 |
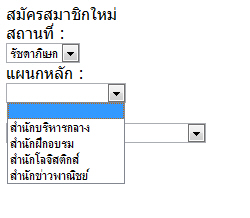
รบกวนช่วยดู Dependent ListMenu หน่อยครับ แผนกหลักไม่ยอมขึ้นครับ |
| |
 |
|
|
 |
 |
|
รบกวนพี่วินหรือพี่ๆๆ ช่วยดูของผมให้หน่อยนะครับ ทำอย่างไง แผนกหลักก็ไม่ขึ้น
อ้างอิงจาก https://www.thaicreate.com/php/forum/074972.html ก็ยังไม่ได้ครับ
โครงสร้างฐานข้อมูล
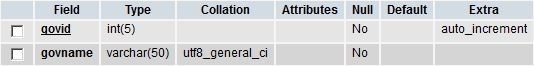
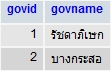
government = สถานที่ตั้ง


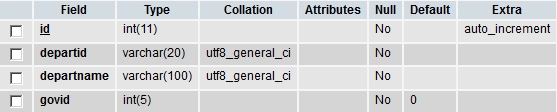
depart = แผนกหลัก


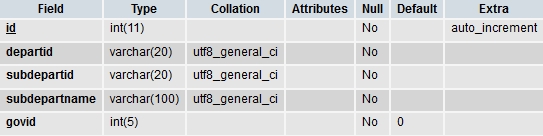
subdepart = แผนกย่อย


Code (PHP)
<?
require_once "include/tdate.php";
require_once "include/connectdb.php";
require_once "include/configuration.php";
?>
<!DOCTYPE html>
<head>
<title><?php echo "$title"; ?> - สมัครสมาชิก</title>
<meta charset="tis-620">
<meta name=author content="ประมวล ยิ่งยง">
<link rel=icon href="images/icon-helpdesk.ico">
<link rel="shortcut icon" href="images/icon-helpdesk.ico">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
<script src="js/jquery-1.7.1.js"></script>
<script src="js/ui/jquery.ui.core.js"></script>
<script src="js/ui/jquery.ui.widget.js"></script>
<script src="js/jquery.tipsy.js"></script>
<script language = "JavaScript">
//**** List Depart (Start) ***//
function ListDepart(SelectValue)
{
webForm.ddlDepart.length = 0
webForm.ddlSubDepart.length = 0
//*** Insert null Default Value ***//
var myOption = new Option('','')
webForm.ddlDepart.options[webForm.ddlDepart.length]= myOption
<?
$intRows = 0;
$strSQL = "SELECT * FROM depart ORDER BY departid ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$intRows++;
?>
x = <?=$intRows;?>;
mySubList = new Array();
strGroup = "<?=$objResult["govid"];?>";
strValue = "<?=$objResult["departid"];?>";
strItem = "<?=$objResult["departname"];?>";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
webForm.ddlDepart.options[webForm.ddlDepart.length]= myOption
}
<?
}
?>
}
//**** List Depart (End) ***//
//**** List SubDepart (Start) ***//
function ListSubDepart(SelectValue)
{
webForm.ddlSubDepart.length = 0
//*** Insert null Default Value ***//
var myOption = new Option('','')
webForm.ddlSubDepart.options[webForm.ddlSubDepart.length]= myOption
<?
$intRows = 0;
$strSQL = "SELECT * FROM subdepart ORDER BY subdepartid ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$intRows++;
?>
x = <?=$intRows;?>;
mySubList = new Array();
strGroup = "<?=$objResult["departid"];?>";
strValue = "<?=$objResult["subdepartid"];?>";
strItem = "<?=$objResult["subdepartname"];?>";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
webForm.ddlSubDepart.options[webForm.ddlSubDepart.length]= myOption
}
<?
}
?>
}
//**** List SubDepart (End) ***//
</script>
</head>
<body>
<form id="webForm" name="webForm" class="mws-form" method="post" action="UserSave.php" enctype="multipart/form-data" onsubmit="return check();">
<div class="mws-form-row">
<label>สถานที่ :</label>
<div class="mws-form-item small">
<select id="ddlGov" name="ddlGov" onChange = "ListDepart(this.value)">
<option selected value=""></option>
<?
$strSQL = "SELECT * FROM government ORDER BY govid ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery))
{
?>
<option value="<?=$objResult["govid"];?>"><?=$objResult["govname"];?></option>
<?
}
?>
</select>
</div>
</div>
<div class="mws-form-row">
<label>แผนกหลัก :</label>
<div class="mws-form-item small">
<?php echo "$strSQL"; ?>
<select id="ddlDepart" name="ddlDepart" style="width:120px" onChange = "ListSubDepart(this.value)"></select>
</div>
</div>
<div class="mws-form-row">
<label>แผนกย่อย :</label>
<div class="mws-form-item small">
<select id="ddlSubDepart" name="ddlSubDepart" style="width:200px"></select>
</div>
</div>
</form>
</body>
</html>
รบกวนด้วยนะครับ ขอบพระคุณครับ
Tag : PHP, JavaScript
|
ประวัติการแก้ไข
2012-03-07 15:51:51
2012-03-07 15:53:18
|
 |
 |
 |
 |
| Date :
2012-03-07 15:49:43 |
By :
itdepthai |
View :
1287 |
Reply :
6 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
View Source หน้า IE ให้หน่อยครับ
|
 |
 |
 |
 |
| Date :
2012-03-07 16:53:25 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 1 เขียนโดย : webmaster เมื่อวันที่ 2012-03-07 16:53:25 ตอบความคิดเห็นที่ : 1 เขียนโดย : webmaster เมื่อวันที่ 2012-03-07 16:53:25
รายละเอียดของการตอบ ::
Code (PHP)
<!DOCTYPE html>
<head>
<title>ระบบแจ้งซ่อมคอมพิวเตอร์ออนไลน์ - สมัครสมาชิก</title>
<meta charset="tis-620">
<meta name=author content="ประมวล ยิ่งยง">
<link rel=icon href="images/icon-helpdesk.ico">
<link rel="shortcut icon" href="images/icon-helpdesk.ico">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/tipsy.css">
<script src="js/jquery-1.7.1.js"></script>
<script src="js/ui/jquery.ui.core.js"></script>
<script src="js/ui/jquery.ui.widget.js"></script>
<script src="js/autoTab.js"></script>
<script src="js/checkForm.js"></script>
<script src="js/dateTime.js"></script>
<script src="js/jquery.tipsy.js"></script>
<script>
$(function() {
$('#focus-example [title]').tipsy({trigger: 'focus', gravity: 'w'});
});
</script>
<script language = "JavaScript">
//**** List Depart (Start) ***//
function ListDepart(SelectValue)
{
webForm.ddlDepart.length = 0
webForm.ddlSubDepart.length = 0
//*** Insert null Default Value ***//
var myOption = new Option('','')
webForm.ddlDepart.options[webForm.ddlDepart.length]= myOption
x = 1;
mySubList = new Array();
strGroup = "1";
strValue = "DP-1";
strItem = "สำนักบริหารกลาง";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
webForm.ddlDepart.options[webForm.ddlDepart.length]= myOption
}
x = 2;
mySubList = new Array();
strGroup = "2";
strValue = "DP-2";
strItem = "สำนักสารสนเทศการค้า";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
webForm.ddlDepart.options[webForm.ddlDepart.length]= myOption
}
x = 3;
mySubList = new Array();
strGroup = "1";
strValue = "DP-3";
strItem = "สำนักฝึกอบรม";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
webForm.ddlDepart.options[webForm.ddlDepart.length]= myOption
}
x = 4;
mySubList = new Array();
strGroup = "1";
strValue = "DP-4";
strItem = "สำนักโลจิสติกส์";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
webForm.ddlDepart.options[webForm.ddlDepart.length]= myOption
}
x = 5;
mySubList = new Array();
strGroup = "1";
strValue = "DP-5";
strItem = "สำนักข่าวพาณิชย์";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
webForm.ddlDepart.options[webForm.ddlDepart.length]= myOption
}
}
//**** List Depart (End) ***//
//**** List SubDepart (Start) ***//
function ListSubDepart(SelectValue)
{
webForm.ddlSubDepart.length = 0
//*** Insert null Default Value ***//
var myOption = new Option('','')
webForm.ddlSubDepart.options[webForm.ddlSubDepart.length]= myOption
x = 1;
mySubList = new Array();
strGroup = "DP-1";
strValue = "SP-1";
strItem = "งานสารบรรณ";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
webForm.ddlSubDepart.options[webForm.ddlSubDepart.length]= myOption
}
x = 2;
mySubList = new Array();
strGroup = "DP-5";
strValue = "SP-10";
strItem = "บริการงานพิมพ์";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
webForm.ddlSubDepart.options[webForm.ddlSubDepart.length]= myOption
}
x = 3;
mySubList = new Array();
strGroup = "DP-5";
strValue = "SP-11";
strItem = "วางแผนและพัฒนา";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
webForm.ddlSubDepart.options[webForm.ddlSubDepart.length]= myOption
}
x = 4;
mySubList = new Array();
strGroup = "DP-5";
strValue = "SP-12";
strItem = "วารสารส่งออก";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
webForm.ddlSubDepart.options[webForm.ddlSubDepart.length]= myOption
}
x = 5;
mySubList = new Array();
strGroup = "DP-5";
strValue = "SP-13";
strItem = "ฝ่ายศิลป์";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
webForm.ddlSubDepart.options[webForm.ddlSubDepart.length]= myOption
}
x = 6;
mySubList = new Array();
strGroup = "DP-5";
strValue = "SP-14";
strItem = "กิจการโรงพิมพ์";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
webForm.ddlSubDepart.options[webForm.ddlSubDepart.length]= myOption
}
x = 7;
mySubList = new Array();
strGroup = "DP-1";
strValue = "SP-2";
strItem = "อำนวยการ";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
webForm.ddlSubDepart.options[webForm.ddlSubDepart.length]= myOption
}
x = 8;
mySubList = new Array();
strGroup = "DP-1";
strValue = "SP-3";
strItem = "งานพัสดุ";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
webForm.ddlSubDepart.options[webForm.ddlSubDepart.length]= myOption
}
x = 9;
mySubList = new Array();
strGroup = "DP-2";
strValue = "SP-4";
strItem = "งานบริการข้อมูล";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
webForm.ddlSubDepart.options[webForm.ddlSubDepart.length]= myOption
}
x = 10;
mySubList = new Array();
strGroup = "DP-3";
strValue = "SP-5";
strItem = "อำนวยการ";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
webForm.ddlSubDepart.options[webForm.ddlSubDepart.length]= myOption
}
x = 11;
mySubList = new Array();
strGroup = "DP-3";
strValue = "SP-6";
strItem = "ฝึกอบรมพื้นฐาน";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
webForm.ddlSubDepart.options[webForm.ddlSubDepart.length]= myOption
}
x = 12;
mySubList = new Array();
strGroup = "DP-3";
strValue = "SP-7";
strItem = "ฝ่ายฝึกอบรมเฉพาะด้าน";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
webForm.ddlSubDepart.options[webForm.ddlSubDepart.length]= myOption
}
x = 13;
mySubList = new Array();
strGroup = "DP-4";
strValue = "SP-8";
strItem = "ส่งออกแบบเบ็ดเสร็จ";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
webForm.ddlSubDepart.options[webForm.ddlSubDepart.length]= myOption
}
x = 14;
mySubList = new Array();
strGroup = "DP-5";
strValue = "SP-9";
strItem = "อำนวยการ";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
webForm.ddlSubDepart.options[webForm.ddlSubDepart.length]= myOption
}
}
//**** List SubDepart (End) ***//
</script>
</head>
<body onload="clockWork">
<div id="header" class="clearfix">
<div id="logo-container">
<div id="logo-wrap">
<img alt="Depthai Helpdesk" src="/helpdesk/images/helpdesk-logo.png">
</div>
</div>
<div id="mws-user-tools" class="clearfix">
<form method="post" action="SignIn.php">
<div id="mws-user-login" class="mws-inset">
<input name=userlog type="text" class="textbox-login" id="userlog" size=15 placeholder="ชื่อผู้ใช้งาน">
</div>
<div id="mws-user-login" class="mws-inset">
<input name=passlog type="password" class="textbox-password" id="passlog" size=15 placeholder="รหัสผ่าน">
</div>
<div id="mws-user-login" class="submit-inset">
<button type="submit" class="submit" name="submit2" >เข้าระบบ</button>
</div>
</form>
</div>
</div>
<div id="mws-wrapper">
<div id="mws-sidebar-stitch"></div>
<div id="mws-sidebar-bg"></div>
<div id="mws-sidebar">
<div id="mws-time" class="mws-inset">
<script language="javascript">
document.write(todaysDate)
</script>
<span id="textTime"></span>
</div>
<div id="mws-navigation">
<ul>
<li>
<a class="mws-i-24 i-home" href="index.php">หน้าหลัก</a>
</li>
<li>
<a class="mws-i-24 i-megaphone" href="Form.php">ฟอร์มแจ้งซ่อม</a>
</li>
<li>
<a class="mws-i-24 i-search" href="Search.php">ค้นหาการแจ้งซ่อม</a>
</li>
<li>
<a class="mws-i-24 i-register" href="Register.php">สมัครสมาชิก</a>
</li>
<li>
<a class="mws-i-24 i-help" href="Help.php">คำถามที่พบบ่อย</a>
</li>
</ul>
</div>
</div> <div id="mws-container" class="clearfix">
<div class="container">
<div class="mws-panel grid_8">
<div class="mws-panel-header">
<span class="mws-i-24 i-register" style="width: 500px;">สมัครสมาชิกใหม่</span>
</div>
<div class="mws-panel-body">
<form id="webForm" name="webForm" class="mws-form" method="post" action="UserSave.php" enctype="multipart/form-data" onsubmit="return check();">
<div class="mws-form-inline">
<div id="focus-example" class="example">
<div class="mws-form-row">
<label>สถานที่ :</label>
<div class="mws-form-item small">
<select id="ddlGov" name="ddlGov" onChange = "ListDepart(this.value)">
<option selected value=""></option>
<option value="1">รัชดาภิเษก</option>
<option value="2">บางกระสอ</option>
</select>
</div>
</div>
<div class="mws-form-row">
<label>แผนกหลัก :</label>
<div class="mws-form-item small">
<select id="ddlDepart" name="ddlDepart" style="width:120px" onChange = "ListSubDepart(this.value)"></select>
</div>
</div>
<div class="mws-form-row">
<label>แผนกย่อย :</label>
<div class="mws-form-item small">
<select id="ddlSubDepart" name="ddlSubDepart" style="width:200px"></select>
</div>
</div>
รบกวนด้วยนะครับ
|
 |
 |
 |
 |
| Date :
2012-03-07 18:08:51 |
By :
itdepthai |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

ผมก็รันได้ปกติน่ะครับ 
|
 |
 |
 |
 |
| Date :
2012-03-07 18:49:05 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ครับ ในตัวอย่างผมก็ทำให้รันบน FF ได้อยู่แล้วน่ะครับ 
|
 |
 |
 |
 |
| Date :
2012-03-08 06:26:43 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|