 |
การเพิ่ม textbox ทั้งแถว และลบทั้งแถว แต่ไม่เข้าใจเวลาจะ insert ต้องทำยังไงค่ะ |
| |
 |
|
|
 |
 |
|
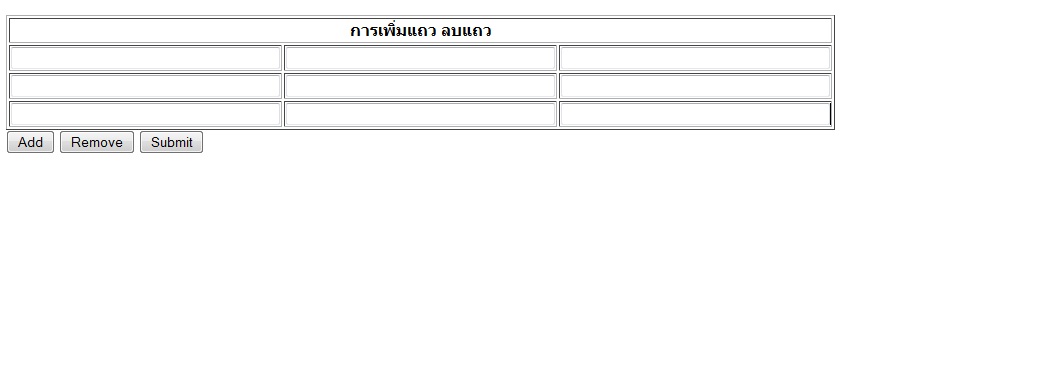
ตัวอย่างรูปค่ะ

addform.php
Code (PHP)
<script type="text/javascript">
function addRowToTable()
{
var tbl = document.getElementById('tblSample');
var lastRow = tbl.rows.length;
// if there's no header row in the table, then iteration = lastRow + 1
var iteration = lastRow;
var row = tbl.insertRow(lastRow);
// textbox1
var cellRight = row.insertCell(0);
var el = document.createElement('input');
el.type = 'text';
el.name = 'txtRow1' ;
el.id = 'txtRow1' ;
el.size = 40;
el.onkeypress = keyPressTest;
cellRight.appendChild(el);
// textbox2
var cellRightsel = row.insertCell(1);
var sel = document.createElement('input');
sel.type = 'text';
sel.name = 'txtRow2' ;
sel.id = 'txtRow2' ;
sel.size = 40;
sel.onkeypress = keyPressTest;
cellRightsel.appendChild(sel);
// textbox3
var cellRightsel1 = row.insertCell(2);
var sel1 = document.createElement('input');
sel1.type = 'text';
sel1.name = 'txtRow3' ;
sel1.id = 'txtRow3' ;
sel1.size = 40;
sel1.onkeypress = keyPressTest;
cellRightsel1.appendChild(sel1);
}
function keyPressTest(e, obj)
{
var validateChkb = document.getElementById('chkValidateOnKeyPress');
if (validateChkb.checked) {
var displayObj = document.getElementById('spanOutput');
var key;
if(window.event) {
key = window.event.keyCode;
}
else if(e.which) {
key = e.which;
}
var objId;
if (obj != null) {
objId = obj.id;
} else {
objId = this.id;
}
displayObj.innerHTML = objId + ' : ' + String.fromCharCode(key);
}
}
function removeRowFromTable()
{
var tbl = document.getElementById('tblSample');
var lastRow = tbl.rows.length;
if (lastRow > 2) tbl.deleteRow(lastRow - 1);
}
function openInNewWindow(frm)
{
// open a blank window
var aWindow = window.open('', 'TableAddRowNewWindow',
'scrollbars=yes,menubar=yes,resizable=yes,toolbar=no,width=400,height=400');
// set the target to the blank window
frm.target = 'TableAddRowNewWindow';
// submit
frm.submit();
}
function validateRow(frm)
{
var chkb = document.getElementById('chkValidate');
if (chkb.checked) {
var tbl = document.getElementById('tblSample');
var lastRow = tbl.rows.length - 1;
var i;
for (i=1; i<=lastRow; i++) {
var aRow = document.getElementById('txtRow1' + i);
var aRow = document.getElementById('txtRow2' + i);
var aRow = document.getElementById('txtRow3' + i);
if (aRow.value.length <= 0) {
alert('Row ' + i + ' is empty');
return;
}
}
}
openInNewWindow(frm);
}
</script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<body>
<form action="insert.php" method="get">
<p>
<table border="1" id="tblSample">
<tr>
<th colspan="3">การเพิ่มแถว ลบแถว </th>
</tr>
<tr>
<td><input type="text" name="txtRow1" id="txtRow1" size="40" onkeypress="keyPressTest(event, this);" /></td>
<td><input type="text" name="txtRow2" id="txtRow2" size="40" onkeypress="keyPressTest(event, this);" /></td>
<td><input type="text" name="txtRow3" id="txtRow3" size="40" onkeypress="keyPressTest(event, this);" /></td>
</tr>
</table>
<input type="button" value="Add" onclick="addRowToTable();" />
<input type="button" value="Remove" onclick="removeRowFromTable();" />
<input type="button" value="Submit" onclick="validateRow(this.form);" />
</form>
<?
echo "";
?>
</body>
</html>
ตอน insert ต้องทำยังไงค่ะ ขอบคุณสำหรับทุกคำตอบค๊าาาา
Tag : PHP
|
|
|
 |
 |
 |
 |
| Date :
2012-01-14 17:34:47 |
By :
eii-mian |
View :
1364 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<?
mysql_connect("localhost","root","root") or die (mysql_error());
mysql_select_db("mydatabase");
for($i=1;$i<=(int)($_POST["hdnLine"]);$i++)
{
if($_FILES["fileUpload".$i]["name"] != "")
{
if(move_uploaded_file($_FILES["fileUpload".$i]["tmp_name"],"thaicreate/".$_FILES["fileUpload".$i]["name"]))
{
$strSQL = "INSERT INTO gallery ";
$strSQL .="(GalleryName,Picture) VALUES ('".$_POST["txtGalleryName".$i]."','".$_FILES["fileUpload".$i]["name"]."')";
mysql_query($strSQL);
echo "Copy/Upload ".$_FILES["fileUpload".$i]["name"]." completed.<br>";
}
}
}
echo "<br><a href='php_multiple_upload6.php'>View file</a>";
mysql_close();
?>
</body>
</html>
Go to : createElement(select); สร้าง Element ของ Select Option พร้อมกับ ดึงข้อมูลจาก MySQL Database ครับ
Go to : PHP MySQL Upload File to MySQL Database - Multiple Dynamic CreateElement Input File Upload
|
 |
 |
 |
 |
| Date :
2012-01-14 21:38:59 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|