 |
|
จากคำสั่ง link ธรรมดา ถ้าจะแปลงเป็นคำสั่ง createElement ทำไงคับ ผมลองทำแล้วมันไม่โชว์ออกมาครับ คือ มันโชว์มาอันแรกครับ พอเราคลิกเพิ่มรายการสร้าง Element บันทัดถัดไปมันก็ไม่แสดง link ให้ครับ ไม่ทราบว่าต้องแก้ตรงไหนครับ มือใหม่ครับไม่ค่อยถนัดคำสั่ง Element ครับ รบก่วนผู้รู้หน่อยน่ะครับ ขอบคุณครับ
ก็คือเอาคำสั่งด้านล้างนี้ครับ
<td><a name="lin" href="javascript:winopen('ActionController.php?action=order/PopUpAction','open1',600,400,0)">find</a></td>
มาสร้างเป็น Element ครับ
จากที่ผมทำมาครับ
// ลิงก์ไปหน้าป๊อปอัพ
td = document.createElement("td");
var a = document.createElement("input");
a.setAttribute('name','lin'+ iteration);
a.setAttribute('href',"javascript:winopen('ActionController.php?action=order/PopUpAction','open1',600,400,0)");
tr.insertBefore(td, null);
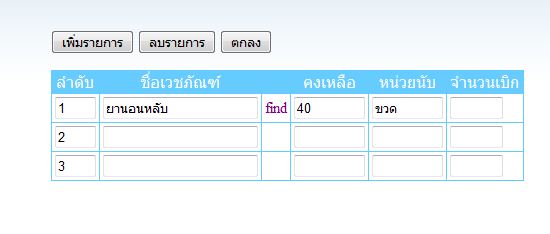
ลักษณะหน้าฟอร์มที่ได้ตอนนี้ครับ

Tag : PHP, JavaScript
|
|
|
 |
 |
 |
 |
| Date :
2012-01-30 14:11:36 |
By :
Mr.mee |
View :
1246 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |