 |
|
จาก Code DropDownlist อันนี้......................[ เราทำการเพิ่มส่วนของ Script เข้าไปค่ะ เพราะต้องการ 3 form]
ในส่วนของ Script สามอำเภอค่ะ
<script language = "JavaScript">
//**** ListAmphur (Start) ***//
function ListAmphur(SelectValue)
{
dateform.amphur.length = 0;
var myOption = new Option();
/*dateform.amphur.options[dateform.amphur.length]= myOption*/
<?
$intRows = 0;
$strSQL = "SELECT * FROM amphur ORDER BY provinceID ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
/*$intRows = 0; */
while($objResult = mysql_fetch_array($objQuery))
{
/*$intRows++;*/
?>
x = <?=$intRows;?>;
mySubList = new Array();
strGroup = "<?=$objResult["provinceID"];?>";
strValue = "<?=$objResult["id"];?>";
strItem = "<?=$objResult["name"];?>";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0])
dateform.amphur.options[dateform.amphur.length]= myOption ;
}
<?
}
?>
}
//**** ListAmphur (End) ***//
</script>
<script language = "JavaScript">
//**** ListAmphur1 (Start) ***//
function ListAmphur1(SelectValue1)
{
dateform2.amphur1.length;
var myOption1 = new Option()
/*dateform2.amphur1.options[dateform2.amphur1.length]= myOption1*/
<?
$intRows1 = 0;
$strSQL1 = "SELECT * FROM amphur ORDER BY provinceID ASC ";
$objQuery1 = mysql_query($strSQL1) or die ("Error Query [".$strSQL1."]");
while($objResult1 = mysql_fetch_array($objQuery1))
{
/*$intRows1++;*/
?>
x = <?=$intRows1;?>;
mySubList1 = new Array();
strGroup1 = "<?=$objResult1["provinceID"];?>";
strValue1 = "<?=$objResult1["id"];?>";
strItem1 = "<?=$objResult1["name"];?>";
mySubList1[x,0] = strItem1;
mySubList1[x,1] = strGroup1;
mySubList1[x,2] = strValue1;
if (mySubList1[x,1] == SelectValue1){
var myOption1 = new Option(mySubList1[x,0])
dateform2.amphur1.options[dateform2.amphur1.length]= myOption1;
}
<?
}
?>
}
//**** ListAmphur1 (End) ***//
</script>
<script language = "JavaScript">
//**** ListAmphur2 (Start) ***//
function ListAmphur2(SelectValue2)
{
dateform5.amphur2.length;
var myOption2 = new Option()
/*dateform5.amphur2.options[dateform5.amphur2.length]= myOption2*/
<?
$intRows2 = 0;
$strSQL2 = "SELECT * FROM amphur ORDER BY provinceID ASC ";
$objQuery2 = mysql_query($strSQL2) or die ("Error Query [".$strSQL2."]");
/*$intRows2 = 0;*/
while($objResult2 = mysql_fetch_array($objQuery2))
{
/*$intRows2++;*/
?>
x = <?=$intRows2;?>;
mySubList2 = new Array();
strGroup2 = "<?=$objResult2["provinceID"];?>";
strValue2 = "<?=$objResult2["id"];?>";
strItem2 = "<?=$objResult2["name"];?>";
mySubList2[x,0] = strItem2;
mySubList2[x,1] = strGroup2;
mySubList2[x,2] = strValue2;
if (mySubList2[x,1] == SelectValue2){
var myOption2 = new Option(mySubList2[x,0], mySubList2[x,1])
dateform5.amphur2.options[dateform5.amphur2.length]= myOption2;
}
<?
}
?>
}
//**** ListAmphur2 (End) ***//
</script>
ส่วนนี้เป็น Script ของการเลือก Checkbox แล้วเปลี่ยนค่าใน DropDownList ค่ะ
<script language="JavaScript">
<!--
function enable_text()
{
if (document.dateform2.chkbox.checked) {
document.dateform2.province1.value=document.dateform.province.value;
document.dateform2.amphur1.value = document.dateform.amphur.value;
}
if (!document.dateform2.chkbox.checked) {
document.dateform2.province1.value='';
document.dateform2.amphur1.value = '';
}
if(document.dateform5.chkbox2.checked){
document.dateform5.province2.value=document.dateform.province.value;
document.dateform5.amphur2.value=document.dateform.amphur.value;
}
if (!document.dateform5.chkbox2.checked) {
document.dateform5.province2.value='';
document.dateform5.amphur2.value='';
}
}
//-->
</script>
Code (PHP)
<?
$objConnect = mysql_connect("localhost","root","1234") or die("Error Connect to Database");
$objDB = mysql_select_db("dblearning");
@mysql_query("SET NAMES UTF8");
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<body>
<!-- *********************************************************************************************************** -->
<form name = "dateform" action="" method="post">
<select id="province" name="province" style="height:25px;background-color:#66CCFF;" onChange = "ListAmphur(this.value)">
<option selected ="selected">[กรุณาเลือก...]</option>
<?
$strSQL = "SELECT * FROM province ORDER BY province_id ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery))
{
?>
<option value="<?=$objResult["province_id"];?>"><?=$objResult["province_name"];?></option>
<?
}
?>
</select>
<label>
<select id="amphur" name="amphur" style="height:25px;background-color:#66CCFF;">
<option select="">[กรุณาเลือก...]</option>
</select>
</label>
<div align="left"><span class="style110">
<label></label>
</span>
<label></label>
</div></form>
<!-- ************************************************************************************************************* -->
<form name = "dateform2" action ="" method ="post">
<input type="checkbox" name="chkbox" id="chkbox" onclick="enable_text()"/>
<select id="province1" name="province1" style="height:25px;background-color:#66CCFF;" onchange="ListAmphur1(this.value)">
<option selected ="selected">[กรุณาเลือก...]</option>
<?
$strSQL1 = "SELECT * FROM province ORDER BY province_id ASC ";
$objQuery1 = mysql_query($strSQL1) or die ("Error Query [".$strSQL1."]");
while($objResult1 = mysql_fetch_array($objQuery1))
{
?>
<option value="<?=$objResult1["province_id"];?>">
<?=$objResult1["province_name"];?>
</option>
<?
}
?>
</select>
<span class="style57">
<select id="amphur1" name="amphur1" style="height:25px;background-color:#66CCFF;">
<option select="">[กรุณาเลือก...]</option>
</select>
</span>
</form>
<!-- *************************************************************************************************************** -->
<form name = "dateform5" action="" method="post">
<input type="checkbox" name="chkbox2" id="chkbox2" onclick="enable_text()"/>
<select id="province2" name="province2" style="height:25px;background-color:#66CCFF" onclick="ListAmphur2(this.value)">
<option selected ="selected">[กรุณาเลือก...]</option>
<?
$strSQL2 = "SELECT * FROM province ORDER BY province_id ASC ";
$objQuery2 = mysql_query($strSQL2) or die ("Error Query [".$strSQL2."]");
while($objResult2 = mysql_fetch_array($objQuery2))
{
?>
<option value="<?=$objResult2["province_id"];?>"><?=$objResult2["province_name"];?> </option>
<?
}
?>
</select>
<select id="amphur2" name="amphur2" style="height:25px;background-color:#66CCFF" >
<option select="">[กรุณาเลือก...]</option>
</select>
</form>
<!-- ************************************************************************************************* -->
</body>
</html>
<?
mysql_close($objConnect);
?>
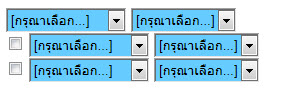
จาก Code ผลลัพธ์ที่ได้เป็นรูปนี้ค่ะ

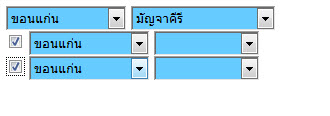
ส่วนอันนี้เป็นผลลัพธ์ที่ได้เมื่อทำการ Check

ส่วนนี้เป็น Database ของเราค่ะ
http://file2.uploadfile.biz/i/IXEXMEIMINXNEZ
คือเราทำให้ตัวอำเภอเปลี่ยนไม่ได้ค่ะ นั่งทำมาทั้งวันแล้วไม่รู้จริง ๆ ค่ะ คิดว่าน่าจะมีอะไรผิดนิดเดียวแต่นั่งแก้หลายรอบแล้ว รบกวนพี่ ๆ น้อง ๆ ช่วยดูให้หน่อยนะคะ ขอบคุณมากๆๆๆๆๆๆๆๆๆๆๆๆๆๆค่ะ
Tag : PHP, HTML/CSS, JavaScript
|
|
|
 |
 |
 |
 |
| Date :
2012-03-13 17:31:41 |
By :
noon_ |
View :
2448 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |