 |
|
คือหนูเขียนเวปให้มันโชว์สินค้าซึ่งจะให้ยูเซอร์เลือกดูสินค้าได้จากตรง menubar แล้วก็ search ได้อ่ะค่ะ หนูเลยแบ่งเป็น if else ว่า ถ้า search ไม่เท่ากับ ค่าว่าง ก็ให้เซิชตาม keyword ส่วน else มันก็จะเปนกดตรง menubar หนูอธิบายเริ่มงง เดี๋ยวช่วยดูcode หน่อยนะคะ
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<link rel="stylesheet" type="text/css" href="mystyle.css" />
<script type="text/javascript" src="myjs.js">
</script>
<script type="text/javascript" src="framework.js">
</script>
<script>
function addCart(id){
var data = "id=" + id;
var url = "add_cart.php";
ajaxLoad('post', url, data, "cart");
}
function readCart() {
ajaxLoad('post', "read_cart.php", null, "cart");
}
</script>
</head>
<body>
<div>
<? include('menubar.php'); ?>
</div>
<? include('onlineshop.inc.php');?>
<table width="1000" align="center" border="0">
<tr>
<td align="left"> <? include('sidemenu.php');?>
<table id="cart" bgcolor="#FF0066">
<tr> <td> <script> readCart(); </script> </td></tr>
</table>
</td>
<td>
<table width="100%" border="0">
<tr> <td width="30%"> </td>
<td width="50%"> </td>
<td> </td>
</tr>
<?php include("paging.inc.php");
$current_page=1;
if(isset($_GET['page']))
{
$current_page=$_GET['page'];
}
$rows_per_page = 9;
$start_row = paging_start_row($current_page,$rows_per_page);
$keyword=$_GET["search"];
if($keyword != "")
{
$argId=$_GET["search"];
// อันนี้ไม่เกี่ยวนะคะ^^
/*$sql= "SELECT * from product, color,material, category WHERE ( (product.Product_Des LIKE '%".$argId."%') OR
((product.Color_Id = color.Color_Id)AND product.Color_Id= (SELECT Color_Id FROM color WHERE Color_Name LIKE '%".$argId."%')) OR
((product.Mat_Id = material.Mat_Id)AND product.Mat_Id= (SELECT Mat_Id FROM material WHERE Mat_Name LIKE '%".$argId."%')) OR
((product.Cat_Id = category.Cat_Id)AND product.Cat_Id= (SELECT Cat_Id FROM category WHERE Cat_Name LIKE '%".$argId."%'))
) AND Size_Id='s1' LIMIT $start_row, $rows_per_page ;"; */
// ใช้อันนี้นะคะ คือจะเลือกโปรดักขึ้นมาโชว์ โดยให้มันเช็คในเดต้าเบสว่า description ของโปรดักมันตรงกับkeywordไม๊ หรือ color_id ของตาราง product มันตรงกับ color_id ของ color ไม๊ ประมานนี้อ่ะค่ะ แล้วตรงหลังสุดที่เลือกเฉพาะไซส์ s1 ก็เพราะว่าถ้าไม่กำหนดมันจะโชว์โปรดักซ้ำๆกันเพราะโปรดักนึงมีหลายไซส์
$sql= "SELECT * from product, color,material, category WHERE ( (product.Product_Des LIKE '%".$argId."%') OR
((product.Color_Id = color.Color_Id)AND product.Color_Id= (SELECT Color_Id FROM color WHERE Color_Name LIKE '%".$argId."%'))) AND Size_Id='s1' LIMIT $start_row, $rows_per_page ;";
}
// ส่วนตรงนี้จะเปนการโชว์โปรดักเมื่อยูเซอร์กดจาก menubar ค่ะ
else
{
$argId=$_GET["argId"];
$sql = "SELECT SQL_CALC_FOUND_ROWS * FROM product WHERE (Cat_Id ='$argId' OR Color_Id='$argId' OR Wearer_Id='$argId' OR Mat_Id='$argId') AND Size_Id='s1' LIMIT $start_row, $rows_per_page;";
}
$result=mysql_query($sql);
$found_rows=mysql_query("SELECT FOUND_ROWS();");
$total_rows=mysql_result($found_rows,0,0);
// ส่วนนี้เปนการเรียกใช้ paging อ่ะค่ะ หนูแยกฟังก์ชั่นไว้อีกหน้านึงค่ะ
$total_pages = paging_total_pages($total_rows, $rows_per_page);
if($total_rows==0){
echo "<caption><b> no result </b></caption>";
}
else {
$stop_row = paging_stop_row($start_row, $rows_per_page, $total_rows);
echo "<caption><b> product no.". ($start_row +1) . "-" . "$stop_row from total $total_rows </b></caption>";
}
$count=0;
echo "<table border=0 align=center >";
while($objResult = mysql_fetch_array($result))
{
$PID = $objResult['Product_Id'];
$Pname = $objResult['Product_Name'];
$Pdesc1 = $objResult['Product_Des'];
$Pdesc = substr($Pdesc1,0,80). "..." ;
$Pprice = $objResult['Product_Prices'];
$Ppic = $objResult['Product_Pict'];
if($count==0)
{
echo "<tr> <td width=220 ><div id=product> <img align=center width=115 src='$Ppic?Product_Id=$PID'> </div>";
echo "<div id=productName> <br><b> <a href='product_detail.php?PID=$PID'> $Pname </a> </b></div>";
echo "<div id=product> <br> $Pdesc </div>";
echo "<div id=product> <br> $Pprice Baht</div>";
echo "<div id=product> <br> <input type=button value='add to cart' > </div>";
echo "</td>";
$count++;
}
else if($count==1)
{
echo "<td width=220 > <div id=product> <img width=115 src='$Ppic?Product_Id=$PID'> </div>";
echo "<div id=productName> <br><b><a href='product_detail.php?PID=$PID'> $Pname </a> </b> </div>";
echo "<div id=product> <br> $Pdesc </div>";
echo "<div id=product> <br> $Pprice Baht</div>";
echo "<div id=product> <br> <input type=button value='add to cart' > </div>";
echo "</td>";
$count++;
}
else if($count==2)
{
echo "<td width=220 > <div> <img width=115 src='$Ppic?Product_Id=$PID'> </div>";
echo "<div id=productName> <br><b><a href='product_detail.php?PID=$PID'> $Pname </a> </b> </div>";
echo "<div id=product> <br> $Pdesc </div>";
echo "<div id=product> <br> $Pprice Baht</div>";
echo "<div id=product> <br> <input type=button value='add to cart' > </div>";
echo "</td>";
echo "</tr>";
$count=0;
}
} echo "</table>";
?>
<p align="right"> <br />
<?php
$page_range=5;
$qry_str="argId=$argId";
//$total_pages = paging_total_pages($total_rows, $rows_per_page);
$pagenum = paging_pagenum($current_page, $total_pages, $page_range, $qry_str);
?>
<?
echo "page:" . $pagenum;
?>
</p>
</table>
</td>
</tr>
</table>
<div>
<? include('footer.php'); ?>
</div>
</body>
</html>
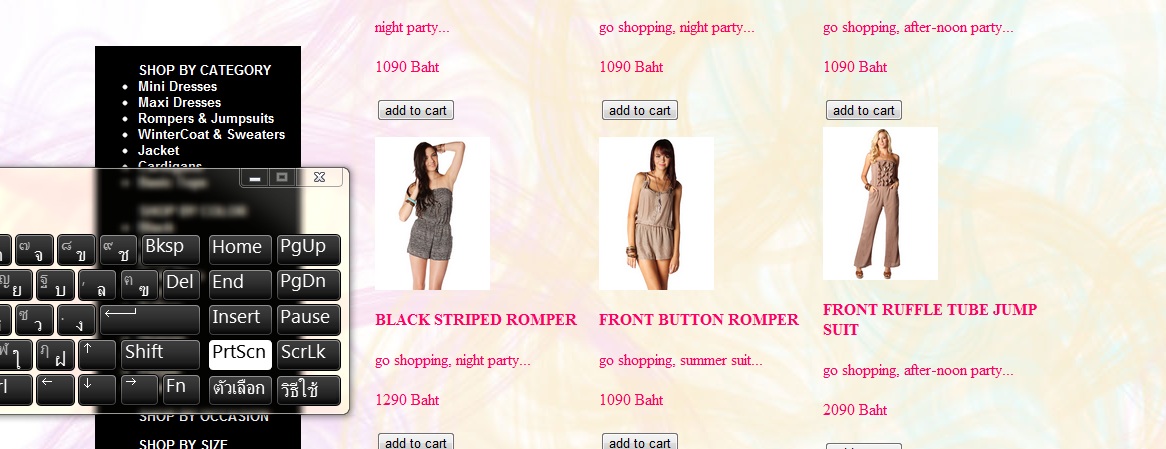
เวลาหนูกดเลือกสีจาก menubar มันจะขึ้นตามปกติ คือไม่เออเรอร์อ่ะค่ะ แบบนี้ค่ะ.. สมมติว่าเลือกสีเทานะคะ..

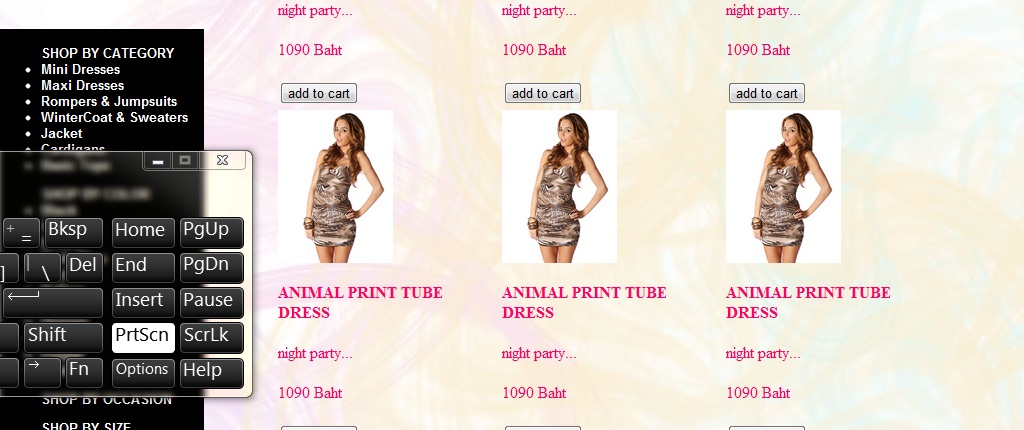
แต่ถ้าหนูพิมสีลงไปในช่องsearch มันจะกลายเปนแบบนี้อ่ะค่ะ..

มันขึ้นโปรดักเดิมเปนพืดเลยค่าาา --"
ถ้าพี่ๆรู้ว่าผิดตรงไหนบอกหนูหน่อยน๊าค๊า
ขอบคุณมากค่า
Tag : PHP, MySQL
|
ประวัติการแก้ไข
2011-12-06 10:33:27
|
 |
 |
 |
 |
| Date :
2011-12-06 10:29:39 |
By :
gellarjung |
View :
939 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |