 |
function เรียกใช้ ajax ไม่วน loop จะต้องใส่ loop ยังไง |
| |
 |
|
|
 |
 |
|
ดูตัวอย่างนี้ครับ ใช้ setTimeOut ทำแงานแบบ Loop ครับ
Code (JavaScript)
<script language="JavaScript">
function bodyOnload()
{
doCallAjax('CustomerID')
setTimeout("doLoop();",2000);
}
function doLoop()
{
bodyOnload();
}
</script>
Go to : Ajax: Real Time - Display data Real-time
|
 |
 |
 |
 |
| Date :
2012-02-10 11:52:08 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณคับ แต่ว่าใช้ยังไงเหรอช่วยแนะนำหน่อย
พอดีใช้ไม่เป็น ยัง งง อยู่เลย
เพิ่มเติม คือ อยากจะให้มันทำงานตอน load หน้าเว็บเท่านั้นพอ ไม่ต้องตลอดเวลาก็ได้
|
ประวัติการแก้ไข
2012-02-10 12:04:12
 |
 |
 |
 |
| Date :
2012-02-10 11:58:16 |
By :
TheCom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<body onload="bodyOnload()">
|
 |
 |
 |
 |
| Date :
2012-02-10 12:09:19 |
By :
randOmizE |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณคับคุณ random คือต้องการทราบว่าจะเอาไปแทรกตรงส่วนไหนของ
หรือว่าผมเข้าใจผิดตรงส่วนไหน ช่วยแนะนำหน่อยนะคับ พอดีไม่เป็นเท่าไร
<script type="text/javascript">
function call_no_input(outputdiv,idname,sendto)
{
//alert("connect");
var objRequest = createRequestObject();
var objinput = document.getElementById(idname)
function createRequestObject() {
var objTemp = false;
if (window.XMLHttpRequest) {
objTemp = new XMLHttpRequest();
}
else if (window.ActiveXObject) {
objTemp = new ActiveXObject("Microsoft.XMLHTTP");
}else{
alert("Your browser does not support XMLHTTP!");
}
return objTemp;
}
objRequest.onreadystatechange= function(){
if(objRequest.readyState==4)
{
var objout = document.getElementById(outputdiv);
objout.innerHTML=objRequest.responseText;
}
}
//objRequest.open("GET","send_php.php",true);
objRequest.open("POST",sendto,true);
objRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
objRequest.send("url=" + objinput.value);
//objRequest.send(null);
}
</script>
|
ประวัติการแก้ไข
2012-02-10 12:49:37
 |
 |
 |
 |
| Date :
2012-02-10 12:47:44 |
By :
TheCom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เต็มๆก็ประมาณนี้ครับ ลองดู
Code (PHP)
<script type="text/javascript">
function call_no_input(outputdiv,idname,sendto)
{
//alert("connect");
var objRequest = createRequestObject();
var objinput = document.getElementById(idname)
function createRequestObject() {
var objTemp = false;
if (window.XMLHttpRequest) {
objTemp = new XMLHttpRequest();
}
else if (window.ActiveXObject) {
objTemp = new ActiveXObject("Microsoft.XMLHTTP");
}else{
alert("Your browser does not support XMLHTTP!");
}
return objTemp;
}
objRequest.onreadystatechange= function(){
if(objRequest.readyState==4)
{
var objout = document.getElementById(outputdiv);
objout.innerHTML=objRequest.responseText;
}
}
//objRequest.open("GET","send_php.php",true);
objRequest.open("POST",sendto,true);
objRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
objRequest.send("url=" + objinput.value);
//objRequest.send(null);
}
function bodyOnload()
{
doCallAjax('CustomerID')
setTimeout("doLoop();",2000);
}
function doLoop()
{
bodyOnload();
}
</script>
<body onload="bodyOnload()">
</body>
|
 |
 |
 |
 |
| Date :
2012-02-10 12:54:45 |
By :
randOmizE |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตัวอย่างก็มีครับ ลองเล่นดูครับ 
|
 |
 |
 |
 |
| Date :
2012-02-10 12:55:31 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณ mr.win ,random
ช่วยดู โพส ล่างให้หน่อยนะคับ
|
ประวัติการแก้ไข
2012-02-10 15:10:00
2012-02-10 15:13:26
2012-02-10 15:13:31
2012-02-10 15:13:37
 |
 |
 |
 |
| Date :
2012-02-10 15:08:42 |
By :
TheCom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ครับ ผมลองทำตามที่พี่ๆๆ บอกแล้วครับ..
ระบบที่ผมทำ ต้องสามารถทำงานได้ 2 อย่าง คือ แบบเดียว กับแบบกลุ่มครับ
แบบเดียว คือ เมื่อกดปุ่มที่บรรทัดไหน ก็จะทำงานตามบรรทัดนั้นครับ..
แบบกลุ่ม คือ จะทำงานตาม chekbox ถ้าเลือก chekbox 5 อัน เมื่อกดปุ่ม ก็ต้องแสดงข้อมูลทั้ง 5 record ที่ได้เลือกไว้ครับ..
วิธีที่แนะนำมา สามารถใช้ได้กับ แบบเดียว กับ กดปุ่มแล้ว สามารถทำงานได้ตามที่ต้องการครับ
ส่วนที่เป็นปัญหา คือ แบบกลุ่ม ครับ... ผมได้ดัดแปลงโค้ต เพื่อให้มันทำงานตอน page load ตามนี้ครับ
<body onLoad="call_no_input('show[<?=$up[id_app];?>]','urlname[<?=$up[id_app];?>]','checkurl.php')">
ส่วน ฟังก์ชัน ก็เหมือนที่พี่ๆๆ ได้แนะนะ
<script type="text/javascript">
function call_no_input(outputdiv,idname,sendto)
{
//alert("connect");
var objRequest = createRequestObject();
var objinput = document.getElementById(idname)
function createRequestObject() {
var objTemp = false;
if (window.XMLHttpRequest) {
objTemp = new XMLHttpRequest();
}
else if (window.ActiveXObject) {
objTemp = new ActiveXObject("Microsoft.XMLHTTP");
}else{
alert("Your browser does not support XMLHTTP!");
}
return objTemp;
}
objRequest.onreadystatechange= function(){
if(objRequest.readyState==4)
{
var objout = document.getElementById(outputdiv);
objout.innerHTML=objRequest.responseText;
}
}
//objRequest.open("GET","send_php.php",true);
objRequest.open("POST",sendto,true);
objRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
objRequest.send("url=" + objinput.value);
//objRequest.send(null);
}
</script>
มันออกแค่บรรทัดเดวอะครับ.....
ช่วยหน่อยนะครับ
|
 |
 |
 |
 |
| Date :
2012-02-10 15:08:52 |
By :
friend ake |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
การทำงานคือ ส่งค่า id ไป แล้ว php ไปดึงข้อมูลมาตาม id นั้น
แล้วตอน ส่งไปแบบกลุ่มส่งไปยังไงครับ แล้ว php ทำงานยังไงครับ
|
 |
 |
 |
 |
| Date :
2012-02-10 15:16:19 |
By :
randOmizE |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ส่งแบบกลุ่ม ส่งไปแบบ POST แล้ว ใช้ event เข้ามาช่วยในการกดปุ่มครับ...
<input type="button" name="button2" id="button2" value="แก้ไข" onclick="this.form.action='edit_application_Mul.php'; submit()"/>
พอไปที่ edit_application_Mul.php แล้ว ผมก็ ลูป index
foreach($_POST["chk"] As $value){
$id_app=$value;
พอจะให้ข้อมูลมันแสดงก็ ใส่ index แบบนี้
<input name="name[<?=$up[id_app];?>]" type="text" id="name[<?=$up[id_app];?>]" value="<?=$up[name];?>"
|
 |
 |
 |
 |
| Date :
2012-02-10 15:32:53 |
By :
friend ake |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
55555 มึน นึกภาพไม่ออก
คือ ตอนนี้ พอโหลดหน้า มันไปดึงข้อมูลมาได้อันเดียวใช่ป่าว
แต่อยากให้มันดึงมาเยอะๆเลยใช่ป่าว 55555
|
 |
 |
 |
 |
| Date :
2012-02-10 15:42:34 |
By :
randOmizE |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
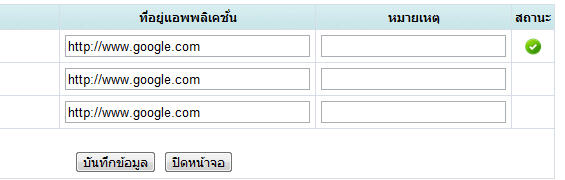
เพิ่มเติมดูรูปอาจเข้าใจมากขึ้น นะคับ

คือ ตรงสถานะ มันขึ้นอันเดียว
มันไม่ loop อะ
พอเข้าใจอะป่าว ที่เป็นสถานะก็คือ เรียกใช้ function ที่เอาให้ดูข้างบน
อยากจะให้มัน loop ......เพื่อเช็ค อะ
|
ประวัติการแก้ไข
2012-02-10 15:44:00
2012-02-10 15:50:27
 |
 |
 |
 |
| Date :
2012-02-10 15:43:12 |
By :
TheCom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
5555 แบบนี้ โค๊ดที่บอกไปไม่ใช่ละ
ลองบอกการทำงานทั้งหมด ว่า คืออะไร มีอะไร ทำอะไร เป็นแบบไหน จะได้เข้าใจและแนะนำที่เดียวถูกครับ ค่อยๆบอกที่ละจุดแบบนี้
มันทุลักทุเลมากๆ 55555
|
 |
 |
 |
 |
| Date :
2012-02-10 15:55:10 |
By :
randOmizE |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ok คับ คุณ random
คือ หน้านี้ จะมี link มาจากอีกหน้าหนึ่งโดยการ ติกถูกหน้า checkbox แล้วทำการกดปุ่มแก้ไข เมื่อกดเสด
อันนี้ code ปุ่มแก้ไข
<input type="button" name="button2" id="button2" value="แก้ไข" onclick="this.form.action='edit_application_Mul.php'; submit()"/>
จะมาแสดงในอีกหน้าหนึ่ง ก็คือหน้าที่ให้ดูตอนนี้ ประเด็นก็คือ
เมื่อเปิดหน้านี้ให้มันเรียกใช้ onload ทำ function ที่ให้ดูข้างบน นะคับ
แต่ มันไม่ loop ตามที่เห็น มันมีเครื่องหมาย เช็คถูกอันเดียว (function มันไม่ loop แต่ sql มัน loop ออกมาครบ)
อยากให้มัน loop เช็คทั้งหมด
พอเข้าใจป่าว คับ
อันนี้ที่เรียกใช้
<body onLoad= "call_no_input('show[<?=$CH[id_app];?>]','urlname[<?=$CH[id_app];?>]','checkurl.php')">
|
ประวัติการแก้ไข
2012-02-10 16:02:21
2012-02-10 16:02:37
2012-02-10 16:06:07
 |
 |
 |
 |
| Date :
2012-02-10 16:00:40 |
By :
TheCom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|