybox/jquery.min.js"></script>
<script>
!window.jQuery && document.write('<script src="jquery-1.4.3.min.js"><\/script>');
</script>
<script type="text/javascript" src="fancybox/jquery.mousewheel-3.0.4.pack.js"></script>
<script type="text/javascript" src="fancybox/jquery.fancybox-1.3.4.pack.js"></script>
<link rel="stylesheet" type="text/css" href="fancybox/jquery.fancybox-1.3.4.css" media="screen" />
<link rel="stylesheet" href="css/styles.css" />
<script type="text/javascript">
$(document).ready(function() {
$("a#example3").fancybox({
'transitionIn' : 'none',
'transitionOut' : 'none',
'titlePosition' : 'inside',
'titlePosition' : 'over'
});
$("a#example4").fancybox({
'opacity' : true,
'overlayShow' : false,
'transitionIn' : 'elastic',
'transitionOut' : 'elastic'
});
$("a[rel=example_group]").fancybox({
'transitionIn' : 'none',
'transitionOut' : 'none',
'titlePosition' : 'over',
'titleFormat' : function(title, currentArray, currentIndex, currentOpts) {
return '<span id="fancybox-title-over">Image ' + (currentIndex + 1) + ' / ' + currentArray.length + (title.length ? ' ' + title : '') + '</span>';
}
});
$("#various1").fancybox({
'titlePosition' : 'inside',
'transitionIn' : 'none',
'transitionOut' : 'none'
});
$("#various2").fancybox();
});
</script>
</head>
<body topmargin="0">
<?php require_once('head2.php'); ?>
<table width="952" border="0" align="center" cellpadding="0" cellspacing="1" bgcolor="#FFFFFF">
<tr>
<td bgcolor="#FFFFFF"> <table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td><table width="100%" border="1" cellpadding="0" cellspacing="0" bordercolor="#f2f2f6" bgcolor="#FFFFFF">
<tr>
<td width="23%" valign="top"> <?php require_once('menuleft.php'); ?> <br> </td>
<td width="54%" valign="top">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<!--DWLayoutTable-->
<tr>
<td width="417" height="310" valign="top">
<table width="418" height="22" border="0" align="center" cellpadding="0" cellspacing="0" id="Table_01">
<tr>
<td width="8"> <img src="image/menu01.jpg" width="8" height="22" alt=""></td>
<td width="389" background="image/menu02.jpg"><div align="center"><strong>
<?
//============ อ่านว่าเป็นหมวดหมุ่ใด
$resultHeadPro=select("category","where 1=1 and CatID='".$_GET["CatID"]."'");
if(!$resultHeadPro)
{
header("location:index.php");
}
echo "(".$resultHeadPro["CategoryName"].")";
//============ อ่านว่าเป็นรายการสินค้าชนิดใด
$resultDetail=select("product","where 1=1 and ProductID='".$_GET["ProductID"]."'");
if(!$resultDetail)
{
header("location:index.php");
}
echo " / (".$resultDetail["ProductCode"]." - ".$resultDetail["ProductName"].")";
?>
</strong> </div></td>
<td width="9"> <img src="image/menu03.jpg" width="9" height="22" alt=""></td>
</tr>
</table>
<table width="100%" border="0">
<tr>
<td> </td>
<td colspan="2"> </td>
</tr>
<tr>
<td width="24"> </td>
<td ><a id="example3" href="picture/<?=$resultDetail["Picture"];?>" title="<?=$resultDetail["ProductName"];?>"><img class="last" alt="example3" src="picture/<?=$resultDetail["Picture"];?>" width="250"/></a>
</td>
</tr>
<tr>
<td colspan="3"><hr width="96%" color="#f2f2f6"></td>
</tr>
<tr>
<td> </td>
<td width="200" valign="top"><strong>รหัสสินค้า</strong>
:
<?=$resultDetail["ProductCode"];?>
<br>
<br>
<strong><img src="image/ed_image.gif" width="18" height="18" align="absmiddle"></strong><a href="send_contact.php?S=สอบถามสินค้า [<?=$resultDetail["ProductCode"];?> - <?=$resultDetail["ProductName"];?>]">สอบถามรายละเอียด</a></td>
<td width="181">ปกติ
<?="(<s>".number_format($resultDetail["PriceNormal"], 2,'.',',')."</s>";?>
บาท)<strong> <br>
<font color="#FF0000">พิเศษ</font></strong> :
<?="(".number_format($resultDetail["Price"], 2,'.',',');?>
บาท) <br>
ค่าจัดส่ง
<?="(".number_format($resultDetail["PriceSend"], 2,'.',',');?>
บาท) </td>
</tr>
<tr>
<td> </td>
<td><strong>ชื่อสินค้า</strong> :
<?=$resultDetail["ProductName"];?>
</td>
<td><a href="cart.php?ProductID=<?=$resultDetail["ProductID"];?>"><img src="image/shopping.gif" width="36" height="36" border="0" align="absmiddle"></a>
<font color="#FF0000"><strong>สั่งซื้อ</strong></font></td>
</tr>
<tr>
<td> </td>
<td colspan="2"><strong>รายละเอียด</strong>
:<a id="various2" href="#inline1" title="<?=$resultDetail["ProductName"];?>"><font face="Tahoma, Geneva, sans-serif" size="+2" title="<?=$resultDetail["ProductName"];?>">
<?=$resultDetail["ProductName"];?>
</font></a>
<div style="display: none;">
<div id="inline1" style=" margin-bottom:auto;width:400px;height:300px;overflow:auto;">
<?=$resultDetail["Description"];?>
</div>
</div></td>
</tr>
</table>
<hr width="96%" color="#f2f2f6">
<p class="style59"> </p>
<p class="style59"> </p>
<p class="style59"> </p></td>
</tr>
</table></td>
<td width="23%" valign="top"> <?php require_once('menuright.php'); ?> </td>
</tr>
<tr>
<td colspan="3" valign="top">
<?php require_once('down.php'); ?>
</td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
</table>
</body>
</html>
lightbox.css(CSS)
#lightbox{
position: absolute;
left: 0;
width: 100%;
z-index: 100;
text-align: center;
line-height: 0;
}
#lightbox a img{ border: none; }
#outerImageContainer{
position: relative;
background-color: #fff;
width: 250px;
height: 250px;
margin: 0 auto;
}
#imageContainer{
padding: 10px;
}
#loading{
position: absolute;
top: 40%;
left: 0%;
height: 25%;
width: 100%;
text-align: center;
line-height: 0;
}
#hoverNav{
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
z-index: 10;
}
#imageContainer>#hoverNav{ left: 0;}
#hoverNav a{ outline: none;}
#prevLink, #nextLink{
width: 49%;
height: 100%;
background: transparent url(../imageslightbox/blank.gif) no-repeat; /* Trick IE into showing hover */
display: block;
}
#prevLink { left: 0; float: left;}
#nextLink { right: 0; float: right;}
#prevLink:hover, #prevLink:visited:hover { background: url(../imageslightbox/prevlabel.gif) left 15% no-repeat; }
#nextLink:hover, #nextLink:visited:hover { background: url(../imageslightbox/nextlabel.gif) right 15% no-repeat; }
#imageDataContainer{
font: 10px Verdana, Helvetica, sans-serif;
background-color: #fff;
margin: 0 auto;
line-height: 1.4em;
}
#imageData{ padding:0 10px; color: #666; }
#imageData #imageDetails{ width: 70%; float: left; text-align: left; }
#imageData #caption{ font-weight: bold; }
#imageData #numberDisplay{ display: block; clear: left; padding-bottom: 1.0em; }
#imageData #bottomNavClose{ width: 66px; float: right; padding-bottom: 0.7em; }
#overlay{
position: absolute;
top: 0;
left: 0;
z-index: 90;
width: 100%;
height: 500px;
background-color: #000;
}
/* Min-Width */
.lbWidth { /* most browsers */
position: absolute;
top: 0px; left: 0px;
width: 100%;
min-width: 790px;
}
* html .lbContent { /* IE6 */
margin-left: -790px;
position:relative;
}
* html .lbMinWidth { /* IE6 */
padding-left: 790px;
}
/* Clearfix */
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {display: inline-block;}
/* Hides from IE-mac \*/
* html .clearfix {height: 1%;}
.clearfix {display: block;}
/* End hide from IE-mac */
menu.css(CSS)
/* Navigation menu styles */
ul{
height:25px;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
}
ul li{
border:1px solid #444444;
display:inline-block;
float:left;
height:25px;
list-style-type:none;
overflow:hidden;
}
ul li a, ul li a:hover,
ul li a:visited{
text-decoration:none;
}
.normalMenu, .normalMenu:visited,
.hoverMenu, .hoverMenu:visited,
.selectedMenu,.selectedMenu:visited {
outline:none;
padding:5px 10px;
display:block;
}
.hoverMenu,.hoverMenu:visited,
.selectedMenu,.selectedMenu:visited {
margin-top:-25px;
background:url(img/grey_bg.gif) repeat-x #eeeeee;
color:#444444;
}
.selectedMenu,.selectedMenu:visited {
margin:0;
}
.normalMenu, .normalMenu:visited{
color:white;
background:url(img/dark_bg.gif) repeat-x #444444;
icon:url(../image/wordicon.jpg) repeat-x #444444;
}
styles.css(CSS)
/*======= width =======*/
.main{margin:0 auto; text-align:left; width:952px; }
/*header*/
#header {height:157px; }
#header {font-size:0.875em; color:#FFFFFF }
#header .indent{
margin:14px 0px 0px 679px;
position:absolute;
width:627px;
background:url(../images_menu/bg_block.gif) top left no-repeat;
height:79px;
left: -287px;
}
#header .indent1{padding:27px 0px 0px 23px}
/*** Logo ***/
#header .logo { padding:20px 0 5px 0 }
#header .logo h1 {
display:block;
width:270px;
height:55px;
font-size:2.1em;
color:#000;
text-indent:-1000em;
cursor:pointer;
background-repeat: no-repeat;
background-position: 0 0;
}
#header .logo h1:hover { text-decoration:none;}
#header .bg-menu{ background:url(../images_menu/bg_menu.gif) top left no-repeat; display:block; width:100%; height:43px}
#header .menu { clear:both; margin:0; padding:0px 10px 0 10px; list-style:none; position:relative; z-index:999999999999; }
#header .menu ul { float:left; margin:0; list-style:none; padding:0}
#header .menu ul li { margin:0px; float: left; cursor: pointer; display:inline; background:url(../images_menu/bg_li.gif) right no-repeat; }
#header .menu ul li a {height:100%; width:116px; text-align:center;display:block; line-height:43px; color:#ffffff; text-decoration:none;}
#header .menu ul li:last-child {background:none}
#header .menu ul li:hover a { text-decoration:none; color: #999;}
/* drop menu */
#header #dropmenu { position: relative; z-index:999999999999999999; padding:0; }
#header #dropmenu .menu ul ul { clear:both; color:#8a8a8a; position:absolute; margin:0; *margin-top:0px; }
#header #dropmenu .menu ul ul li {float: none; clear:both; display:block; height:100%; overflow:hidden; text-align:left; *margin-top:-3px; }
#header #dropmenu .menu ul li ul li a { color:#fff ; float: left; height:auto; font-weight: normal; text-decoration:none; line-height:2.5em; font-size:12px; background: url(../images_menu/tail-1.gif) bottom left repeat-x #296fb7 ; padding-left:10px; width:95px; text-align:left; padding-right:10px}
#header #dropmenu .menu ul li ul li a:hover {background: url(../images_menu/tail-1.gif) bottom left repeat-x #88aed5 ; text-decoration:none }
#header #dropmenu .menu ul ul ul { margin:0px 0px 0px 175px; *margin-top:-27px; position: absolute; padding:0; width:185px }
#header #dropmenu .menu ul ul ul li { background:none }
#header #dropmenu .menu ul ul ul li a { color:#454545; background: url(../images_menu/tail-1.gif) bottom left repeat-x #dcdcdc; text-decoration:none}
#header #dropmenu .menu ul ul ul li a:hover { color:#045c99; background: url(../images_menu/tail-1.gif) bottom left repeat-x #e9e9e9 ; text-decoration:none }
p {
margin: 0;
padding: 7px 0;
}
a img {
padding: 2px;
margin: 10px 20px 10px 0;
vertical-align: top;
}
a img.last {
margin-right: 0;
}
a {
outline: none;
COLOR: #3366FF; TEXT-DECORATION: none
}
a:hover {
COLOR: #ff6600; TEXT-DECORATION: none
}
table
{
font-family: "Microsoft Sans Serif, MS Sans Serif, sans-serif";
font-size: 12px;
}
body
{
font-family: "Microsoft Sans Serif, MS Sans Serif, sans-serif";
font-size: 12px;
color: #262626;
background: #f4f4f4;
font: normal 12px/18px Verdana, sans-serif;
}
.bluenav {
FONT-SIZE: 13px; COLOR: #ffffff
}
.FontBigHead
{
font-family: "Microsoft Sans Serif, MS Sans Serif, sans-serif";
font-size: 18px;
FONT-WEIGHT: bold;
}
.FontBigSub
{
font-family: "Microsoft Sans Serif, MS Sans Serif, sans-serif";
font-size: 16px;
FONT-WEIGHT: bold;
}
.FontSmall
{
font-family: "Microsoft Sans Serif, MS Sans Serif, sans-serif";
font-size: 10px;
}
.fontnormalwhite
{
font-family: "Microsoft Sans Serif, MS Sans Serif, sans-serif";
font-size: 12px;
COLOR: #FFFFFF;
}
.linkwhite{
font-family: "Microsoft Sans Serif, MS Sans Serif, sans-serif";
font-size: 12px;
}
a.linkwhite{COLOR: #FFFFFF; TEXT-DECORATION: none;}
a:hover.linkwhite {COLOR: #FF6600; TEXT-DECORATION: none;}
#content {
width: 180px;
position:relative;
margin-bottom:auto;
margin: top auto 0 auto;
border: solid 1px #cbcbcb;
background: #fafafa;
-moz-box-shadow: 0px 0px 20px #cbcbcb;
-webkit-box-shadow: 0px 0px 20px #cbcbcb;
}
#content2 {
margin: top auto 0 auto;
border: solid 1px #cbcbcb;
background: #fafafa;
-moz-box-shadow: 0px 0px 20px #cbcbcb;
-webkit-box-shadow: 0px 0px 20px #cbcbcb;
}
hr {
border: none;
height: 1px; line-height: 1px;
background: #E5E5E5;
margin-bottom: 20px;
padding: 0;
}
.button {
font-family: "Microsoft Sans Serif, MS Sans Serif, sans-serif";
font-size: 12px;
color: #000000 ;
cursor: hand;
font-weight: normal;
}
.txtbox {
font-family: "Microsoft Sans Serif, MS Sans Serif, sans-serif";
font-size: 12px;
background-color: #FFFFFF;
}
.BorderBlue {
BORDER-RIGHT: #425e89 1px solid; BORDER-TOP: #425e89 1px solid; BORDER-LEFT: #425e89 1px solid; BORDER-BOTTOM: #425e89 1px solid
}
Tag : PHP, HTML/CSS, JavaScript, Ajax, jQuery
|
ประวัติการแก้ไข
2011-12-04 13:10:47
2011-12-04 13:11:49
2011-12-04 13:28:57
|
 |
 |
 |
 |
| Date :
2011-12-04 13:08:40 |
By :
abfunclub |
View :
1876 |
Reply :
8 |
|
 |
 |
 |
 |
|
|
|
|
 |