 |
|

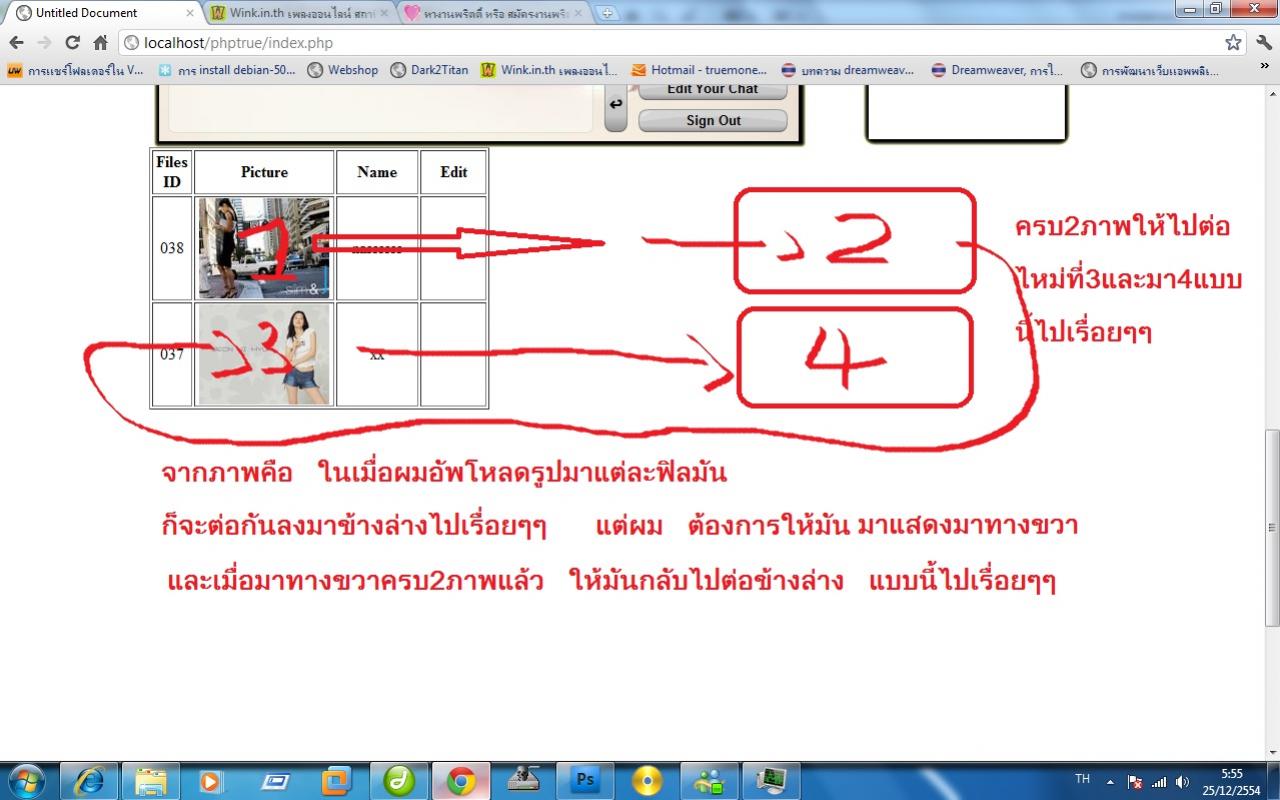
อันนี้โค้ดผม
Code (PHP)
<?
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("test");
$strSQL = "SELECT * FROM member";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<style type="text/css">
<!--
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
background-image: url(Image/back.png);
}
-->
</style>
<script type="text/JavaScript">
<!--
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;
}
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
}
//-->
</script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="MM_preloadImages('Image/n2.png','Image/l2.png','Image/b2.png','Image/a1.png')">
<form name="form1" method="post" action="login/check_login.php">
<table width="964" height="2000" border="0" align="center" cellpadding="0" cellspacing="0" id="from1">
<!--DWLayoutTable-->
<tr>
<td width="695" height="192" valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0" id="tital">
<!--DWLayoutTable-->
<tr>
<td width="695" height="192"> </td>
</tr>
</table></td>
<td width="268" rowspan="3" valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0" id="vdo">
<!--DWLayoutTable-->
<tr>
<td width="268" height="57" valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0">
<!--DWLayoutTable-->
<tr>
<td width="268" height="57"> </td>
</tr>
</table></td>
</tr>
<tr>
<td height="300" valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0">
<!--DWLayoutTable-->
<tr>
<td width="245" height="300" valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0">
<!--DWLayoutTable-->
<tr>
<td width="245" height="300"><div align="center"><iframe width="240" height="290" src="http://www.youtube.com/embed/uEUdpeOjtxw" frameborder="0" allowfullscreen></iframe></div></td>
</tr>
</table></td>
<td width="23"> </td>
</tr>
</table></td>
</tr>
<tr>
<td height="71"> </td>
</tr>
</table></td>
<td width="1"></td>
</tr>
<tr>
<td height="50" valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0" background="Image/2.png">
<!--DWLayoutTable-->
<tr>
<td width="695" height="50"><table width="695" height="50">
<tr>
<td width="103"><a href="login/index.php" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image1','','Image/n2.png',1)"><img src="Image/n1.png" name="Image1" width="103" height="33" border="0" id="Image1" /></a></td>
<td width="201"><a href="login/acss.php" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image2','','Image/l2.png',1)"><img src="Image/l1.png" name="Image2" width="176" height="33" border="0" id="Image2" /></a></td>
<td width="181"><a href="login/bcss.php" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image3','','Image/b2.png',1)"><img src="Image/b1.png" name="Image3" width="160" height="33" border="0" id="Image3" /></a></td>
<td width="190"><a href="login/ccss.php" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image4','','Image/a1.png',1)"><img src="Image/a2.png" name="Image4" width="169" height="33" border="0" id="Image4" /></a></td>
</tr>
</table></td>
</tr>
</table></td>
<td></td>
</tr>
<tr>
<td rowspan="2" valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0" id="pasa">
<!--DWLayoutTable-->
<tr>
<td width="372" height="103"> </td>
<td width="282" valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0">
<!--DWLayoutTable-->
<tr>
<td width="282" height="16"></td>
</tr>
<tr>
<td height="87" valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0">
<!--DWLayoutTable-->
<tr>
<td width="282" height="2" valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0">
<!--DWLayoutTable-->
<tr>
<td width="282" height="2"></td>
</tr>
</table></td>
</tr>
<tr>
<td height="78" valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0">
<!--DWLayoutTable-->
<tr>
<td width="198" height="30"><div align="center">
<label> </label>
<label>
<input name="txtUsername" type="text" id="txtUsername" size="25" maxlength="25" />
</label>
</div></td>
<td width="13" rowspan="3" valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0">
<!--DWLayoutTable-->
<tr>
<td width="13" height="78"> </td>
</tr>
</table> </td>
<td width="71" rowspan="3" valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0" id="form1">
<!--DWLayoutTable-->
<tr>
<td width="71" height="78">
<label> </label>
<label></label>
<div align="center">
<label>
<input type="image" name="imageField" src="Image/login.png" />
</label>
</div></td>
</tr>
</table> </td>
</tr>
<tr>
<td height="21" valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0">
<!--DWLayoutTable-->
<tr>
<td width="198" height="21"> </td>
</tr>
</table> </td>
</tr>
<tr>
<td height="27"><div align="center">
<label> </label>
<label>
<input name="txtPassword" type="text" id="txtPassword" size="25" maxlength="25" />
</label>
</div></td>
</tr>
</table></td>
</tr>
<tr>
<td height="7"></td>
</tr>
</table> </td>
</tr>
</table> </td>
<td width="41" rowspan="2" valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0">
<!--DWLayoutTable-->
<tr>
<td width="41" height="187"> </td>
</tr>
</table></td>
</tr>
<tr>
<td height="84" colspan="2" valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0">
<!--DWLayoutTable-->
<tr>
<td width="654" height="84"> </td>
</tr>
</table></td>
</tr>
</table></td>
<td height="186"></td>
</tr>
<tr>
<td height="1"></td>
<td></td>
</tr>
<tr>
<td height="341" valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0" id="modal">
<!--DWLayoutTable-->
<tr>
<td width="695" height="341"> </td>
</tr>
</table></td>
<td valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0">
<!--DWLayoutTable-->
<tr>
<td width="246" height="341"> </td>
<td width="22" valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0">
<!--DWLayoutTable-->
<tr>
<td width="23" height="341"> </td>
</tr>
</table></td>
</tr>
</table></td>
<td></td>
</tr>
<tr>
<td height="392" valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0" id="chat">
<!--DWLayoutTable-->
<tr>
<td height="7" colspan="3" valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0">
<!--DWLayoutTable-->
<tr>
<td width="695" height="7"></td>
</tr>
</table></td>
</tr>
<tr>
<td width="10" rowspan="2" valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0">
<!--DWLayoutTable-->
<tr>
<td width="10" height="385"> </td>
</tr>
</table></td>
<td width="639" height="379" valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0">
<!--DWLayoutTable-->
<tr>
<td width="639" height="379"><embed src="http://www.xatech.com/web_gear/chat/chat.swf" quality="high" width="639" height="379" name="chat" FlashVars="id=162961062" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://xat.com/update_flash.shtml" /></td>
</tr>
</table></td>
<td width="46"></td>
</tr>
<tr>
<td height="6"></td>
<td></td>
</tr>
</table></td>
<td valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0" id="solri">
<!--DWLayoutTable-->
<tr>
<td height="5" colspan="3" valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0">
<!--DWLayoutTable-->
<tr>
<td height="4"></td>
</tr>
<!--DWLayoutTable-->
<tr>
<td width="268" height="1"></td>
</tr>
</table></td>
</tr>
<tr>
<td width="24" rowspan="4" valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0">
<!--DWLayoutTable-->
<tr>
<td width="24" height="387"> </td>
</tr>
</table></td>
<td width="196" height="168" valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0" bgcolor="#FFFFFF">
<!--DWLayoutTable-->
<tr>
<td width="196" height="168"> </td>
</tr>
</table></td>
<td width="48"> </td>
</tr>
<tr>
<td height="38" valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0">
<!--DWLayoutTable-->
<tr>
<td width="196" height="38"> </td>
</tr>
</table></td>
<td> </td>
</tr>
<tr>
<td height="173" valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0" bgcolor="#FFFFFF">
<!--DWLayoutTable-->
<tr>
<td width="196" height="173"> </td>
</tr>
</table></td>
<td></td>
</tr>
<tr>
<td height="8"></td>
<td></td>
</tr>
</table></td>
<td></td>
</tr>
<tr>
<td height="260" colspan="2" valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0">
<!--DWLayoutTable-->
<tr>
<td width="963" height="97" valign="top"><table width="340" border="1">
<tr>
<th width="50"> <div align="center">Files ID </div></th>
<th width="150"> <div align="center">Picture</div></th>
<th width="150"> <div align="center">Name</div></th>
<th width="150"> <div align="center">Edit</div></th>
</tr>
<?
while($objResult = mysql_fetch_array($objQuery))
{
?>
<tr>
<td><div align="center">
<?=$objResult["UserID"];?>
</div></td>
<td><center>
<img src="uplord/myfile/<?=$objResult["filesnam"];?>" />
</center></td>
<td><center>
<?=$objResult["Name"];?>
</center></td>
<td><center>
<a href="uplord/PageUploadToMySQL4.php?UserID=<?=$objResult["UserID"];?>"></a>
</center></td>
</tr>
<?
}
?>
</table></td>
</tr>
<tr>
<td height="163"> </td>
</tr>
</table></td>
<td></td>
</tr>
<tr>
<td height="578"> </td>
<td> </td>
<td></td>
</tr>
</table>
</form>
<?
mysql_close($objConnect);
?>
</body>
</html>
Tag : PHP, JavaScript, CakePHP, Web (ASP.NET), WebService
|
|
|
 |
 |
 |
 |
| Date :
2011-12-25 06:08:25 |
By :
TRUEMONEYC1 |
View :
1024 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |