 |
|
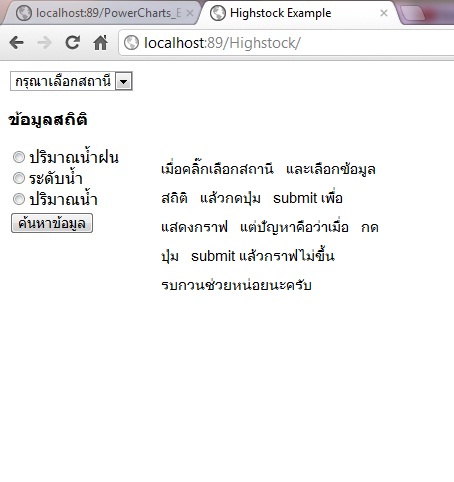
หน้า index.php
Code (PHP)
<!DOCTYPE HTML>
<html>
<head >
<meta http-equiv=Content-Type content="text/html; charset=windows-874">
<title>Highstock Example</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/javascript" src="./js/highstock.js"></script>
<script type="text/javascript" src="./js/modules/exporting.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$.getJSON('http://127.0.0.1:89/Highstock/data.php?filename=usdeur.json&callback=?'
,function(data) {
window.chart = new Highcharts.StockChart({
chart : {
renderTo : 'container'
},
rangeSelector: {
buttons: [{
type: 'day',
count: 1,
text: 'day'
}, {
type: 'week',
count: 1,
text: 'week'
}, {
type: 'month',
count: 1,
text: 'month'
},
{
type: 'year',
count: 1,
text: '1y'
}],
selected: 2
},
title : {
text : ''
},
yAxis : {
title : {
text : ''
},
},
series : [{
name : '',
data : data,
tooltip : {
yDecimals : 2
}
}]
});
});
});
</script>
</head>
<body>
<? include("list_radio.php"); ?>
<form name="form" action="" method="get" >
<div>
<select name="station" id="station">
<option value=""><? if($station <> ""){echo $station;}else{echo"กรุณาเลือกสถานี";}?></option>
<? getSiteList($link); ?>
</select>
</div>
<div>
<p><strong>ข้อมูลสถิติ</strong> </p>
<div> <input name="type" type="radio" value="RF_15MIN" <?php if($type == "RF_15MIN") { echo"checked";} ?> >ปริมาณน้ำฝน </div>
<div> <input name="type" type="radio" value="WL_IN" <?php if($type == "WL_IN") { echo"checked";} ?> >ระดับน้ำ </div>
<div> <input name="type" type="radio" value="FLOW_IN" <?php if($type == "FLOW_IN") { echo"checked";} ?> >ปริมาณน้ำ </div>
</div>
<div> <input type="submit" name="Search" id="Search" value="ค้นหาข้อมูล"> </div>
<div id="container" style="height: 500px; min-width: 500px"></div>
</form>
</body>
</html>
---------------data.php--------------
<?
//header('filename="' . $_REQUEST['filename'] . '"');
echo $_REQUEST['callback'];
$link = odbc_connect ("SONGKHAM", "sa", "software");
if (!$link) {
die('Could not connect: ' . odbc_error());
}
//$type = $_GET['type'];
//$station = $_GET['station'];
//if ($_GET['type'] == $type && $_GET['station'] == $station)
$strQuery="select convert(varchar(16),(DT + TM),121) as namevalue,$type as typevalue FROM [SONGKHAM].[dbo].[DATA_15MIN_RF_WL] where STN_ID='$station' ";
$result = odbc_exec($link,$strQuery);
$data = array();
while($ors=odbc_fetch_array($result))
{
$time1 = strtotime($ors['namevalue']);
$time=(string) $time1*1000;
$value = floatval($ors['typevalue']);
$data[] = array($time, $value);
}
echo '(';
echo json_encode($data);
echo ');';
?>

Tag : PHP, Ms SQL Server 2008
|
|
|
 |
 |
 |
 |
| Date :
2012-02-22 15:34:33 |
By :
DEKLAO |
View :
1505 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |