 |
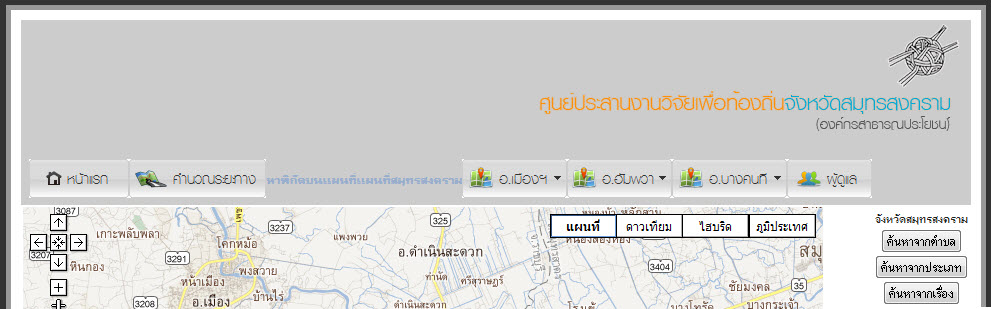
ปัญหา script ครับ รบกวนสอบถามปัญหาเกี่ยวกับเมนู รวนเมื่อวางโค้ด ของ google map ลงไป |
| |
 |
|
|
 |
 |
|
เมนูปุ่ม สร้างจากโปรแกรมสร้างปุ่มครับ ตอนแรกใช้งานปกติ แต่พอวางโค้ด google map ลงไปพอนำเมาส์ไปวางที่ปุ่มปรากฎว่าเมนูรวนครับ รบกวนด้วยครับ
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>ศูนย์ประสานงานวิจัยเพื่อท้องถิ่นจังหวัดสมุทรสงคราม</title>
<meta http-equiv="Content-Language" content="English" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="../style.css" media="screen" />
<style type="text/css">
body,td,th {
font-family: "Microsoft Sans Serif";
}
body {
background-color: #333;
}
</style>
</head>
<body>
<div id="wrap">
<div id="header">
<h1> </h1>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<table width="100%" align="center">
<tr>
<th height="59" scope="col"> </th>
<th scope="col"><link rel="stylesheet" href="../images/cbcscbinsmenu.css" type="text/css" />
<ul id="ebul_cbinsmenu_5" class="ebul_cbinsmenu" style="display: none;">
<li><a target="_blank" title="">ต.ท้ายหาด</a></li>
<li><a target="_blank" title="">ต.แหลมใหญ่</a></li>
<li><a target="_blank" title="">ต.บางจะเกร็ง</a></li>
</ul>
<ul id="ebul_cbinsmenu_6" class="ebul_cbinsmenu" style="display: none;">
<li><a title="">ต.แพรกหนามแดง</a></li>
<li><a title="">ต.ปลายโพงพาง</a></li>
<li><a title="">ต.สวนหลวง</a></li>
<li><a title="">ต.ท่าคา</a></li>
</ul>
<ul id="ebul_cbinsmenu_7" class="ebul_cbinsmenu" style="display: none;">
<li><a title="">ต.บางพรม</a></li>
<li><a title="">ต.กระดังงา</a></li>
<li><a title="">ต.ดอนมะโนรา</a></li>
</ul>
<table id="cbinsmenuebul_table" width="0" cellpadding="0" cellspacing="0" border="0" summary="button-menu">
<tr>
<td style="padding-right:0px" title=""><a href="http://www.maeklongvijai.org/" target="_parent"><img id="cbi_cbinsmenu_1" src="../images/ebbtcbinsmenu1_0.png" name="ebbcbinsmenu_1" width="100" height="39" style="vertical-align: bottom;" border="0" alt="หน้าแรก" title="" /></a></td>
<td style="padding-right:0px" title=""><a><img id="cbi_cbinsmenu_2" src="../images/ebbtcbinsmenu2_0.png" name="ebbcbinsmenu_2" width="137" height="39" style="vertical-align: bottom;" border="0" alt="คำนวณระยะทาง" title="" /></a></td>
<td style="padding-right:0px" title=""><a><img id="cbi_cbinsmenu_3" src="../images/ebbtcbinsmenu3_0.png" name="ebbcbinsmenu_3" width="136" height="39" style="vertical-align: bottom;" border="0" alt="หาพิกัดบนแผนที่" title="" /></a></td>
<td style="padding-right:0px" title=""><a><img id="cbi_cbinsmenu_4" src="../images/ebbtcbinsmenu4_0.png" name="ebbcbinsmenu_4" width="155" height="39" style="vertical-align: bottom;" border="0" alt="แผนที่สมุทรสงคราม" title="" /></a></td>
<td style="padding-right:0px" title=""><a><img id="cbi_cbinsmenu_5" src="../images/ebbtcbinsmenu5_0.png" name="ebbcbinsmenu_5" width="105" height="39" style="vertical-align: bottom;" border="0" alt="อ.เมืองฯ" title="" /></a></td>
<td style="padding-right:0px" title=""><a><img id="cbi_cbinsmenu_6" src="../images/ebbtcbinsmenu6_0.png" name="ebbcbinsmenu_6" width="105" height="39" style="vertical-align: bottom;" border="0" alt="อ.อัมพวา" title="" /></a></td>
<td style="padding-right:0px" title=""><a><img id="cbi_cbinsmenu_7" src="../images/ebbtcbinsmenu7_0.png" name="ebbcbinsmenu_7" width="115" height="39" style="vertical-align: bottom;" border="0" alt="อ.บางคนที" title="" /></a></td>
<td style="padding-right:0px" title=""><a href="http://www.maeklongvijai.org/index.php?option=com_content&view=article&id=91&Itemid=61"><img id="cbi_cbinsmenu_8" src="../images/ebbtcbinsmenu8_0.png" name="ebbcbinsmenu_8" width="85" height="39" style="vertical-align: bottom;" border="0" alt="ผู้ดูแล" title="" /></a></td>
</tr>
</table>
<script type="text/javascript" src="../images/cbjscbinsmenu.js"></script> </th>
</tr>
</table>
<p> </p>
</div>
<p><script src= "http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAJ8RW3dj4Y4w2thtIFK3DRxT8tCr6npqDDQoN-PT5WJGSiRG2uhSRPOP_yjpJfmfhETDZ" type="text/javascript" ></script>
<script src="file:///C|/AppServ/www/js/gmaps.CircleOverlay.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
var circle = null;
var circle2 = null;
var map;
var geocoder;
var iconBlue = new GIcon();
iconBlue.image = '../images/red2.png';
iconBlue.shadow = '../images/shadow.png';
iconBlue.iconSize = new GSize(32, 37);
iconBlue.shadowSize = new GSize(32, 37);
iconBlue.iconAnchor = new GPoint(15, 45);
iconBlue.infoWindowAnchor = new GPoint(5, 1);
var icongreen = new GIcon();
icongreen.image = '../images/green2.png';
icongreen.shadow = '../images/shadow.png';
icongreen.iconSize = new GSize(32, 37);
icongreen.shadowSize = new GSize(32, 37);
icongreen.iconAnchor = new GPoint(15, 45);
icongreen.infoWindowAnchor = new GPoint(5, 1);
var customIcons = [];
customIcons["เตาตาลที่ไม่ได้ใช้งานแล้ว"] = iconBlue;
customIcons["เตาตาลที่ยังใช้งานอยู่"] = icongreen;
function load() {
if (GBrowserIsCompatible()) {
map = new GMap2(document.getElementById("map_canvas"));
geocoder = new GClientGeocoder();
map.addMapType(G_PHYSICAL_MAP);
//map.removeMapType(G_NORMAL_MAP);
map.addControl(new GLargeMapControl());
map.addControl(new GMapTypeControl());
map.setCenter(new GLatLng(13.386279,99.9568471), 11);
GDownloadUrl("ajax_markers_samutsongkhram.php", function(data) {
var xml = GXml.parse(data);
var markers = xml.documentElement.getElementsByTagName("marker");
var sidebar2 = document.getElementById('sidebar2');
sidebar2.innerHTML = '';
if (markers.length == 0) {
sidebar2.innerHTML = 'No results found.';
return;
}
var bounds = new GLatLngBounds();
for (var i = 0; i < markers.length; i++) {
var name = markers[i].getAttribute("name");
var address = markers[i].getAttribute("address");
var type = markers[i].getAttribute("type");
var datamap = markers[i].getAttribute("datamap");
var point = new GLatLng(parseFloat(markers[i].getAttribute("lat")) ,
parseFloat(markers[i].getAttribute("lng")));
var marker = createMarker(point, name, address, type, datamap);
map.addOverlay(marker);
var sidebarEntry = createSidebarEntry(marker, name, address);
sidebar2.appendChild(sidebarEntry);
bounds.extend(point);
}
});
}
}
function createMarker(point, name, address, type, datamap) {
var marker = new GMarker(point, customIcons[type]);
//var html = "<table width=300><tr><td>"+"<b>ชื่อสถานที่ : " + name + "</b> <br/>ที่อยู่ : " + address+"</b><br/><img src='http://qrcode.kaywa.com/code/06FF0000/geo:13.38926,99.96269'/></td></tr></table>";
// var html = "<table width=300><tr><td>"+"<b>ชื่อสถานที่ : " + name + "</b> <br/>ที่อยู่ : " + address+"</b><br/><img src='http://qrcode.kaywa.com/code/06FF0000/geo:"+point+"'/></td></tr></table>";
//GEvent.addListener(marker, 'click', function() {
// marker.openInfoWindowHtml(html);
GEvent.addListener(marker, "click", function() {
this.openInfoWindowHtml(" ชื่อ : "+name+"<br>ตำบล: "+address+"<br>ประเภท: "+type+"<br>ละติจูด:"+this.getLatLng().lat()+"<br> ลองติจูด : "+this.getLatLng().lng()+"<br>ข้อมูล:"+datamap+"<br>");
});
return marker;
}
function createSidebarEntry(marker, name, address) {
var div = document.createElement('div');
var html = "<b>ชื่อ : " + name + "</b> <br/>ตำบล : " + address +"<br/> ------------------------------";
div.innerHTML = html;
div.style.cursor = 'pointer';
div.style.marginBottom = '5px';
GEvent.addDomListener(div, 'click', function() {
GEvent.trigger(marker, 'click');
});
GEvent.addDomListener(div, 'mouseover', function() {
div.style.backgroundColor = '#eee';
});
GEvent.addDomListener(div, 'mouseout', function() {
div.style.backgroundColor = '#fff';
});
return div;
}
//]]>
</script>
<style type="text/css">
<!--
body {
background-image: url(file:///C|/Users/MOJI/Desktop/picture/page1952.jpg);
}
.style1 {color: #FF0000}
.style2 {color: #FF9B9B}
.style3 {
font-size: 14px;
font-weight: bold;
}
.style4 {color: #0000FF}
.style5 {color: #00FF00}
-->
</style>
</head>
<body onload="load()" onunload="GUnload()">
</p>
<p><center>
</center></p>
<table width="1000" height="536" align="center">
<tbody>
<tr id="cm_mapTR">
<td width="740" height="500"> <div id="map_canvas" style="width: 800px; height: 600px"></div> </td>
<td width="248" height="402" valign="top"><div align="center">
<p>จังหวัดสมุทรสงคราม</p>
<table width="100%">
<tr>
<th scope="col"><form id="form3" method="post" action="../search_tambon_samutsongkhram.php">
<input type="submit" name="button3" id="button3" value="ค้นหาจากตำบล" />
</form></th>
</tr>
<tr>
<th scope="row"><form id="form4" method="post" action="../search_type_samutsongkhram.php">
<input type="submit" name="button3" id="button4" value="ค้นหาจากประเภท" />
</form></th>
</tr>
<tr>
<th scope="row"><form id="form" method="post" action="../search_subject_samutsongkhram.php">
<input type="submit" name="button" id="button" value="ค้นหาจากเรื่อง" />
</form></th>
</tr>
</table>
</div>
<div id="sidebar2" style="overflow: auto; height: 500px; font-size: 11px; color: #000"></div> </td>
</tr>
</tbody>
</table> </p>
<p> </p>
<p> </p>
<p><center><img src="../images/adress.png" alt="" name="" width="550" height="70" /></center></p>
</div>
</body>
</html>

Tag : PHP
|
ประวัติการแก้ไข
2012-02-25 08:01:01
|
 |
 |
 |
 |
| Date :
2012-02-25 07:40:45 |
By :
siwarin125 |
View :
1103 |
Reply :
9 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รบกวนด้วยครับ
|
 |
 |
 |
 |
| Date :
2012-02-25 10:52:41 |
By :
siwarin125 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
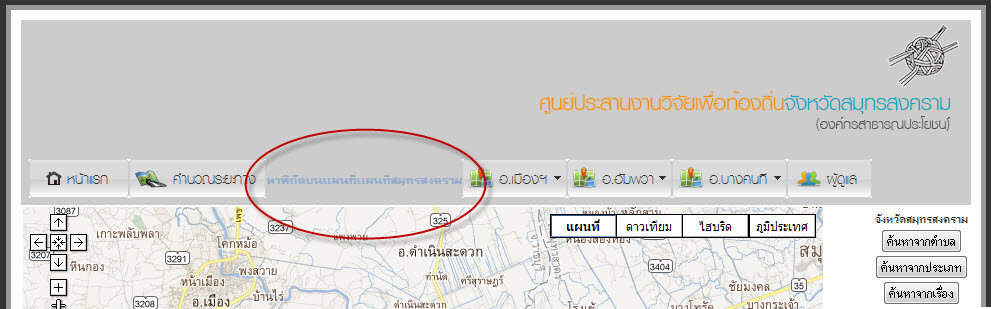
รวนตรงไหนครับ 
|
 |
 |
 |
 |
| Date :
2012-02-25 11:05:02 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตรงวงกลมสีแดงครับผม

|
 |
 |
 |
 |
| Date :
2012-02-25 12:41:21 |
By :
siwarin125 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนยังไม่เอาโค๊ดแผนที่มาวางใช้งานได้ตามปกติครับ ผมสันฐิฐานว่า สคิป มันซ้อนกันอยู่ แต่แก้ไม่ถูกครับ
|
 |
 |
 |
 |
| Date :
2012-02-25 12:43:52 |
By :
siwarin125 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รบกวนด้วยครับ
|
 |
 |
 |
 |
| Date :
2012-02-25 15:20:31 |
By :
siwarin125 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
น่าจะเป็น CSS ครับ
|
 |
 |
 |
 |
| Date :
2012-02-26 09:31:31 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้วผมต้องแก้ยังไงครับพี่วิน
|
 |
 |
 |
 |
| Date :
2012-02-26 13:48:28 |
By :
siwarin125 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
* {
margin: 0;
padding: 0;
}
body {
background: #333;
font-family: Tahoma, Arial, Helvetica, sans-serif;
font-size: 12px;
line-height: 20px;
color: #222;
}
a {
text-decoration: none;
color: #99AECD;
}
a:hover {
text-decoration: underline;
color: #4F5D7F;
}
#wrap {
margin: 20px auto 10px auto;
width: 900px;
background: #fff;
padding: 10px;
border: 5px solid #000;
}
#header {
height: 160px;
background: #554d42 url(images/header.jpg) no-repeat;
}
#header h1 {
font-size: 50px;
letter-spacing: -7px;
padding: 17px 0 0 10px;
color: #FF5500;
}
#header h1 a {
color: #D1DDEF;
text-decoration: none;
font-weight: 600;
letter-spacing: -7px;
}
#header h1 a:hover {
color: #fff;
}
#menu {
height: 30px;
line-height: 30px;
background: #000;
}
#menu ul {
list-style-type: none;
padding-left: 30px;
}
#menu ul li {
display: block;
float: left;
}
#menu ul li a {
padding: 0 20px 0 0;
text-decoration: none;
font-weight: 600;
font-size: 12px;
color: #fff;
}
#menu ul li a:hover {
color: #aaa;
text-decoration: none;
}
#content {
padding: 0 20px 20px 0;
}
.right {
float: right;
width: 600px;
text-align: justify;
padding-top: 5px;
}
.right h2 {
font-size: 18px;
font-weight: 100;
padding: 15px 0 7px 0;
}
.right h2 a {
text-decoration: none;
}
.right h2 a:hover {
}
.left {
float: left;
width: 160px;
padding-top: 10px;
}
.left h2 {
margin: 10px 0 0 0;
padding-left: 10px;
height: 24px;
line-height: 24px;
color: #7988AF;
font-size: 15px;
}
.left ul {
padding: 10px 0 15px 30px;
list-style-type: square;
color: #99AECD;
}
.left ul li a {
text-decoration: none;
font-weight: 600;
}
.left ul li a:hover {
}
#footer {
text-align: center;
font-size: 11px;
color: #aaa;
}
#footer a { color: #aaa; }
#footer a:hover { color: #111; }
|
 |
 |
 |
 |
| Date :
2012-02-26 22:05:04 |
By :
siwarin125 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เป็นตอน mouseover เหรอ หรือ onload ก็เป็นเลย
|
 |
 |
 |
 |
| Date :
2012-02-27 01:04:22 |
By :
ekeak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|