 |
|
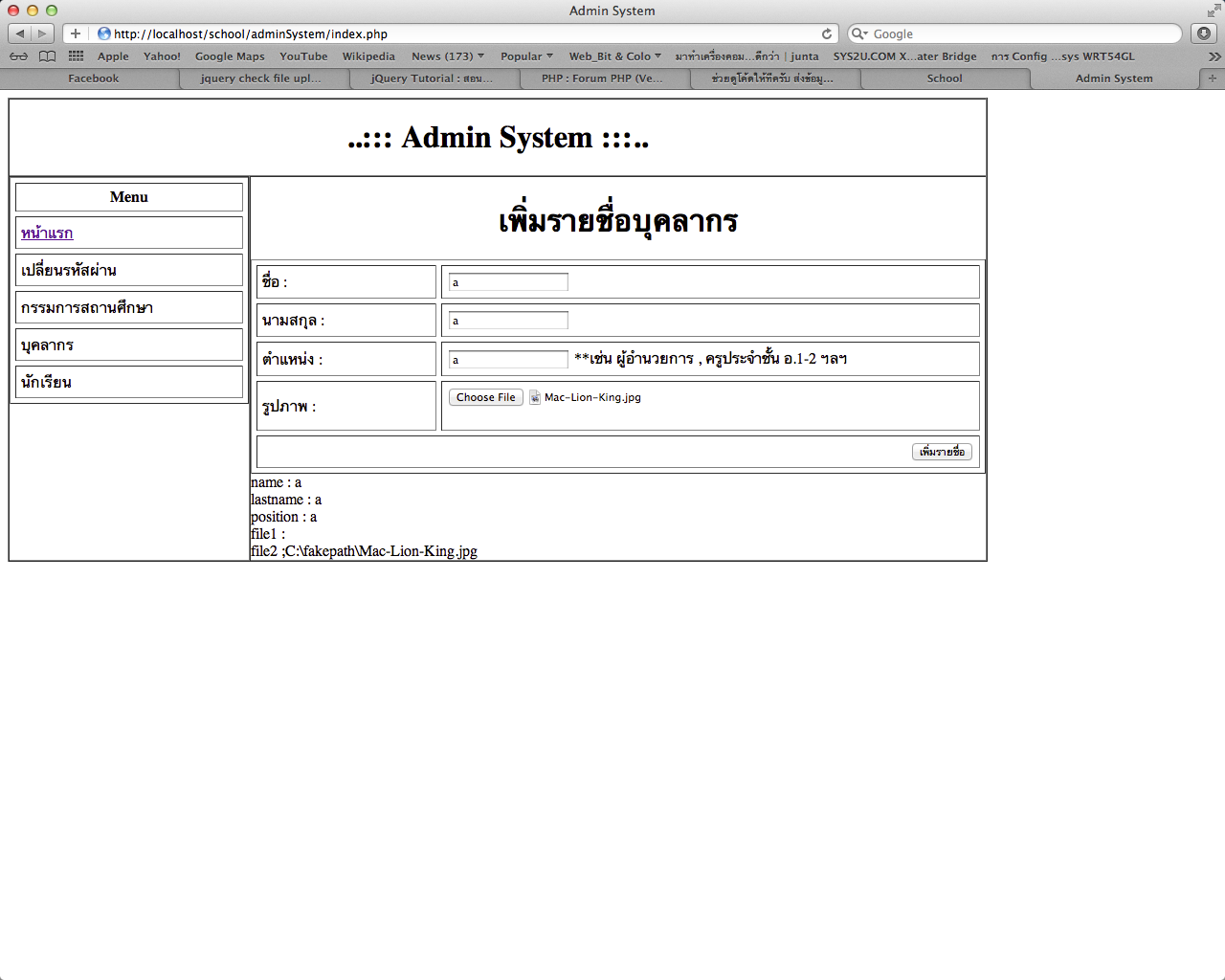
คือว่าผมติดตรางการเช็คว่าเป็นประเภทไหน เช่น $_FILES['file']['name'] / $_FILES['file']['type'] ฯลฯ ในฝั่ง php ครับ ไม่ทราบว่า ผมผิดตรงส่วนไหนของ jquery หรือตรงไหนครับ ผมมีโค๊ดพร้อมรูปมาให้ดูครับ
Code (ฝั่งหน้าที่ส่ง)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Untitled Document</title>
<script>
$(document).ready(function (personnel) {
$('#submit').click( function (e) {
//alert ('click submit');
if ( $('#name').val() == "" )
{
alert ('name');
}
else if ( $('#lastname').val() == "" )
{
alert ('lastname');
}
else if ( $('#position').val() == "" )
{
alert ('position');
}
else if ( $('#file').val() == "" )
{
alert ('file');
}
else
{
// alert ('ok');
$.post ( 'personnelsystem1.php' ,
{
name : $('#name').val() ,
lastname : $('#lastname').val() ,
position : $('#position').val(),
file : $('input:file').val() ,
perup : (1) } ,
function (upe) {
alert (upe);
$('#s').html(upe);
});
}
});
});
</script>
</head>
<body>
<? if ($_GET['m2'] == 1){ /*page upload*/ ?>
<h1 align="center">เพิ่มรายชื่อบุคลากร</h1>
<table width="100%" border="1" cellpadding="5" cellspacing="5" id="UpPersonoelsystem">
<tr>
<td width="25%">ชื่อ :</td>
<td width="75%"><input type="text" name="name" id="name" /></td>
</tr>
<tr>
<td>นามสกุล :</td>
<td><input type="text" name="lastname" id="lastname" /></td>
</tr>
<tr>
<td>ตำแหน่ง :</td>
<td><input type="text" name="position" id="position" /> **เช่น ผู้อำนวยการ , ครูประจำชั้น อ.1-2 ฯลฯ </td>
</tr>
<tr>
<td>รูปภาพ :</td>
<td><input type="file" name="file" id="file" /><div id='a'> </div></td>
</tr>
<tr>
<td colspan="2" align="right"><input type="button" name="submit" id="submit" value="เพิ่มรายชื่อ" /></td>
</tr>
</table>
<div id="s"></div>
<?
} else if ($_GET['m2'] == 2){
?>
page edit
<?
} else if ($_GET['m2'] == 3){ // page delete
?>
<h1 align="center">ลบรายชื่อบุคลากร</h1>
<table width="100%" border="1" cellpadding="5" cellspacing="5" class="DeletePersonnelSystem">
<tr>
<td width="25%">ชื่อ :</td>
<td width="75%"><input type="text" name="name" class="name" value="" /></td>
</tr>
<tr>
<td>นามสกุล :</td>
<td><input type="text" name="lastname" id="lastname" value="" /></td>
</tr>
<tr>
<td>ตำแหน่ง</td>
<td><input type="text" name="position" id="position" value="" /></td>
</tr>
<tr>
<td colspan="2" align="right"><input type="button" name="submit" id="submit" value="ลบรายชื่อ" /></td>
</tr>
</table>
<?
}
?>
</body>
</html>
Code (หน้าฝั่งรับ)
<?php
echo "name : ".$_POST['name'];
echo "<br />lastname : ". $_POST['lastname'];
echo "<br />position : ".$_POST['position'];
echo "<br />file1 :".$_FILES['file']['type'];
echo "<br />file2 ;".$_POST['file'];
?>

File1 เป็นการส่งแบบ $_FILES[''][''] ไม่มีค่าขึ้นมา
File2 เป็นการส่งแบบ $_POST[''] มีค่าส่งมา
Tag : PHP, HTML/CSS, JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2012-02-20 10:02:42 |
By :
thethaicom |
View :
2784 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |