 |
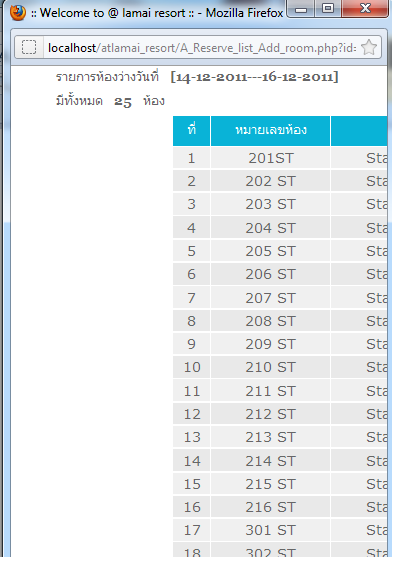
เวลาเปิดหน้าอีกเพจหนึี่ง ไม่มี Scallbar นะคับ ทำอย่างไร ให้ หน้า page ใหม่ มี ScallBar เพื่อที่สามารถเลือนหน้าต่างลงมาได้นะคับ |
| |
 |
|
|
 |
 |
|
คือเวลาที่ผมต้องการเมือมีการ Clik นะคับ แล้วเปิดหน้าใหม่ขึ้นมา โดยที่หน้าใหม่ ที่เปิดให้ข้อมูลอยู่ตรงกลาง และมี Scallbar สามารถเลือนลงได้นะคับ
ผมใช้ รูปแบบของ
Code (JavaScript)
<SCRIPT LANGUAGE="JavaScript">
function Start(page)
{
OpenWin = this.open(page, "CtrlWindow","toolbar=No,menubar=No,location=No,scrollbars=Yes,resizable=Yes,status=No,width=700,height=600,top=0,left=0");
}
</SCRIPT>
แต่ผลที่ได้ มีเป็นอย่างที่ผม Set ค่าเข้าไปนะคับ
เรียนท่านผู้รู้ในเว็บช่วยหน่อยนะคับ

Code (PHP)
<?
include("ConnectDB/connect_db.php");
require_once ("class_dbmanagement.php");
$sql = "SELECT * FROM reserve_description WHERE reserve_description_id ='$id'";
$select_db = new dbmanagement();
$objSelect = $select_db->select($database,$sql);
$dataSelect= mysql_fetch_array($objSelect);
$check_in = $dataSelect['checkin_date'];
$check_out = $dataSelect['checkout_date'];
$room_type_id = $dataSelect['room_type_id'];
$status_id = $dataSelect['reserve_description_status_id'];
if($status_id == 3)
{
echo "<script>alert('รายการที่ท่านเลือกได้เช็คอินไปแล้ว');</script>";
echo "<script>window.close();</script>";
}
$sql = "SELECT * FROM room WHERE room_status_id = 1 ";
$select_db = new dbmanagement();
$objSelect = $select_db->select($database,$sql);
$num_row = mysql_num_rows($objSelect);
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>:: Welcome to @ lamai resort ::</title>
<link rel="stylesheet" type="text/css" href="style.css" />
<link rel="stylesheet" type="text/css" href="menu/style.css" />
<script language=Javascript> <!--Inint_AJAX กรอกจังหวัดอัติโนมัติ function-->
function Inint_AJAX() {
try { return new ActiveXObject("Msxml2.XMLHTTP"); } catch(e) {} //IE
try { return new ActiveXObject("Microsoft.XMLHTTP"); } catch(e) {} //IE
try { return new XMLHttpRequest(); } catch(e) {} //Native Javascript
alert("XMLHttpRequest not supported");
return null;
};
function dochange(src, val) {
var req = Inint_AJAX();
req.onreadystatechange = function () {
if (req.readyState==4) {
if (req.status==200) {
document.getElementById(src).innerHTML=req.responseText; //รับค่ากลับมา
}
}
};
req.open("GET", "locale.php?data="+src+"&val="+val); //สร้าง connection
req.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=utf-8"); // set Header
req.send(null); //ส่งค่า
}
window.onLoad=dochange('province', -1);
</script>
<style type="text/css">
<!--
.shakeimage {
position:relative
}
#apDiv {
position:absolute;
left:132px;
top:1309px;
width:776px;
height:10px;
z-index:1;
}
#apDiv {
position:absolute;
left:132px;
top:1309px;
width:858px;
height:10px;
z-index:1;
}
.style3 {font-size: 16px; }
-->
</style>
<script language="JavaScript1.2">
//configure shake degree (where larger # equals greater shake)
var rector=3
///////DONE EDITTING///////////
var stopit=0
var a=1
function init(which){
stopit=0
shake=which
shake.style.left=0
shake.style.top=0
}
function rattleimage(){
if ((!document.all&&!document.getElementById)||stopit==1)
return
if (a==1){
shake.style.top=parseInt(shake.style.top)+rector
}
else if (a==2){
shake.style.left=parseInt(shake.style.left)+rector
}
else if (a==3){
shake.style.top=parseInt(shake.style.top)-rector
}
else{
shake.style.left=parseInt(shake.style.left)-rector
}
if (a<4)
a++
else
a=1
setTimeout("rattleimage()",50)
}
function stoprattle(which){
stopit=1
which.style.left=0
which.style.top=0
}
</script>
<!--สคริปทำภาพสั่น-->
<script language="JavaScript1.2">
//configure shake degree (where larger # equals greater shake)
var rector=3
///////DONE EDITTING///////////
var stopit=0
var a=1
function init(which){
stopit=0
shake=which
shake.style.left=0
shake.style.top=0
}
function rattleimage(){
if ((!document.all&&!document.getElementById)||stopit==1)
return
if (a==1){
shake.style.top=parseInt(shake.style.top)+rector
}
else if (a==2){
shake.style.left=parseInt(shake.style.left)+rector
}
else if (a==3){
shake.style.top=parseInt(shake.style.top)-rector
}
else{
shake.style.left=parseInt(shake.style.left)-rector
}
if (a<4)
a++
else
a=1
setTimeout("rattleimage()",50)
}
function stoprattle(which){
stopit=1
which.style.left=0
which.style.top=0
}
</script>
<script type="text/javascript">
/* This script and many more are available free online at
The JavaScript Source :: http://javascript.internet.com
Created by: Alf Magne Kalleland :: www.dhtmlgoodies.com
(C) www.dhtmlgoodies.com, November 2005 */
var currentlyActiveInputRef = false;
var currentlyActiveInputClassName = false;
function highlightActiveInput() {
if(currentlyActiveInputRef) {
currentlyActiveInputRef.className = currentlyActiveInputClassName;
}
currentlyActiveInputClassName = this.className;
this.className = 'inputHighlighted';
currentlyActiveInputRef = this;
}
function blurActiveInput() {
this.className = currentlyActiveInputClassName;
}
function initInputHighlightScript() {
var tags = ['INPUT','TEXTAREA'];
for(tagCounter=0;tagCounter<tags.length;tagCounter++){
var inputs = document.getElementsByTagName(tags[tagCounter]);
for(var no=0;no<inputs.length;no++){
if(inputs[no].className && inputs[no].className=='doNotHighlightThisInput')continue;
if(inputs[no].tagName.toLowerCase()=='textarea' || (inputs[no].tagName.toLowerCase()=='input' && inputs[no].type.toLowerCase()=='text')){
inputs[no].onfocus = highlightActiveInput;
inputs[no].onblur = blurActiveInput;
}
}
}
}
</script>
<!--Scrip Popup-->
<SCRIPT LANGUAGE="JavaScript">
function Start(page)
{
OpenWin = this.open(page, "CtrlWindow","toolbar=No,menubar=No,location=No,scrollbars=Yes,resizable=Yes,status=No,width=700,height=600,top=0,left=0");
}
</SCRIPT>
<script language="JavaScript">
function ClickCheckAll(vol)
{
var i=1;
for(i=1;i<=document.frmMain.hdnCount.value;i++)
{
if(vol.checked == true)
{
eval("document.frmMain.chkDel"+i+".checked=true");
eval("document.getElementById('tr"+i+"').bgColor='#0ECDF5'");
}
else
{
eval("document.frmMain.chkDel"+i+".checked=false");
eval("document.getElementById('tr"+i+"').bgColor='#FFFFFF'");
}
}
}
function ClickMakeColor(chk,ctrl)
{
if(chk.checked)
{
document.getElementById(ctrl).bgColor='#0ECDF5'
}
else
{
document.getElementById(ctrl).bgColor='#FFFFFF'
}
}
</script>
</head>
<body>
<table width="900" border="0" align="center" cellpadding="0" cellspacing="0">
<tr bgcolor="#FFFFFF">
<td height="241" align="center" valign="middle"><form id="frmMain" name="frmMain" method="post" action="A_Reserve_list_Add_insert.php?id=<? echo $id?>">
<table width="800" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="800" height="26" align="left"><span class="t3">รายการห้องว่างวันที่ <strong>[<? echo $check_in."---".$check_out;?>] </strong></span></td>
</tr>
<tr>
<td height="29" align="left"><span class="t3">มีทั้งหมด <strong><? echo $num_row;?></strong> ห้อง </span></td>
</tr>
<tr>
<td height="87" align="center" valign="middle"><table width="540" cellspacing="1">
<tr class="t4">
<th width="39" height="33" bgcolor="#09B3D7"> <div align="center" class="t4">ที่</div></th>
<th width="131" bgcolor="#09B3D7"> <div align="center" class="t4">หมายเลขห้อง</div></th>
<th width="198" bgcolor="#09B3D7"> <div align="center" class="t4">ประเภทห้อง</div></th>
<th width="157" bgcolor="#09B3D7"> <div align="center" class="t4">เลือก</div></th>
</tr>
<?
$i = 0;
while($ListObj=mysql_fetch_array($objSelect))
{
$i++;
if($i%2==0){
$bg = "#E9E9E9";
}else{
$bg = "#F0F0F0";
}
?>
<tr id="tr<?=$i;?>" bgcolor="<?=$bg;?>">
<td height="24"><div align="center" class="style3">
<?=$i;?>
</div></td>
<td><div align="center" class="style3">
<?=$ListObj["room_number"];?>
</div></td>
<td><div align="center" class="style3">
<?
if ($ListObj["room_type_id"] ==1)
{
echo "Standard Room";
}
else{
echo "Supperior Room";
}
?>
</div></td>
<td align="center"><div align="center" class="style3">
<input type="radio" name="room_id" id="chkDel<?=$i;?>" value="<?=$ListObj["room_id"];?>" onclick="ClickMakeColor(this,'tr<?=$i;?>');" />
</div></td>
</tr>
<tr id="tr<?=$i;?>"> </tr>
<?
}
?>
</table></td>
</tr>
<tr>
<td height="27" align="center" valign="middle"><label>
<input name="บันทึก" type="submit" id="บันทึก" value="บันทึก" />
</label>
<label>
<input name="ยกเลิก" type="reset" id="ยกเลิก" value="ยกเลิก" />
</label></td>
</tr>
<tr>
<td height="23" align="left" valign="middle"><input type="hidden" name="hdnCount" value="<?=$i;?>" /></td>
</tr>
</table>
</form></td>
</tr>
</table>
</body>
</html>
Tag : MySQL, JavaScript
|
|
|
 |
 |
 |
 |
| Date :
2011-12-14 09:48:26 |
By :
computer_psu031 |
View :
1124 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
scrollbars=yes,width=350,height=210
ลองใส่แค่นี้พอครับ
|
 |
 |
 |
 |
| Date :
2011-12-14 17:44:06 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|