|
 |
| |
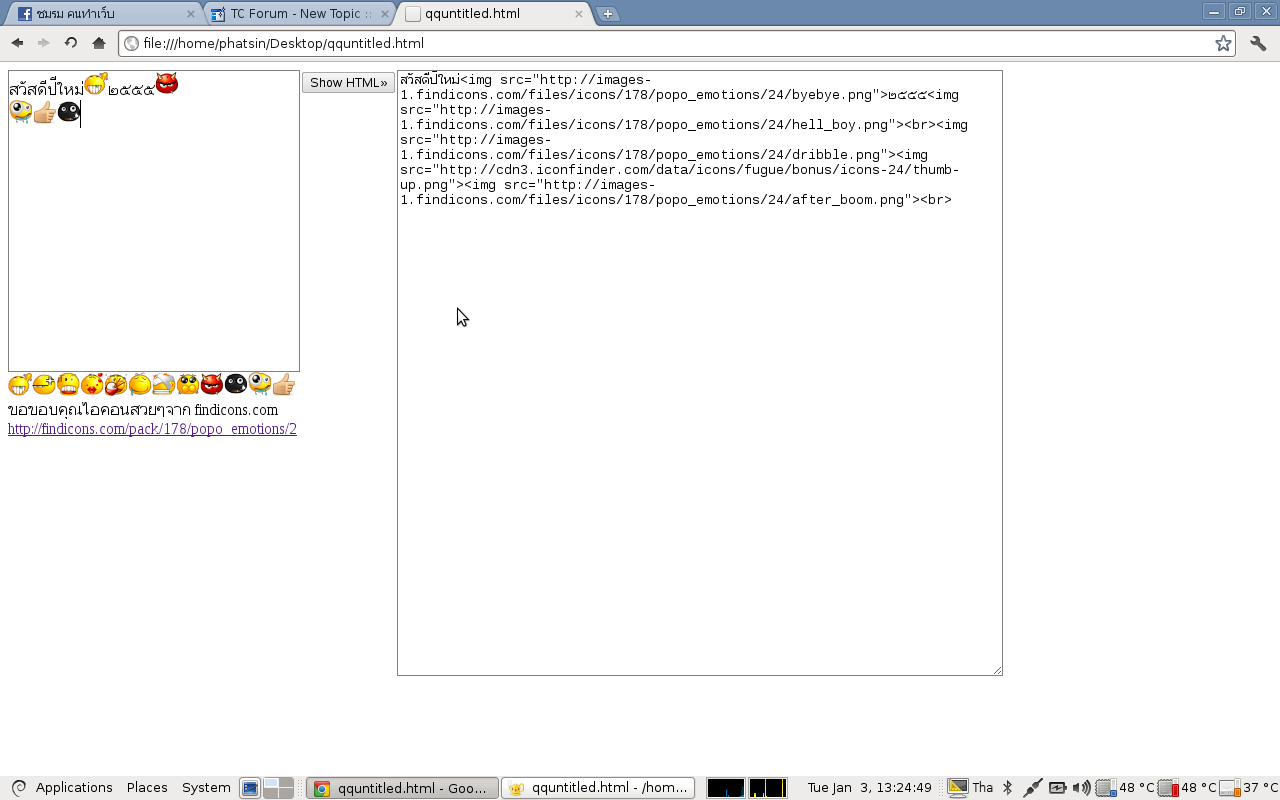
แจก textbox(contentEditable div)แทรกรูปได้ คลิกเคอร์เซ่อไว่ตรงไหนก็จำได้ แก้ไข1 |
| |
 |
|
|
 |
 |
|

Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title></title>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
</head>
<body>
<div style="float:left">
<div id="area" contentEditable="true" style="width:290px;height:300px;border:1px solid gray" onblur="onDivBlur();" onmousedown="return cancelEvent(event);" onmouseup="captureSelection();" onkeyup="captureSelection();fadd=true;" onfocus="restoreSelection();"></div>
<div id="emo" style="width:290px;"></div>
<div>ขอขอบคุณไอคอนสวยๆจาก findicons.com<br /><a href="http://findicons.com/pack/178/popo_emotions/2">http://findicons.com/pack/178/popo_emotions/2</a></div>
</div>
<div style="float:left">
<button onclick="show()">Show HTML»</button>
</div>
<div style="float:left">
<textarea id="show" style="width:600px;height:600px;border:1px solid gray"></textarea>
</div>
<script type="text/javascript">
//เพิ่ม แก้ไข icon ไดที่ img[]
var link, savedRange, isInFocus, editable=document.getElementById('area'), selection, fadd=true, blank, img=[
'http://images-1.findicons.com/files/icons/178/popo_emotions/24/byebye.png',
'http://images-1.findicons.com/files/icons/178/popo_emotions/24/canny.png',
'http://images-1.findicons.com/files/icons/178/popo_emotions/24/oh.png',
'http://images-1.findicons.com/files/icons/178/popo_emotions/24/sweet_kiss.png',
'http://images-1.findicons.com/files/icons/178/popo_emotions/24/hungry.png',
'http://images-1.findicons.com/files/icons/178/popo_emotions/24/still_dreaming.png',
'http://images-1.findicons.com/files/icons/178/popo_emotions/24/beat_plaster.png',
'http://images-1.findicons.com/files/icons/178/popo_emotions/24/adore.png',
'http://images-1.findicons.com/files/icons/178/popo_emotions/24/hell_boy.png',
'http://images-1.findicons.com/files/icons/178/popo_emotions/24/after_boom.png',
'http://images-1.findicons.com/files/icons/178/popo_emotions/24/dribble.png',
'http://cdn3.iconfinder.com/data/icons/fugue/bonus/icons-24/thumb-up.png'
];
while (img.length>0){
link=img.shift();
var oImg=document.createElement("img");
oImg.setAttribute('src', link);
oImg.setAttribute('alt', 'na');
//oImg.setAttribute('height', '24px');
oImg.setAttribute('onclick', 'add(\''+link+'\')');
document.getElementById('emo').appendChild(oImg);
}
function captureSelection() {
// Don't capture selection outside editable region
var isOrContainsAnchor = false,
isOrContainsFocus = false,
sel = window.getSelection(),
parentAnchor = sel.anchorNode,
parentFocus = sel.focusNode;
while(parentAnchor && parentAnchor != document.documentElement) {
if(parentAnchor == editable) {
isOrContainsAnchor = true;
}
parentAnchor = parentAnchor.parentNode;
}
while(parentFocus && parentFocus != document.documentElement) {
if(parentFocus == editable) {
isOrContainsFocus = true;
}
parentFocus = parentFocus.parentNode;
}
if(!isOrContainsAnchor || !isOrContainsFocus) {
return;
}
selection = window.getSelection();
// Get range (standards)
if(selection.getRangeAt !== undefined) {
savedRange = selection.getRangeAt(0);
// Get range (Safari 2)
} else if(
document.createRange &&
selection.anchorNode &&
selection.anchorOffset &&
selection.focusNode &&
selection.focusOffset
) {
savedRange = document.createRange();
savedRange.setStart(selection.anchorNode, selection.anchorOffset);
savedRange.setEnd(selection.focusNode, selection.focusOffset);
} else {
// Failure here, not handled by the rest of the script.
// Probably IE or some older browser
}
};
function restoreSelection()
{
isInFocus = true;
if (savedRange != null) {
if (window.getSelection)//non IE and there is already a selection
{
var s = window.getSelection();
if (s.rangeCount > 0)
s.removeAllRanges();
s.addRange(savedRange);
}
else
if (document.createRange)//non IE and no selection
{
window.getSelection().addRange(savedRange);
}
else
if (document.selection)//IE
{
savedRange.select();
}
}
}
//this part onwards is only needed if you want to restore selection onclick
var isInFocus = false;
function onDivBlur()
{
isInFocus = false;
}
function cancelEvent(e)
{
if (isInFocus == false && savedRange != null) {
if (e && e.preventDefault) {
//alert("FF");
e.stopPropagation(); // DOM style (return false doesn't always work in FF)
e.preventDefault();
}
else {
window.event.cancelBubble = true;//IE stopPropagation
}
restoreSelection();
return false; // false = IE style
}
}
function add(png){
if (document.getElementById('area').innerHTML==''){
blank=true;
}else{
blank=false;
}
var cursorStart = document.createElement('img'),
collapsed = savedRange.collapsed;
//cursorStart.appendChild(document.createTextNode('-'));
///cursorStart.id = 'cursorStart';
cursorStart.src=png;
//cursorStart.style.width="30px"
// Insert beginning cursor marker
savedRange.insertNode(cursorStart);
// Insert end cursor marker if any text is selected
if (fadd==true){
if (blank!=true){
savedRange.setEndAfter(savedRange.startContainer);
savedRange.setStartAfter(savedRange.startContainer);
}
fadd=false;
}
savedRange.setEnd(savedRange.startContainer, savedRange.startOffset+1);
savedRange.setStart(savedRange.startContainer, savedRange.startOffset+1);
restoreSelection();
captureSelection();
}
function show(){
document.getElementById('show').innerHTML=document.getElementById('area').innerHTML;
}
</script>
</body>
</html>
Tag : JavaScript

|
|
|
 |
 |
 |
 |
| Date :
2012-01-03 13:16:50 |
By :
cybercombat |
View :
1442 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
|
| |

|
 Load balance : Server 02 Load balance : Server 02
|

