 |
รบกวนดูโค้ดการใช้ datepicker เลือกวันที่ลง textbox ที่ record ดึงมาจาก database |
| |
 |
|
|
 |
 |
|
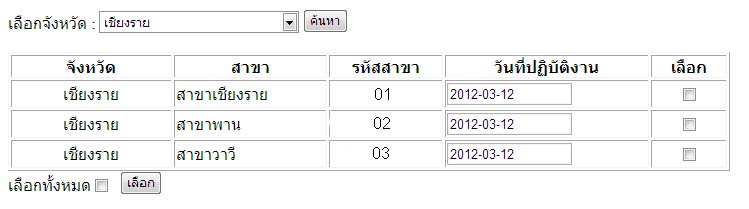
จะให้เลือกจังหวัดและสาขาที่จะปฏิบัติงานขึ้นมาจากฐานข้อมูล แล้วให้ใส่วันที่ปฏิบัติงานด้วย datepicker เมื่อคลิกที่ textbox แต่ datepicker มีแต่ textbox บรรทัดแรกค่ะ ทำยังไงให้มี datepicker ทุกบรรทัดคะ เมื่อเลือกได้แล้วจะเก็บลงอีกตารางหนึ่งค่ะ

Code (PHP)
<link rel="stylesheet" type="text/css" href="../Maintain/jquery/css/smoothness/jquery-ui-1.7.2.custom.css">
<script type="text/javascript" src="../Maintain/jquery/js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="../Maintain/jquery/js/jquery-ui-1.7.2.custom.min.js"></script>
<script type="text/javascript">
$(function(){
// แทรกโค้ต jquery
$("#Dateplan").datepicker({ minDate: 0, maxDate: "+1M +10D" });
});
</script>
<style type="text/css">
.ui-datepicker{
width:150px;
font-family:tahoma;
font-size:11px;
text-align:center;
}
</style>
</head>
<body>
<style type="text/css">@import "csjquery/s/jquery.calendars.picker.css";</style>
<script type="text/javascript" src="../Maintain/jquery/js/jquery.calendars.picker.js"></script>
<script language=JavaScript type=text/javascript>
function ClickCheckAll(vol)
{
var i=1;
for(i=1;i<=document.frmMain.hdnCount.value;i++)
{
if(vol.checked == true)
{
eval("document.frmMain.chkplan"+i+".checked=true");
}
else
{
eval("document.frmMain.chkplan"+i+".checked=false");
}
}
}
function onDelete()
{
if(confirm('Do you want to delete ?')==true)
{
return true;
}
else
{
return false;
}
}
</script>
<form name="frmsel" method="post" action="">
เลือกจังหวัด :
<select name="Provinceselect" id="Provinceselect"onChange="location.href='datepickRecordList.php?ProvinceID='+this.value;" style="width:200px">
<option value="">- เลือกจังหวัด -</option>
<?
$sqlprov="select * from province where Node_ID = 1";
$dbquery = mysql_query($sqlprov);
while($result=mysql_fetch_array($dbquery)){
if($ProvinceID == $result[ProvinceID]){
?>
<option value="<?=$result[ProvinceID];?>" selected="selected"> <?=$result[Province];?> </option>
<?
}else{?>
<option value="<?=$result[ProvinceID];?>"><?=$result[Province];?></option>
<?
} }
?>
</select>
<input type="submit" name="Submit1" id="Submit1" value="ค้นหา">
</form>
<form name="frmMain" action="" method="post" OnSubmit="return onDelete();">
<table width="722" border="1">
<tr>
<th width="157"> <div align="center">จังหวัด </div></th>
<th width="149"> <div align="center">สาขา </div></th>
<th width="110"> <div align="center">รหัสสาขา</div></th>
<th width="200"> <div align="center">วันที่ปฏิบัติงาน </div></th>
<th width="72"> <div align="center">เลือก</div></th>
</tr>
<?
$inputdate = date("Y-m-d"); //รับค่าวันที่จากฟอร์ม
if($getsubmit1)
{
$strSQL = "SELECT * FROM branch
";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
<?
$i = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$i++;
$BRNo=$objResult["BRNo"];
$Node_ID =$objResult["Node_ID"];
?>
<tr>
<td><div align="center"><?=$objResult["Province"];?></div></td>
<td><?=$objResult["BRName"];?></td>
<td><?=$objResult["BRNo"]?></td>
<td width="200"><input name="Dateplan[]" type="text" id="Dateplan" value="<?=$inputdate?>"size="15" >
<td align="center"><input type="checkbox" name="chkplan[]" id="chkplan<?=$i;?>" value="<?=$objResult["BRNo"];?>"></td>
</tr>
<?
}}
?>
</table>
เลือกทั้งหมด<input name="CheckAll" type="checkbox" id="CheckAll" value="Y" onClick="ClickCheckAll(this);">
<input type="hidden" name="hdnCount" value="<?=$i;?>">
<input type="submit" name="Submitok" id="Submitok" value="เลือก">
</form>
<?
// เพิ่มข้อมูล ลงฐานข้อมูล
//รับค่ามาจากฟอร์มที่ผู้ใช้กรอก
$getsubmitok = $_POST['Submitok']; //รับค่าจากปุ่มเลือก
$getselecttime = $_POST['selecttime']; // รับค่าครั้งที่บำรุงรักษา
$year = date("Y");
$day = date("Y-m-d");
//บันทีึกค่าลงตาราง pm_plan
if(isset($_POST['Submitok']))
{
$getdateplan = $_POST['Dateplan']; //รับค่าจาก input date plan
$getchkplan = $_POST['chkplan'];//รับค่าจาก check box
for ($i=0; $i<count($getchkplan); $i++){
$dateplan = $getdateplan[$i]; //รับค่าจาก textbox dateplan
$chkplan = $getchkplan[$i];
$sqladd = "INSERT INTO `plan` (`PlanNo`, `Node_ID`, `BRNo`, `AskPlanDate`, `PM_PlanDate`, `AskEmpID`, `ApprovedDate`, `PlanStatus`, `ApprovEmpID`, `PMyear`, `Timeid`) VALUES
(NULL, '1', '$chkplan', '$day', ' $dateplan ', '$user', '', '1', '', '$year ', '$timeid')";
// คำสั่ง sql เพิ่มข้อมูล
$sqladdquery = mysql_query($sqladd);
if($sqladdquery){
echo "<font color=green>บันทึกข้อมูลเรียบร้อยแ้ล้ว</font>";
}else{
echo "ล้มเหลวบันทึกข้อมูลไม่ผ่าน";
}
}
}
?>
Tag : PHP, MySQL
|
|
|
 |
 |
 |
 |
| Date :
2012-03-12 04:53:10 |
By :
may |
View :
4304 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้า id=Dateplan ไม่รู้จำนวนแถวเพราะดึงมาจากฐานข้อมูล ลองกำหนดเป็น array แบบนี้
id="Dateplan[]"
$("#Dateplan[]").datepicker({ minDate: 0, maxDate: "+1M +10D" });
แต่ datepicker ไม่ขึ้นมาค่ะ ควรเขียนโค้ดยังไงดี
|
 |
 |
 |
 |
| Date :
2012-03-13 03:16:02 |
By :
may |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองเขียน loop ใน jQuery ดูครับ แต่น่าจะมีวิธีง่ายกกว่านี้ครับ รอผู้รู้ครับ
|
 |
 |
 |
 |
| Date :
2012-03-13 05:49:13 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณค่ะ จะลองหาวิธีวนลูป jQuery ดูค่ะ
|
 |
 |
 |
 |
| Date :
2012-03-13 10:46:12 |
By :
may |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|