 |
ใครพอมีตัวอย่างการเรียกข้อมูลจาก PopUp มายัง Textbox ฟอร์มหลักบ้างครับ มือใหม่ครับพึ่งหัดเขียน php ครับ |
| |
 |
|
|
 |
 |
|
ถ้ามีเวลาจะจัดให้ซะหน่อยครับ อิอิ ทำได้ครับ แต่ยากหน่อย
|
 |
 |
 |
 |
| Date :
2012-01-31 17:11:59 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่พอจะมีตัวอย่างไหมครับที่เขาทำไว้แล้วครับ
พอดีผมจะเอานำไปทำโปรเจ็กจบครับ
|
 |
 |
 |
 |
| Date :
2012-01-31 17:20:06 |
By :
Mr.mee |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไว้พรุ่งนี้ถ้าไม่ลืมจะมาเขียนให้ครับ บ่าย ๆ อย่าลืมทักมาครับ 
|
 |
 |
 |
 |
| Date :
2012-01-31 19:19:59 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สวัสดีตอนเช้าครับพี่วิน วันนี้ตืนเต้นมากเลย ดีใจมากด้วยที่พี่วินจะช่วยครับ
ขอบคุณมากๆเลยครับ   
|
 |
 |
 |
 |
| Date :
2012-02-01 09:28:00 |
By :
Mr.mee |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หุหุ ดักไว้เลย เดียวบ่าย ๆ จัดให้ครับ
|
 |
 |
 |
 |
| Date :
2012-02-01 09:36:47 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ครับ 
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2012-02-01 10:34:19 |
By :
Mr.mee |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
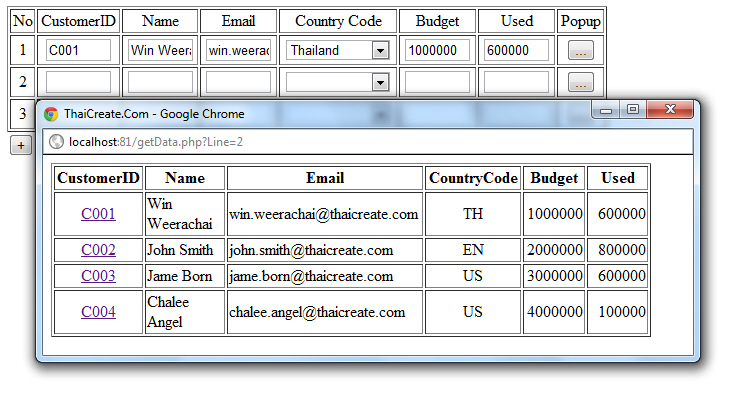
เขียนให้แล้วครับ ลองประยุกต์เอาครับ

country
CREATE TABLE `country` (
`CountryCode` varchar(2) NOT NULL,
`CountryName` varchar(30) NOT NULL,
PRIMARY KEY (`CountryCode`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
--
-- Dumping data for table `country`
--
INSERT INTO `country` VALUES ('TH', 'Thailand ');
INSERT INTO `country` VALUES ('EN', 'English');
INSERT INTO `country` VALUES ('US', 'United states');
Code (page.php)
<html>
<head>
<title>ThaiCreate.Com</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<?
mysql_connect("localhost","root","root");
mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM country";
$objQuery = mysql_query($strSQL);
?>
<script language="javascript">
function OpenPopup(intLine)
{
window.open('getData.php?Line='+intLine,'myPopup','width=650,height=200,toolbar=0, menubar=0,location=0,status=1,scrollbars=1,resizable=1,left=0,top=0');
}
function CreateSelectOption(ele)
{
var objSelect = document.getElementById(ele);
var Item = new Option("", "");
objSelect.options[objSelect.length] = Item;
<?
while($objResult = mysql_fetch_array($objQuery))
{
?>
var Item = new Option("<?=$objResult["CountryName"];?>", "<?=$objResult["CountryCode"];?>");
objSelect.options[objSelect.length] = Item;
<?
}
?>
}
function CreateNewRow()
{
var intLine = parseInt(document.frmMain.hdnMaxLine.value);
intLine++;
var theTable = document.getElementById("tbExp");
var newRow = theTable.insertRow(theTable.rows.length)
newRow.id = newRow.uniqueID
var newCell
//*** Column No ***//
newCell = newRow.insertCell(0);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center>"+intLine+"</center>";
//*** Column CustomerID ***//
newCell = newRow.insertCell(1);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"txtCustomerID_"+intLine+"\" ID=\"txtCustomerID_"+intLine+"\" VALUE=\"\"></center>";
//*** Column Name ***//
newCell = newRow.insertCell(2);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"txtName_"+intLine+"\" ID=\"txtName_"+intLine+"\" VALUE=\"\"></center>";
//*** Column Email ***//
newCell = newRow.insertCell(3);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"txtEmail_"+intLine+"\" ID=\"txtEmail_"+intLine+"\" VALUE=\"\"></center>";
//*** Column Country Code ***//
newCell = newRow.insertCell(4);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><SELECT NAME=\"txtCountryCode_"+intLine+"\" ID=\"txtCountryCode_"+intLine+"\"></SELECT></center>";
//*** Create Option ***//
CreateSelectOption("txtCountryCode_"+intLine)
//*** Column Budget ***//
newCell = newRow.insertCell(5);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"txtBudget_"+intLine+"\" ID=\"txtBudget_"+intLine+"\" VALUE=\"\"></center>";
//*** Column Used ***//
newCell = newRow.insertCell(6);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"txtUsed_"+intLine+"\" ID=\"txtUsed_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 7 ***//
newCell = newRow.insertCell(7);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
//newCell.setAttribute("OnClick", "OpenPopup('"+intLine+"')");
newCell.innerHTML = "<center><INPUT TYPE=\"BUTTON\" NAME=\"btnPopup_"+intLine+"\" ID=\"btnPopup_"+intLine+"\" VALUE=\"...\" OnClick=\"OpenPopup('"+intLine+"')\"></center>";
document.frmMain.hdnMaxLine.value = intLine;
}
function RemoveRow()
{
intLine = parseInt(document.frmMain.hdnMaxLine.value);
if(parseInt(intLine) > 0)
{
theTable = document.getElementById("tbExp");
theTableBody = theTable.tBodies[0];
theTableBody.deleteRow(intLine);
intLine--;
document.frmMain.hdnMaxLine.value = intLine;
}
}
</script>
<body OnLoad="CreateNewRow();">
<form name="frmMain" method="post" action="readData.php">
<table width="600" border="1" id="tbExp">
<tr>
<td><div align="center">No </div></td>
<td><div align="center">CustomerID </div></td>
<td><div align="center">Name </div></td>
<td><div align="center">Email </div></td>
<td><div align="center">Country Code </div></td>
<td><div align="center">Budget </div></td>
<td><div align="center">Used </div></td>
<td><div align="center">Popup </div></td>
</tr>
</table>
<input type="hidden" name="hdnMaxLine" value="0">
<input name="btnAdd" type="button" id="btnAdd" value="+" onClick="CreateNewRow();">
<input name="btnDel" type="button" id="btnDel" value="-" onClick="RemoveRow();">
<input type="submit" name="btnSubmit" value="Submit">
</form>
</body>
</html>
Code (getData.php)
<html>
<head>
<title>ThaiCreate.Com</title>
</head>
<script language="javascript">
function selData(intLine,CustomerID,Name,Email,CountryCode,Budget,Used)
{
var sCustomerID = self.opener.document.getElementById("txtCustomerID_" +intLine);
sCustomerID.value = CustomerID;
var sName = self.opener.document.getElementById("txtName_" +intLine);
sName.value = Name;
var sEmail = self.opener.document.getElementById("txtEmail_" +intLine);
sEmail.value = Email;
var sCountryCode = self.opener.document.getElementById("txtCountryCode_" +intLine);
sCountryCode.value = CountryCode;
var sBudget = self.opener.document.getElementById("txtBudget_" +intLine);
sBudget.value = Budget;
var sUsed = self.opener.document.getElementById("txtUsed_" +intLine);
sUsed.value = Used;
window.close();
}
</script>
<body>
<?
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM customer";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
<table width="600" border="1">
<tr>
<th width="91"> <div align="center">CustomerID </div></th>
<th width="98"> <div align="center">Name </div></th>
<th width="198"> <div align="center">Email </div></th>
<th width="97"> <div align="center">CountryCode </div></th>
<th width="59"> <div align="center">Budget </div></th>
<th width="71"> <div align="center">Used </div></th>
</tr>
<?
while($objResult = mysql_fetch_array($objQuery))
{
?>
<tr>
<td><div align="center"><a href="#" OnClick="selData('<?=$_GET["Line"];?>' ,'<?=$objResult["CustomerID"];?>', '<?=$objResult["Name"];?>','<?=$objResult["Email"];?>' ,'<?=$objResult["CountryCode"];?>','<?=$objResult["Budget"];?>' ,'<?=$objResult["Used"];?>');">
<?=$objResult["CustomerID"];?>
</a></div></td>
<td><?=$objResult["Name"];?></td>
<td><?=$objResult["Email"];?></td>
<td><div align="center"><?=$objResult["CountryCode"];?></div></td>
<td align="right"><?=$objResult["Budget"];?></td>
<td align="right"><?=$objResult["Used"];?></td>
</tr>
<?
}
?>
</table>
<?
mysql_close($objConnect);
?>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2012-02-01 11:27:10 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
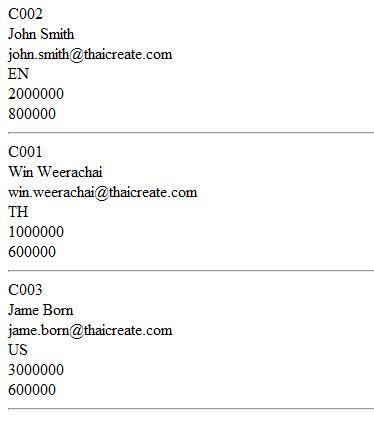
อันนี้การอ่านค่าครับ
Code (readData.php)
<html>
<head>
<title>ThaiCreate.Com</title>
</head>
<body>
<?
for($i=1;$i<=(int)$_POST["hdnMaxLine"];$i++)
{
echo $_POST["txtCustomerID_".$i];
echo "<br>";
echo $_POST["txtName_".$i];
echo "<br>";
echo $_POST["txtEmail_".$i];
echo "<br>";
echo $_POST["txtCountryCode_".$i];
echo "<br>";
echo $_POST["txtBudget_".$i];
echo "<br>";
echo $_POST["txtUsed_".$i];
echo "<hr>";
}
?>
</body>
</html>

|
 |
 |
 |
 |
| Date :
2012-02-01 11:36:47 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากๆๆๆๆเลยครับ
พี่อัสวิน สุดยอดเลยครับ
|
 |
 |
 |
 |
| Date :
2012-02-01 13:07:21 |
By :
Mr.mee |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ได้ไม่ได้ยังไงบอกด้วยครับ 
|
 |
 |
 |
 |
| Date :
2012-02-01 13:18:00 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้ทำได้แล้วครับ สุดยอดเลยครับพี่วิน
ขอบคุณอีกครั้งน่ะครับ เดียวถ้ามีอะไรจะมาปรึกษาใหม่ครับ
ขอบคุณมากครับ
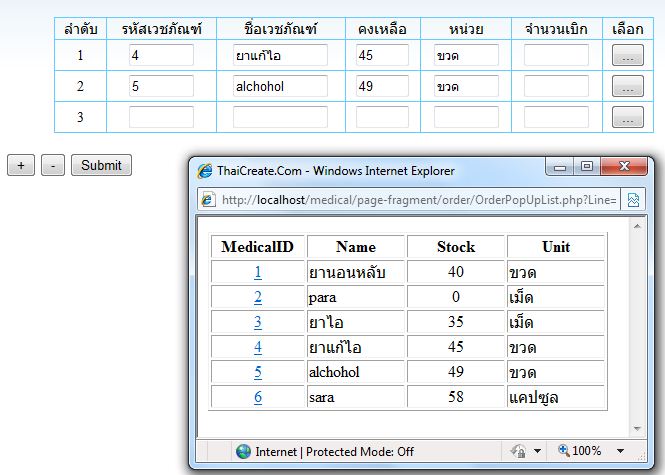
ฟอร์มของผมครับ   

|
 |
 |
 |
 |
| Date :
2012-02-01 15:51:22 |
By :
Mr.mee |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยินดีครับ
|
 |
 |
 |
 |
| Date :
2012-02-04 00:08:59 |
By :
saimee |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอถามหน่อยครับพี่วิน พอดีของผมฟอร์มนี้เวลามันจะเก็บลงฐานแล้ว มันต้องเก็บ 2 ตารางพร้อมกันครับ
ก็คือ ตารางใบเบิก และตารางรายละเอียดใบเบิกครับ
ตารางใบเบิก ประกอบด้วย รหัสใบเบิกPK วันที่เบิก รหัสผู้เบิก
ตารางรายละเอียด ประกอบด้วย รหัสใบเบิกPK รหัสเวชภัณฑ์ จำนวนเบิก
แล้วจะใช้คำสั่ง insert ยังไงครับ ผมลองทำแล้วมันไม่ลงสองตารางครับ มันลงแค่ตารางเดียวครับ
รบก่วนหน่อยครับ
|
 |
 |
 |
 |
| Date :
2012-02-05 10:56:59 |
By :
Mr.mee |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่วินช่วยตอบหน่อยครับ ผมได้ลองหลายวันแล้วครับ
จะให้มันลงฐานข้อมูลครับ พี่ช่วยเขียนคำสั่งหน่อยครับ
ขอร้องน่ะครับ ผมปวดหัวหลายวันแล้วครับ ยังไม่ได้สักทีครับ
ขอบคุณมากครับ  
|
 |
 |
 |
 |
| Date :
2012-02-09 23:25:26 |
By :
Mr.mee |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอคำแนะนำหน่อยครับพี่
ถ้าผมต้องการเอา Used มารวมกัน คือหาผลรวมของ Used จะเขียนรูปแบบใหนอ่ะครับ ขอคำแนะนำด้วยครับ
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2013-05-28 11:56:02 |
By :
sodong |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับ
|
 |
 |
 |
 |
| Date :
2014-01-21 14:53:14 |
By :
นนท์ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|