 |
ช่วยอธิบาย java script ของ code นี้หน่อยค่ะ ว่ามีการทำงานอย่างไร |
| |
 |
|
|
 |
 |
|
code ยังไม่ครบนะครับ ขอทั้งหมดครับ
|
 |
 |
 |
 |
| Date :
2011-12-26 03:33:03 |
By :
kerb |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คือเข้าใจแบบที่ mr.win บอกค่ะ แต่อยากให้อธิบายการทำงานของมันอ่ะค่ะ เผื่อจะต้องอธิบายการทำงานให้ อ. ฟัง
<script language = "JavaScript">
function List(SelectValue)
{
form1.gen.length = 0
//*** Insert null Default Value ***//
var myOption = new Option('','')
form1.gen.options[form1.gen.length]= myOption
<?
$intRows = 0;
$strSQL = "SELECT * FROM generation ORDER BY gen_id ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$intRows++;
?>
x = <?=$intRows;?>;
mySubList = new Array();
strGroup = <?=$objResult["c_id"];?>;
strValue = "<?=$objResult["gen_id"];?>";
strItem = "<?=$objResult["gen"];?>";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
form1.gen.options[form1.gen.length]= myOption
}
<?
}
?>
}
</script>
|
 |
 |
 |
 |
| Date :
2012-01-02 00:55:02 |
By :
เด็กปี 4 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่ค่ะน้องขอถามต่อหน่อยค่ะ 
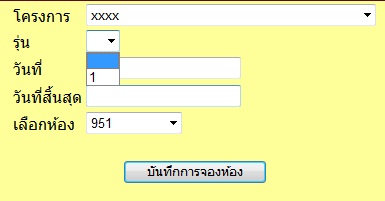
คือของน้องเป็นการจองห้องอบรมค่ะ พอเลือกโครงการแล้ว จำนวนรุ่นจะแสดงตามโครงการที่เลือกส่วนนี้น้องทำได้แล้ว
สิ่งที่น้องต้องการคือ วันที่เริ่ม กับวันที่สิ้นสุด แสดงขึ้นมาในหน้าเดียวกันหลังจากการเลือกรุ่นเสร็จ โดยการดึงมาจาก เบส ร่นอ่าค่า
|
 |
 |
 |
 |
| Date :
2012-01-02 02:39:52 |
By :
kajang |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|