 |
การนำค่าที่ส่งกลับจาก ajax มาสร้างตัวแปรใน php เพื่อนำไปใช้งานครับ |
| |
 |
|
|
 |
 |
|
สวัสดีครับ ขออนุญาตสอบถามปัญหาที่แก้ไม่ตกมาหลายวันแล้ว ผมได้ศึกษาและทดลองมาหลายวิธี ก่อนที่จะมาตั้งกระทู้ถามที่นี่ ยังไงช่วยแก้ปัญหาร่วมกันสักครั้ง ดังนี้นะครับ
ผมทำ listmenu จากจากฐานข้อมูล (แบบชั้นเดียวครับ) เรียก onchange docallAjax เพื่อส่งค่าต่างๆ
Code (PHP)
<select name="menu1" id="menu1" onChange="startCalc();JavaScript:doCallAjax();" onBlur="stopCalc();" >
<option value=""></option>
<?
for($i=0;$i<count($result_of_intersect);$i++)
{
?>
<option value="<?=$result_of_intersect3["$i"];?><? echo "|";?><?=$result_of_intersect2["$i"];?>"><?=$result_of_intersect["$i"];?></option>
<?
}
?>
</select>
ผมทำการส่งค่าทั้งหมดไปคำนวณที่ หน้า chkcalorie
Code (PHP)
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax() {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = '../food/modules/mealtable/chkcalorie.php';
var pmeters = "tUsercalnet=" + encodeURI( document.getElementById("usercalnet").value) +
"&tMenu1=" + encodeURI( document.getElementById("menu1").value ) +
"&tMenu2=" + encodeURI( document.getElementById("menu2").value ) +
"&tMenu3=" + encodeURI( document.getElementById("menu3").value ) ;
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "..";
}
if(HttPRequest.readyState == 4) // Return Request
{
if(HttPRequest.responseText == 'Y')
{
window.location = 'AjaxPHPRegister3.php';
}
else
{
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
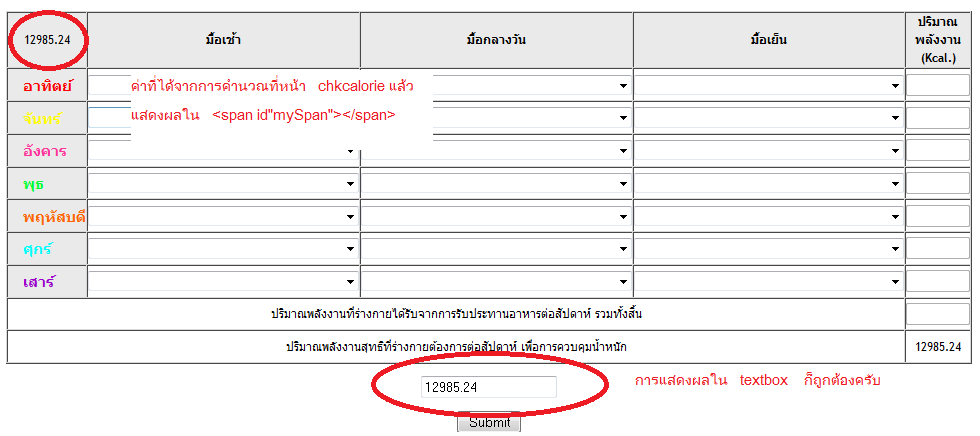
document.frmMain.txtName.value=HttPRequest.responseText; //แสดงที่ textbox txtName ดังรูป
var value = HttPRequest.responseText;
eval(value);
//alert (value);
}
}
}
}
</script>
นี่เป็นหน้า chkcalorie ครับ
Code (PHP)
<?php
$strUsercalnet = trim($_POST["tUsercalnet"]);
$strMenu1 = trim($_POST["tMenu1"]); $mmenu1 = explode ("|", $strMenu1);
$strMenu2 = trim($_POST["tMenu2"]); $mmenu2 = explode ("|", $strMenu2);
$strMenu3 = trim($_POST["tMenu3"]); $mmenu3 = explode ("|", $strMenu3);
$value = $strUsercalnet - ($mmenu1[0] + $mmenu2[0] + $mmenu3[0] );
echo "$value";
?>
แล้วส่งค่ากลับมา ค่าที่ส่งมาแสดงผลใน <span id=mySpan></span> ถูกต้อง ผมนำมาแสดงผลใน textbox จากโค้ด
Code (PHP)
document.frmMain.txtName.value=HttPRequest.responseText;
ก็ได้ปกติ ดังภาพครับ

แต่ค่าดังกล่าวผมไม่สามารถนำมาสร้างตัวแปรเพื่อใช้ใน php ได้ ไม่ทราบว่าท่านใดมีข้อแนะนำ หรือพอจะช่วยแก้ไขเพื่อนำความรู้ไปพัฒนาต่อได้ไหมครับ ซึ่งการทำงานของหน้าดังกล่าวใช้การ onchange เพื่อส่งค่าไปคำนวณ และจะรับค่ามา query จากฐานข้อมูลแบบ realtime เมื่อผู้ใช้ทำการเลือก listmenu แต่ละอัน ดังนั้นจึงไม่ใช้การส่งผ่านข้อมูลจากการ submit ครับ
ข้อมูลที่ได้จากการลอง
1. ค่าใน <span id=mySpan></span> ไม่สามารถนำมาสร้างตัวแปรได้ แม้จะประกาศรูปแบบ string เช่น $xx = <span id=mySpan></span> เมื่อ echo ออกมาดูก็ถูกต้องนำไปเช็คใน phpmyadmin ได้ แต่นำมาใช้กับ syntax SQL ไม่ได้
2. ผมลอง ส่งค่าไปทำการคำนวณที่ chkcalorie แล้ว ทำการประกาศค่า session ส่งมาค่า สรุปว่ามีค่ามาตามปกติ แต่นำไปคำนวณไม่ได้เช่นกัน และต้อง refresh หน้า ค่าดังกล่าวถึงจะเปลี่ยนตาม
3. ค่าที่ส่งมามีค่าเดียว ผมลองแทรกเครื่องหมายอื่นๆ เช่น 1234|dd เพื่อนำค่ามาตัดเป็น array ด้วย explode แต่ไม่สามารถตัดได้ มองเห็นแค่ array ที่ 0
4. ผมลองใช้การส่งข้อมูลที่หน้า chkcalorie ด้วย javascript docallAjax ดังกล่าว ให้ส่งค่ากลับมาหน้าที่ต้องการทันที่ด้วย body onLoad แต่ก็ไม่สามารถประกาศค่าตัวแปรได้ครับ
5. ค่าที่รับมาจาก ajax สามารถ alert ได้ปกติ อย่างในโค้ด ผม alert ค่า value ได้ทุกครั้งที่มีการเลือก menu
ขอความช่วยเหลือจากทุกท่านหน่อยครับ ขอร้องละครับ ผมติดปัญหาตรงนี้จริงๆ
ด้วยความเคารพ
เอก
Tag : PHP, JavaScript, Ajax
|
|
|
 |
 |
 |
 |
| Date :
2012-01-20 02:59:37 |
By :
bambooblabla |
View :
9519 |
Reply :
16 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คุณจะต้องเข้าใจว่า php มันจะอ่านค่าได้ก็ค่อเมื่อมีการส่งค่าไปยัง server ครับ และการส่งค่าก็ผ่านพวก form ครับ คุณลองใช้ hidden ในการส่งค่าไปให้กับ php อีกทีครับ
Go to : PHP Hidden Field
|
 |
 |
 |
 |
| Date :
2012-01-20 06:11:55 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มีใครพอจะช่วยแก้ปัญหานี้ได้บ้างไหมครับ
หรือว่าผมควรจะเปลี่ยนแนวทาง
ซึ่งปัญหามันคือ ผมต้องนำค่าจาก javascript มาใช้ใน php แต่มันส่งมาโดยตรงไม่ได้ ต้องส่งไป ajax แล้วมาแสดงผลที่ php
แต่อย่างไรก็ดี ค่าที่ส่งมามันไม่สามารถนำมากำหนดตัวแปรใน php ได้ ไม่รู้ว่้าจะแก้ตรงไหน หรือจะเปลี่ยนไปใช้วิธีไหนครับ
รบกวนทุกท่านด้วยครับ ด้วยความเคารพ
เอก
|
 |
 |
 |
 |
| Date :
2012-01-20 15:25:36 |
By :
bambooblabla |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ในเมื่อใช้ ajax แล้วก็คงต้องเข้าใจว่าจะทำแบบที่ต้องการโดยไม่มีการ submit form ก็ต้องใช้ ajax ต่อไป
|
 |
 |
 |
 |
| Date :
2012-01-20 15:39:11 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มีใครมาร่วมแชร์ความคิดเห็นไหมครับ
|
 |
 |
 |
 |
| Date :
2012-01-20 21:34:21 |
By :
bambooblabla |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
document.getElementById("mySpan").innerHTML;
เอาตัวนี้ส่งไปทาง ajax ครับ แล้วจะทำอะไรต่อก็จัดการได้เลย
|
 |
 |
 |
 |
| Date :
2012-01-20 22:00:01 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เขียนแบบนั้นแหละครับ อีกรอบหนึ่ง รอบนี้สำหรับเอา mySpan ไปใช้
var url = '../food/modules/mealtable/chkcalorie.php';
var pmeters = "tUsercalnet=" + encodeURI( document.getElementById("usercalnet").value) +
"&tMenu1=" + encodeURI( document.getElementById("menu1").value ) +
"&tMenu2=" + encodeURI( document.getElementById("menu2").value ) +
"&tMenu3=" + encodeURI( document.getElementById("menu3").value ) ;
แก้ตรงนี้ไง ให้ส่งไปไฟล์ php ที่คุณต้องการแล้วแ้ก้ parameter ให้ถูกต้อง คุณงงหรอครับ ผมก็งงคุณนะ ในเมื่อใช้ ajax แต่บอกว่าอยากเอา param ของ js ไปใช้กับ php ผมก็ตอบไปแล้วว่าส่งผ่าน ajax ถึงจะได้
|
 |
 |
 |
 |
| Date :
2012-01-20 22:17:41 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เป็นไปไม่ได้ครับ เพราะมันไม่มี http request มันก็เลยไ่ม่มี ข้อมูลส่งมาหน้านี้ไงครับ
js รันอยู่ที่ client คือ browser ของเรา
php รันอยู่บน server คือ hosting
มันอยู่คนละซีกโลกครับ ถ้าจะให้มันส่งจดหมายหากัน ก็ต้องส่งผ่านเครื่องบินไป
เข้าใจไหมครับ สรุปว่าแบบที่คุณว่าไม่มีครับ 
|
 |
 |
 |
 |
| Date :
2012-01-20 22:36:04 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ส่งผ่าน get request
window.location.href='abc.php?data=' + document.getElementById("mySpan").innerHTML;
แบบนี้ครับ แต่ัมันก็ refresh อยู่ดีนะ เหมือนเปิดหน้าเพจนั่นแหละ แต่ส่งค่าไปด้วย
|
 |
 |
 |
 |
| Date :
2012-01-20 22:48:26 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถูกครับ แต่คุณสามารถจำมันไว้ได้ด้วย cookie ที่อาจจะเขียนด้วย js หรือคุณจะส่งมันไปแบบ get ด้วยก็ไม่แปลกอะไร แล้วค่อยมาเขียน if เช็คเอาว่าเคยเลือกอะไรไว้ อ่านบทเรียนเพิ่มเิติมครับ คุณจะได้เข้าใจกว่านี้
|
 |
 |
 |
 |
| Date :
2012-01-20 23:07:39 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|