|
 |
| |
ทำปุ่มที่โผล่มาจาก ข้าง ๆ พอเมื่อเอาเม้าไปโดน มันจะโผล่หน้าต่าง..... |
| |
 |
|
|
 |
 |
|
jQuery Page Curls หรือเปล่าครับ

|
 |
 |
 |
 |
| Date :
2011-12-13 20:44:08 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ประมาณนั้นครับพี่ วิน แต่ มันจะเป็นปุ่มจากทางด้าน ซ้ายมือ พอเอาเม้า ไปชี้ มันจะยิดออกมา พอเอาเมา้ออก มันจะกด กลับไปที่เดิม ครับพี่
ผมว่า น่าจะเป็น code ตัวเดียวกันกะตัวอย่างที่พี่ ให้มานะครับ
|
 |
 |
 |
 |
| Date :
2011-12-13 21:34:00 |
By :
yamcrocodile |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
http://www.telca.co.th/main/index.php
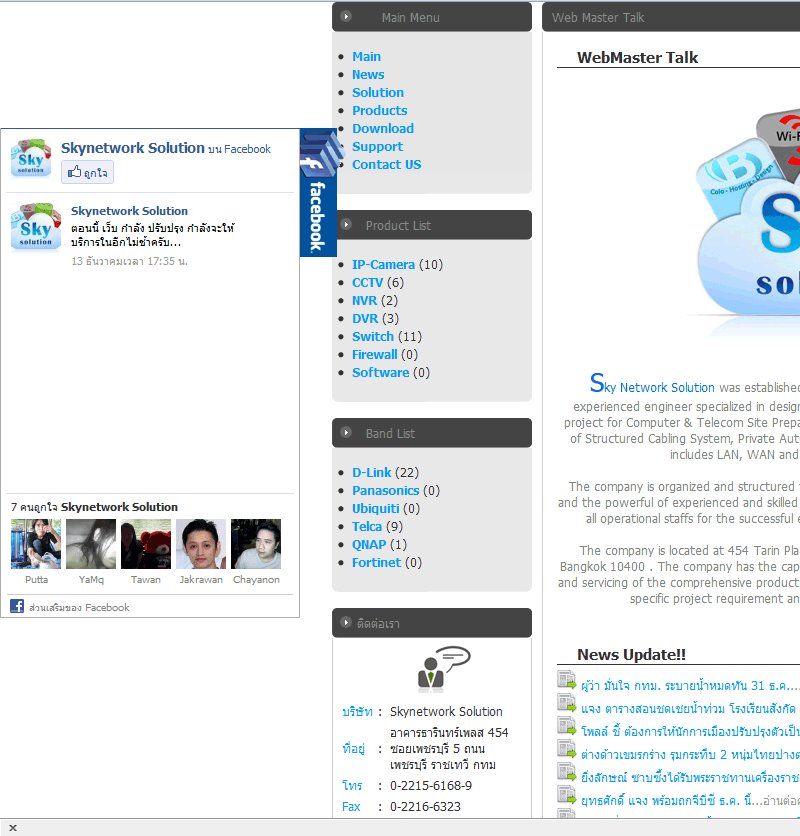
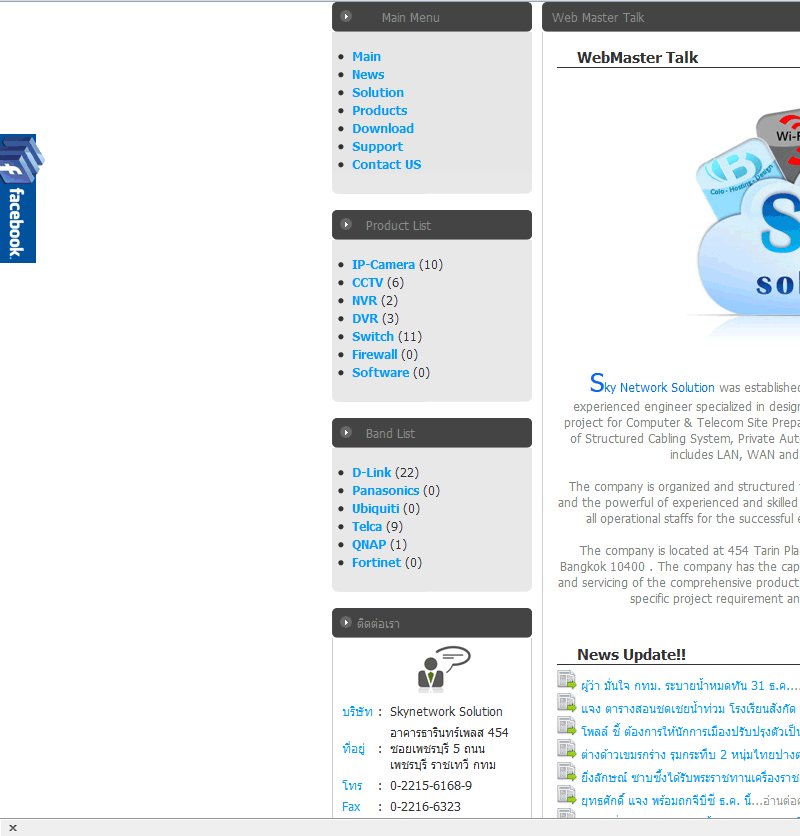
แบบเว็บนี้อะครับพี่ ทางด้านซ้าย มือ ที่ปุ่ม facebook พอเอาเม้าไปชี้ มันจะโผล่มาแบบนี้ ครับ
ทำยังไงเหรอครับ
|
 |
 |
 |
 |
| Date :
2011-12-13 21:44:16 |
By :
yamcrocodile |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เขาเขียนเองครับ
|
 |
 |
 |
 |
| Date :
2011-12-14 03:22:22 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
zผม ถอด sorc code ได้แล้วครับบ ขอบคุณ ทุกคนๆ มากครับที่ช่วยตอบ
|
 |
 |
 |
 |
| Date :
2011-12-14 04:06:56 |
By :
yamcrocodile |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอามาแบ่งใช้ด้วยดิครับ 
|
 |
 |
 |
 |
| Date :
2011-12-14 05:37:56 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอโทษทีครับพี่ วิน พอดีว่า จะแจก นั่งทำ เพลินไปเลย ลืม เลย พี่ ผมเพิ่งเข้าไปอ่านเมล์ เลยเห็น เลยกลับมาแจก ครับ
ผมไม่ค่อยเก่งนัก นะครับ ผมแกะ ผิดพลาดไป ขออภัย ครับ
รูปแบบ จะเป็น เช่นนี้ เมื่อเอาเม้าไปชี้ จะโผล่ขึ้นมา พอเอาเม้า ออก มันก็จะหุบเข้าไป ครับ ตามรูป

Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>show and hide</title>
<script type="text/javascript" src="showhide.js"></script>
<SCRIPT LANGUAGE="JavaScript">
//ส่วนของ สคิปตรงนี้จะเป็นการ เลื่อนตาม Scoll ครับ
var content2Text = '';
var $sibProfile = $('#sibProfile');
var $scroll = $(window);
var sibPPositionY = parseFloat($sibProfile.css('bottom'));
var sibPPositionX = parseFloat($sibProfile.css('right'));
$(document).ready(function () {
$(document).scroll(function () {
var ScrollY = $scroll.scrollTop();
var ScrollX = $scroll.scrollLeft();
$sibProfile.css({
'right':(sibPPositionX - ScrollX) + 'px'
,'bottom':(sibPPositionY - ScrollY) + 'px'
});
});
});
</script>
<!-- กำหนด style ให้กับ Bar ซัก หน่อยครับ -->
<style type="text/css">
#showface {
display:none;
margin-left:0px;
margin-top:10%;
float:left;
}
.sibLockedMenu {
position: fixed;
top:15%;
left:0px;
padding:0px;
width:40px;
height:100px;
}
#nwhdBarface {
background-image:url(facebook-logo.gif);<!-- รูปปุุ่ม -->
position:absolute;
left:0px;
top:120px;
cursor:pointer;
width:50px;
height:129px;
}
#nwhdBarview {
background-repeat:no-repeat;
margin-top:10%;
cursor:pointer;
width:32px;
height:233px;
float:left;
}
#nwhdBarview {
float:left;
margin-top:-400px;
margin-left:385px;
}
</style>
</head>
<body>
<div id="contact"></div>
<div class="sibLockedMenu" >
<div id="showface" >
<div id="facestyle" onmouseover="chnw(2);" onmouseout="closeA();">
<iframe> ไอเฟรม ของเฟส ครับ</iframe>
</div>
<div id="nwhdBarview" onclick="closeA();"> </div>
</div>
<div id="nwhdBarface" onmouseover="chnw(2);" > </div>
</div>
</body>
</html>
Code (JavaScript)
function chnw(state)
{
if(state==1)
{
document.getElementById("showface").style.display="none";//ไม่แสดงข้อมูล facebook
document.getElementById("nwhdBarface").style.display="block";//แสดงแถบเมนูfacebook
}
else if(state==2)
{
document.getElementById("showface").style.display="block";//แสดงข้อมูล facebook
document.getElementById("nwhdBarview").style.backgroundImage="url('facebook-logo.gif')"; //เปลี่ยนแบล็คกราว เป็น facebook
document.getElementById("nwhdBarview").style.width="50px";
document.getElementById("nwhdBarface").style.display="none";//ไม่แสดง เมนู facebook
}
}
function closeA(){
document.getElementById("showface").style.display="none";
document.getElementById("nwhdBarface").style.display="block";
}
ผิดพลาดตรงไหน ขออภัย ครับ ผมยังไม่เก่ง ครับ
|
 |
 |
 |
 |
| Date :
2011-12-25 15:59:46 |
By :
yamcrocodile |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 02 Load balance : Server 02
|

