
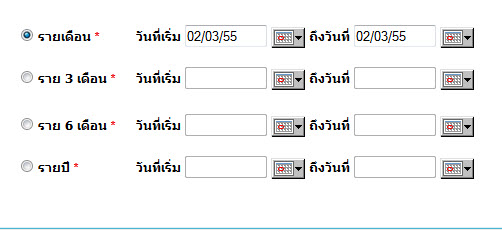
ภาพนี้คือเปิดใน firefox ค่ะ คือเวลาเราเลือก radio จะไม่แสดงผลผิดเลย ดูจาก current date ก็ตรงกับตัว radio ที่เราเลือกค่ะ

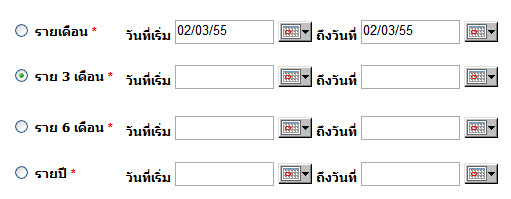
ส่วนภาพนี้เปิดใน IE แล้วพอเราเลือก radio อันที่สองปรากฎว่า Current date มันไปแสดงบน text field ที่อยู่ใน radio อันแรกค่ะ
เลยงงว่ามันเป็นเพราะอะไร หรือว่าเกี่ยวกับตัวของ code คะ ไม่ทราบจริงๆค่ะ รบกวนช่วยดูให้หน่อยนะคะ
ขอบคุณมากค่ะะ
Code
<table width="825" height="440" border="0" cellpadding="0" cellspacing="0">
<tr>
<th width="39" height="45" scope="col"> </th>
<th width="108" scope="col"><div align="left" class="style102 style101 style65">บัญชีรับเงิน</div></th>
<th width="7" scope="col"><span class="style65"></span></th>
<th width="73" scope="col"><div align="left" class="style102 style101 style65">เลขที่บัญชี</div></th>
<th width="218" scope="col"><span class="style65"><span class="style101"><span class="style102">
<label>
<div align="left" class="style102 style101 style65">
<div align="left">
<input name="textfield75" type="text" id="textfield75" size="25" style="height:20px; background-color:#EEEEEE;" onkeypress="return handleEnter(this, event)"/>
<span class="style137 style108 style139 style47 style45">*</span> </div>
</div>
<div align="left"><span class="style102 style101 style65">
</label>
</span></div></th>
<th width="6" scope="col"><span class="style65"></span></th>
<th width="87" scope="col"><div align="right" class="style102 style101 style65">ธนาคาร</div></th>
<th width="7" scope="col"><span class="style65"></span></th>
<th colspan="3" scope="col"><span class="style65"><span class="style101"><span class="style102">
<label>
<div align="left" class="style102 style101 style65">
<label>
<select name="select6" id="select6" style="height:25px;background-color:#66CCFF">
<option selected="selected">กรุณาเลือก</option>
<option>AYUDHYA - ธนาคารกรุงศรีอยุธยา</option>
<option>BBL - ธนาคารกรุงเทพ</option>
<option>KBANK - ธนาคารกสิกรไทย</option>
<option>LHBANK - ธนาคารแลนด์ แอนด์ เฮาส์</option>
<option>TISCO - ธนาคารทิสโก้</option>
<option>THANACHART - ธนาคารธนชาต</option>
<option>TMB - ธนาคารทหารไทย</option>
<option>SCB - ธนาคารไทยพาณิชย์</option>
</select>
</label>
<span class="style137 style139 style108 style47 style45">* </span></div>
<span class="style102 style101 style65">
</label>
</span></th>
<th width="13" scope="col"> </th>
</tr>
<tr>
<td height="30"> </td>
<td><span class="style65"></span></td>
<td><span class="style65"></span></td>
<td><div align="left" class="style102 style101 style65">สาขา</div></td>
<td>
<span class="style102 style101 style65">
<label>
<div align="left"><span class="style102 style101 style65">
<input name="textfield76" type="text" id="textfield76" size="25" style="height:20px;" onkeypress="return handleEnter(this, event)"/>
</span><span class="style102 style101 style65"> </div>
</label> </td>
<td><span class="style65"></span></td>
<td><div align="right" class="style102 style101 style65">ประเภทบัญชี</div></td>
<td><span class="style65"></span></td>
<td colspan="3"><span class="style102 style101 style65">
<label>
<div align="left">
<span class="style102 style101 style65">
<input type="radio" name="radio3" id="radio3" value="radio3" />
ออมทรัพย์
<input type="radio" name="radio3" id="radio4" value="radio4" />
กระแสรายวัน <span class="style126">*</span></span></div>
<span class="style102 style101 style65">
</label>
</span></td>
<td> </td>
</tr>
<tr>
<td height="21"> </td>
<td><div align="left" class="style102 style101 style65">บัญชีจ่ายเงิน</div></td>
<td><span class="style65"></span></td>
<td colspan="8"><div align="left" class="style102 style101 style65"><span class="style97">(เพื่อขออนุมัติ ATS : เงื่อนไขตามความประสงค์ของสมาชิก)</span></div></td>
<td> </td>
</tr>
<tr>
<td height="34"> </td>
<td> </td>
<td> </td>
<td><div align="left" class="style57">เลขที่บัญชี</div></td>
<td><label>
<div align="left">
<input name="textfield77" type="text" id="textfield77" style="height:20px; background-color:#EEEEEE;" size="25" onkeypress="return handleEnter(this, event)"/>
<span class="style137 style140 style108 style47 style45">*</span></div>
</label></td>
<td> </td>
<td><div align="right" class="style57">ธนาคาร</div></td>
<td> </td>
<td colspan="3"><label>
<div align="left">
<select name="select6" id="select6" style="height:25px;background-color:#66CCFF">
<option selected="selected">กรุณาเลือก</option>
<option>KTB - ธนาคารกรุงไทย</option>
</select>
<span class="style137 style139 style108 style47 style45"> *</span></div>
</label></td>
<td> </td>
</tr>
<tr>
<td height="37"> </td>
<td> </td>
<td> </td>
<td><div align="left" class="style57">สาขา</div></td>
<td><div align="left">
<input name="textfield78" type="text" id="textfield78" size="25" style="height:20px;" onkeypress="return handleEnter(this, event)"/>
</div>
<label></label></td>
<td> </td>
<td><div align="right" class="style67"><span class="style65">ประเภทบัญชี</span></div></td>
<td> </td>
<td colspan="3"><div align="left"><span class="style67">
<input type="radio" name="radio4" id="radio5" value="radio3" />
<span class="style65">
ออมทรัพย์
<input type="radio" name="radio4" id="radio6" value="radio4" />
กระแสรายวัน</span> <span class="style140 style108 style47 style45">*</span></span></div></td>
<td> </td>
</tr>
<tr>
<td> </td>
<td colspan="10"><div align="center"><span class="style57">หรือตั้งแบบต่อเนื่องโดยระบุเงื่อนไข : จำนวนเงิน
<input name="textfield79" type="text" id="textfield79" size="20" style="height:20px; background-color:#EEEEEE;" onkeypress="return handleEnter(this, event)"/>
บาท ตัวอักษร
<input name="textfield80" type="text" id="textfield80" size="25" style="height:20px; background-color:#EEEEEE;" onkeypress="return handleEnter(this, event)"/>
<span class="style137 style139 style108 style101 style142"><span class="style137 style139 style101 style47"><span class="style137 style139 style45">*</span></span></span></span></div></td>
<td> </td>
</tr>
<tr>
<td> </td>
<td colspan="10"> </td>
<td> </td>
</tr>
<tr>
<td height="38"> </td>
<td><div align="left">
<input type="radio" name="radio" id="choice1" onChange="disablefield();" />
<span class="style57">รายเดือน</span> <span class="style126">*</span></div></td>
<td><div align="left"></div></td>
<td colspan="4"><div align="left"><span class="style57"><span class="style97">วันที่เริ่ม
<input name="textfield" id="dc4" size="11" style="height:20px;" onkeypress="return handleEnter(this, event)" disabled="disabled"/>
<a href="javascript:void(0)" onclick="if(self.gfPop)gfPop.fPopCalendar(document.dateform4.dc4);return false;" ><img class="PopcalTrigger" align="absmiddle" src="calendar/calbtn.gif" width="34" height="22" border="0" alt="" /></a> ถึงวันที่
<input name="textfield" id="dc5" size="11" style="height:20px;" onkeypress="return handleEnter(this, event)" disabled="disabled"/>
<a href="javascript:void(0)" onclick="if(self.gfPop)gfPop.fPopCalendar(document.dateform4.dc5);return false;" ><img class="PopcalTrigger" align="absmiddle" src="calendar/calbtn.gif" width="34" height="22" border="0" alt="" /></a></span></span></div></td>
<td rowspan="5"> </td>
<td width="54"> </td>
<td width="47"> </td>
<td width="166"> </td>
<td> </td>
</tr>
<tr>
<td height="46"> </td>
<td><div align="left">
<input type="radio" name="radio" id="choice2" onChange="disablefield();" />
<span class="style57"> ราย 3 เดือน</span> <span class="style126">*</span></div></td>
<td><div align="left"></div></td>
<td colspan="4"><div align="left"><span class="style57">วันที่เริ่ม
<input name="textfield" id="dc6" size="11" style="height:20px;" disabled="disabled"/>
<a href="javascript:void(0)" onclick="if(self.gfPop)gfPop.fPopCalendar(document.dateform4.dc6);return false;" ></a><a href="javascript:void(0)" onclick="if(self.gfPop)gfPop.fPopCalendar(document.dateform4.dc6);return false;" ><img class="PopcalTrigger" align="absmiddle" src="calendar/calbtn.gif" width="34" height="22" border="0" alt="" /></a> ถึงวันที่
<input name="textfield" id="dc7" size="11" style="height:20px;" disabled="disabled"/>
<a href="javascript:void(0)" onclick="if(self.gfPop)gfPop.fPopCalendar(document.dateform4.dc7);return false;" ><img class="PopcalTrigger" align="absmiddle" src="calendar/calbtn.gif" width="34" height="22" border="0" alt="" /></a></span></div></td>
<td colspan="3" rowspan="3" style="border-color:#0099FF; border-style:ridge"><p align="left" class="style125"><span class="style67"> กรณีที่ไม่สามารถดำเนินการได้ตาม</span></p>
<p align="left" class="style129"> ระยะเวลาที่กำหนดเนื่องจากตรงกับ</p>
<p align="left" class="style129"> วันหยุดราชการ ท่านจะให้ดำเนินการ</p>
<p align="left" class="style129"> </p>
<p align="left" class="style129"><span class="style97" style="font-family: Tahoma"><span class="style97" style="font-family: Tahoma">
<label>
<input type="radio" name="radioday" id="radio11" value="radio3" />
</label>
วันทำการก่อน</span>หน้า
<label>
<input type="radio" name="radioday" id="radio12" value="radio4" />
</label>
วันทำการถัดไป</span></p></td>
<td> </td>
</tr>
<tr>
<td height="48"> </td>
<td><div align="left"><span class="style57">
<input type="radio" name="radio" id="choice3" onChange="disablefield();" />
ราย 6 เดือน <span class="style126">*</span></span></div></td>
<td><div align="left"></div></td>
<td colspan="4"><div align="left"><span class="style57">วันที่เริ่ม
<input name="textfield" id="dc8" size="11" style="height:20px;" disabled="disabled" />
<a href="javascript:void(0)" onclick="if(self.gfPop)gfPop.fPopCalendar(document.dateform4.dc8);return false;" ><img class="PopcalTrigger" align="absmiddle" src="calendar/calbtn.gif" width="34" height="22" border="0" alt="" /></a> ถึงวันที่
<input name="textfield" id="dc9" size="11" style="height:20px;" disabled="disabled"/>
<a href="javascript:void(0)" onclick="if(self.gfPop)gfPop.fPopCalendar(document.dateform4.dc9);return false;" ><img class="PopcalTrigger" align="absmiddle" src="calendar/calbtn.gif" width="34" height="22" border="0" alt="" /></a></span></div></td>
<td> </td>
</tr>
<tr>
<td height="36"> </td>
<td><div align="left"><span class="style57">
<input type="radio" name="radio" id="choice4" onChange="disablefield();" />
รายปี <span class="style126">*</span></span></div></td>
<td><div align="left"></div></td>
<td colspan="4"><div align="left"><span class="style57">วันที่เริ่ม
<input name="textfield" id="dc10" size="11" style="height:20px;" disabled="disabled"/>
<a href="javascript:void(0)" onclick="if(self.gfPop)gfPop.fPopCalendar(document.dateform4.dc10);return false;" ><img class="PopcalTrigger" align="absmiddle" src="calendar/calbtn.gif" width="34" height="22" border="0" alt="" /></a> ถึงวันที่
<input name="textfield" id="dc11" size="11" style="height:20px;" disabled="disabled"/>
<a href="javascript:void(0)" onclick="if(self.gfPop)gfPop.fPopCalendar(document.dateform4.dc11);return false;" ><img class="PopcalTrigger" align="absmiddle" src="calendar/calbtn.gif" width="34" height="22" border="0" alt="" /></a></span></div></td>
<td> </td>
</tr>
<tr>
<td height="24"> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
อันนี้เป็นส่วนของ Script ค่ะ
Code
<script type="text/javascript">
var cdat=(new Date());
var newcdatsep1="/";
var newcdat="00" + cdat.getDate();
var newcdat1="00" + (cdat.getMonth()+1);
var newcdat2="00" + (cdat.getYear()+543);
newcdat=newcdat.substring(newcdat.length - 2);
newcdat1=newcdat1.substring(newcdat1.length - 2);
newcdat2=newcdat2.substring(newcdat2.length- 2);
var newcdat3=newcdat+newcdatsep1+newcdat1+newcdatsep1+newcdat2;
function disablefield(){
if (document.getElementById('choice1').checked == 1){
document.getElementById('dc4').disabled = '';
document.getElementById('dc5').disabled = '';
document.getElementById('dc4').value = newcdat3;
document.getElementById('dc5').value = newcdat3;
}
if (!document.getElementById('choice1').checked == 1){
document.getElementById('dc4').disabled = 'disabled';
document.getElementById('dc5').disabled = 'disabled';
document.getElementById('dc4').value = '';
document.getElementById('dc5').value = '';
}
if (document.getElementById('choice2').checked == 1){
document.getElementById('dc6').disabled = '';
document.getElementById('dc7').disabled = '';
document.getElementById('dc6').value = newcdat3;
document.getElementById('dc7').value = newcdat3;
}
if (!document.getElementById('choice2').checked == 1){
document.getElementById('dc6').disabled = 'disabled';
document.getElementById('dc7').disabled = 'disabled';
document.getElementById('dc6').value = '';
document.getElementById('dc7').value = '';
}
if (document.getElementById('choice3').checked == 1){
document.getElementById('dc8').disabled = '';
document.getElementById('dc9').disabled = '';
document.getElementById('dc8').value = newcdat3;
document.getElementById('dc9').value = newcdat3;
}
if (!document.getElementById('choice3').checked == 1){
document.getElementById('dc8').disabled = 'disabled';
document.getElementById('dc9').disabled = 'disabled';
document.getElementById('dc8').value = '';
document.getElementById('dc9').value = '';
}
if (document.getElementById('choice4').checked == 1){
document.getElementById('dc10').disabled = '';
document.getElementById('dc11').disabled = '';
document.getElementById('dc10').value = newcdat3;
document.getElementById('dc11').value = newcdat3;
}
if (!document.getElementById('choice4').checked == 1){
document.getElementById('dc10').disabled = 'disabled';
document.getElementById('dc11').disabled = 'disabled';
document.getElementById('dc10').value = '';
document.getElementById('dc11').value = '';
}
}
</script>
Tag : PHP