 |
|
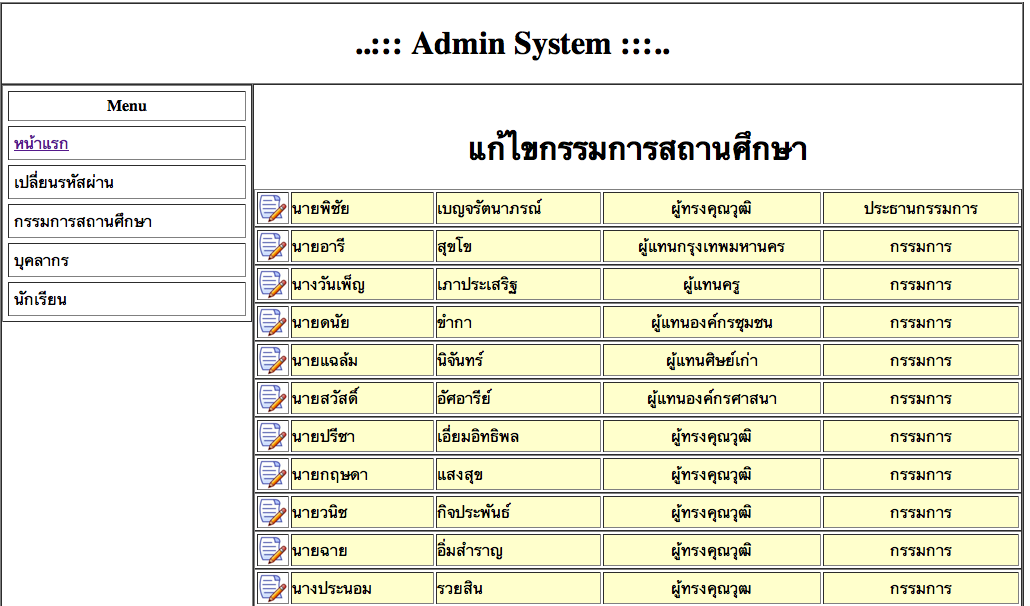
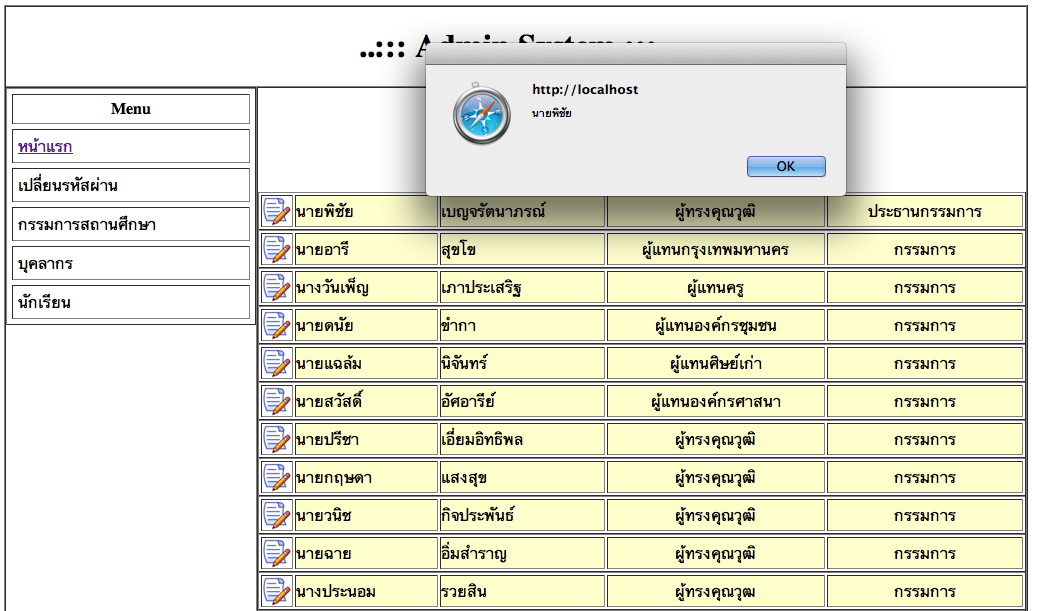
ผมมีปัญหาเรื่องการอ่านค่าตั้งแต่แถวที่ 2 ลงไปไม่สามารถอ่านค่าได้ โดนถ้ากดแก้ไขก็จะส่งค่าไปอีกหน้าเพื่อเปิดอีกหน่าขึ้นมาโดยใช้ Jquery พอทำการแก้ไขเสร็จกดปุ่ม submit แล้วก็ส่งค่าผ่านทาง jQuery เช่นกัน ต้องทำยังไงอะครับ เพราะมัน Alert ได้แต่ค่าแรกหรือค่าบนสุดเท่านั้นอะครับ

Code index.php
<?
@session_start();
if ( empty ( $_SESSION['username'] ) )
{
echo "<meta http-equiv=\"refresh\" content=\"0;URL=../index.php\" />";
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Admin System</title>
<script src="../jquery/jQuery_1_7_1.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(e) {
//alert ("ok");
$('#m1').click(function(e) {
$('#m1_1').toggle();
});
$('#m2').click(function(e) {
$('#m2_1').toggle();
});
$('#m3').click(function(e) {
$('#m3_1').toggle();
});
$('#repass').click(function(e) {
$.get('repass.php' , {
mrepass : (1) } ,
function (sendrepass){
$('#detail').html(sendrepass);
});
});
$('.m1_1').click(function(e) {
$.get('boardsystem.php',{
m1_1 : (1) },
function (a){
$('#detail').html(a);
});
});
$('.m1_2').click(function(e) {
$.get('boardsystem.php',{
m1_1 : (2) },
function (a){
$('#detail').html(a);
});
});
});
</script>
</head>
<body>
<table border="1" width="1024" cellpadding="0" cellspacing="0">
<tr>
<th colspan="2"><h1>..::: Admin System :::..</h1></th>
</tr>
<tr valign="top">
<td width="250" title="menu">
<table border="1" width="100%" cellpadding="5" cellspacing="5">
<tr>
<th>Menu</th>
</tr>
<tr>
<td><a href="index.php">หน้าแรก</a></td>
</tr>
<tr>
<td id="repass">เปลี่ยนรหัสผ่าน</td>
</tr>
<tr>
<td id="m1">
กรรมการสถานศึกษา
<ul id="m1_1" style="display:none;">
<li class="m1_1">เพิ่ม</li>
<li class="m1_2">แก้ไข</li>
</ul>
</td>
</tr>
<tr>
<td id="m2">
บุคลากร
<ul id="m2_1" style="display:none;">
<li class="m2_1">เพิ่ม</li>
<li class="m2_2">แก้ไข</li>
</ul>
</td>
</tr>
<tr>
<td id="m3">
นักเรียน
<ul id="m3_1" style="display:none;">
<li class="m3_1">เพิ่ม</li>
<li class="m3_2">แก้ไข</li>
</ul>
</td>
</tr>
</table>
</td>
<td width="768" id="detail" title="detail"><center><h1>Wellcome Admin System</h1></center></td>
</tr>
</table>
</body>
</html>

Code (หน้าแก้ไข)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Untitled Document</title>
</head>
<script>
//up board
$('#updateboard').submit(function(e) {
if ( $('#name').val() == "" )
{
$('#name').select();
return false;
}
else if ( $('#lastname').val() == "" )
{
$('#lastname').select();
return false;
}
else
{
$.post( 'updateboard.php' , {
name : $('#name').val() ,
lastname : $('#lastname').val() ,
position : $('#position').val() ,
mission : $('#mission').val() ,
getid : (1)
},
function (updateboard){
$('#showupdata1').html(updateboard);
location.reload();
return true;
});
}
return false;
});
//edit baord
$('#fmeditboard').click(function(e) {
alert ($('#imgsubmit').val());
return false;
});
</script>
<body>
<br />
<?php
if ($_GET['m1_1'] == '1')
{
?>
<form method="post" action="" name="updateboard" id="updateboard" style="background-color:#FFC;">
<fieldset>
<legend>เพิ่มกรรมการสถานศึกษา</legend>
<table border="0" width="100%" cellpadding="0" cellspacing="0">
<tr>
<td width="30%">ชื่อ :</td>
<td width="70%"><input type="text" name="name" id="name" title="name" /></td>
</tr>
<tr>
<td>นามสกุล :</td>
<td><input type="text" name="lastname" id="lastname" title="lastname" /></td>
</tr>
<tr>
<td>ตำแหน่ง :</td>
<td><input type="text" name="position" id="position" title="position" /></td>
<tr>
<tr>
<td>หน้าที่ :</td>
<td><input type="text" name="mission" id="mission" title="mission" /></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" name="submit" id="submit" value="submit" />
</tr>
</table>
</fieldset>
</form>
<?
}
else if ($_GET['m1_1'] == '2')
{
echo "<div align='center'><h1>แก้ไขกรรมการสถานศึกษา</h1></div>";
include_once('../connect.php');
$sql_editboard = " SELECT * FROM tb_board ";
$res_editboard = mysql_query ($sql_editboard) or die (mysql_error());
while ( $row_editboard = mysql_fetch_array ($res_editboard) )
{
?>
<table border="1" width="100%" cellpadding="0" vspace="0">
<tr bgcolor="#FFFFCC" style="word-break:keep-all;">
<td width="4%" align="right" id="editboard"><form action="" method="post" name="fmeditboard" id="fmeditboard" title="edit board"><input name="imgsubmit" type="image" id="imgsubmit" src="../tempalte/icon-edit.jpg" width="30" height="30" border="0" value="<?=$row_editboard['0'];?>" /></form></a></td>
<td width="19%" align="left"><?=$row_editboard['0'];?></td>
<td width="22%" align="left"><?=$row_editboard['1'];?></td>
<td width="29%" align="center"><?=$row_editboard['2'];?></td>
<td width="26%" align="center"><?=$row_editboard['3'];?></td>
</tr>
</table>
<?
}
}
?>
</body>
</html>

Tag : PHP, HTML/CSS, JavaScript, Ajax, jQuery, CakePHP
|
|
|
 |
 |
 |
 |
| Date :
2012-02-15 14:22:07 |
By :
thethaicom |
View :
3024 |
Reply :
12 |
|
 |
 |
 |
 |
|
|
|
|
 |