 |
จะทำให้เลือก listmenu แล้วแสดง textbox ขึ้นมาข้างๆครับ จะทำได้ยังไง |
| |
 |
|
|
 |
 |
|
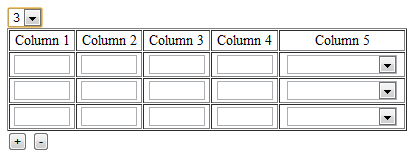
ใช่แบบนี้หรือเปล่าครับ

Code (PHP)
<html>
<head>
<title>ThaiCreate.Com JavaScript Add/Remove Element</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<?
mysql_connect("localhost","root","root");
mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM customer";
$objQuery = mysql_query($strSQL);
?>
<script language="javascript">
function CreateSelectOption(ele)
{
var objSelect = document.getElementById(ele);
var Item = new Option("", "");
objSelect.options[objSelect.length] = Item;
<?
while($objResult = mysql_fetch_array($objQuery))
{
?>
var Item = new Option("<?=$objResult["Name"];?>", "<?=$objResult["CustomerID"];?>");
objSelect.options[objSelect.length] = Item;
<?
}
?>
}
function CreateNewRow()
{
var intLine = parseInt(document.frmMain.hdnMaxLine.value);
intLine++;
var theTable = document.getElementById("tbExp");
var newRow = theTable.insertRow(theTable.rows.length)
newRow.id = newRow.uniqueID
var newCell
//*** Column 1 ***//
newCell = newRow.insertCell(0);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column1_"+intLine+"\" ID=\"Column1_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 2 ***//
newCell = newRow.insertCell(1);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column2_"+intLine+"\" ID=\"Column2_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 3 ***//
newCell = newRow.insertCell(2);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column3_"+intLine+"\" ID=\"Column3_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 4 ***//
newCell = newRow.insertCell(3);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column4_"+intLine+"\" ID=\"Column4_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 5 ***//
newCell = newRow.insertCell(4);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><SELECT NAME=\"Column5_"+intLine+"\" ID=\"Column5_"+intLine+"\"></SELECT></center>";
//*** Create Option ***//
CreateSelectOption("Column5_"+intLine)
document.frmMain.hdnMaxLine.value = intLine;
}
function RemoveRow()
{
intLine = parseInt(document.frmMain.hdnMaxLine.value);
if(parseInt(intLine) > 0)
{
theTable = document.getElementById("tbExp");
theTableBody = theTable.tBodies[0];
theTableBody.deleteRow(intLine);
intLine--;
document.frmMain.hdnMaxLine.value = intLine;
}
}
function GenerateRow(val)
{
var intRows = parseInt(val);
for(i=0;i<intRows;i++)
{
CreateNewRow();
}
}
</script>
<body>
<form name="frmMain" method="post">
<select name="ddlLine" OnChange="GenerateRow(this.value)">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
<table width="445" border="1" id="tbExp">
<tr>
<td><div align="center">Column 1 </div></td>
<td><div align="center">Column 2 </div></td>
<td><div align="center">Column 3 </div></td>
<td><div align="center">Column 4 </div></td>
<td><div align="center">Column 5 </div></td>
</tr>
</table>
<input type="hidden" name="hdnMaxLine" value="0">
<input name="btnAdd" type="button" id="btnAdd" value="+" onClick="CreateNewRow();">
<input name="btnDel" type="button" id="btnDel" value="-" onClick="RemoveRow();">
</form>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2012-03-14 09:20:27 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ก็น่าจะใกล้เคียงอ่ะครับ ขอบคุณมากครับที่กรุณา
แต่ที่ผมกำลังทำคือ มี listmenu ไว้เลือกรายการที่จะทำ(ค้นหา) เช่นค้นหาจาก ชื่อ วันที่ ฯลฯ พอเลือกแล้วก็มี textbox แสดงขึ้นมารับ keyword อ่ะครับ แต่ที่ทำไว้คือ เลือกหัวข้อได้ และรับ keyword ได้(อย่างละช่อง) แล้วทีนี้ต้องการเพิ่มส่วนวันที่ ให้ค้นหาเป็นช่วงได้ เพราะงั้นมันจึงต้องเพิ่ม textbox อีกช่องนึงครับ ซึ่งถ้าจะสร้างขึ้นมาให้มันแสดงตลอดเวลาก็ยังไงอยู๋ก็เลยกำลังหาวิธี ที่จะให้มันแสดง เมื่อเลือกวันที่อ่ะครับ แล้วก็พอเปลี่ยนไปเลือกอย่างอื่นก็ทำให้มันซ่อนเหมือนเดิมด้วยอ่ะครับ
ส่วนที่ให้มาจะลองนำไปประยุกต์หาฟังก์ที่ใช้งานได้นะครับ
|
ประวัติการแก้ไข
2012-03-14 09:27:48
 |
 |
 |
 |
| Date :
2012-03-14 09:26:28 |
By :
akkaneetha |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แบบนี้หรือเปลาครับ
Code (PHP)
<script language='javascript'>
function enable_other(){
var sel = document.getElementById('sel_work').options[document.getElementById('sel_work').selectedIndex].value;
if(sel == 1){
document.getElementById('one').style.display="inline";
document.getElementById('two').style.display="none";
document.getElementById('three').style.display="none";
}else if(sel == 2){
document.getElementById('two').style.display="inline";
document.getElementById('one').style.display="none";
document.getElementById('three').style.display="none";
}else if(sel == 3){
document.getElementById('three').style.display="inline";
document.getElementById('one').style.display="none";
document.getElementById('two').style.display="none";
}else{
document.getElementById('one').style.display="none";
document.getElementById('two').style.display="none";
document.getElementById('three').style.display="none";
}
}
</script>
<select id='sel_work' name='sel_work' onchange='enable_other();'>
<option value='0'>จำนวนข้อสอบ</option>
<option value='1'>1</option>
<option value='2'>2</option>
<option value='3'>3</option>
</select>
<div id='one' style='display:none;'>
<br><input type='text' name='txtone1' id='txtone1' value='' >
</div>
<div id='two' style='display:none;'>
<br><input type='text' name='txttwo1' id='txtotwo1' value='' >
<br><input type='text' name='txttwo1' id='txtotwo1' value='' >
</div>
<div id='three' style='display:none;'>
<br><input type='text' name='txtthree1' id='txtotwo1' value='' >
<br><input type='text' name='txtthree2' id='txtotwo2' value='' >
<br><input type='text' name='txtthree3' id='txtotwo3' value='' >
</div>
|
 |
 |
 |
 |
| Date :
2012-03-14 09:34:13 |
By :
namebom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

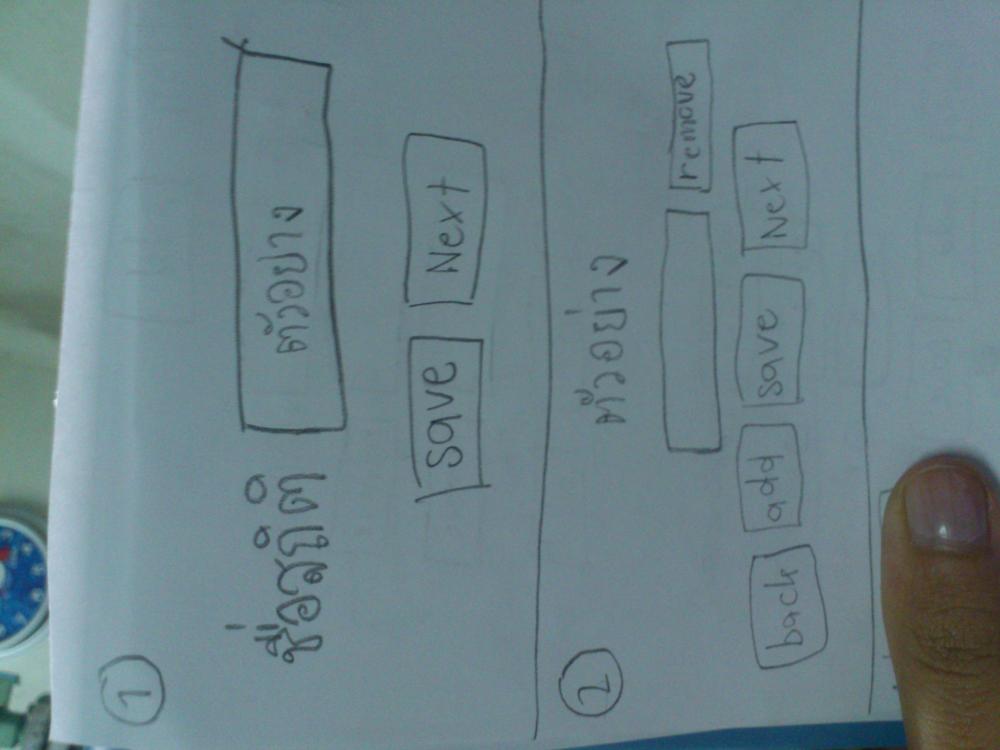
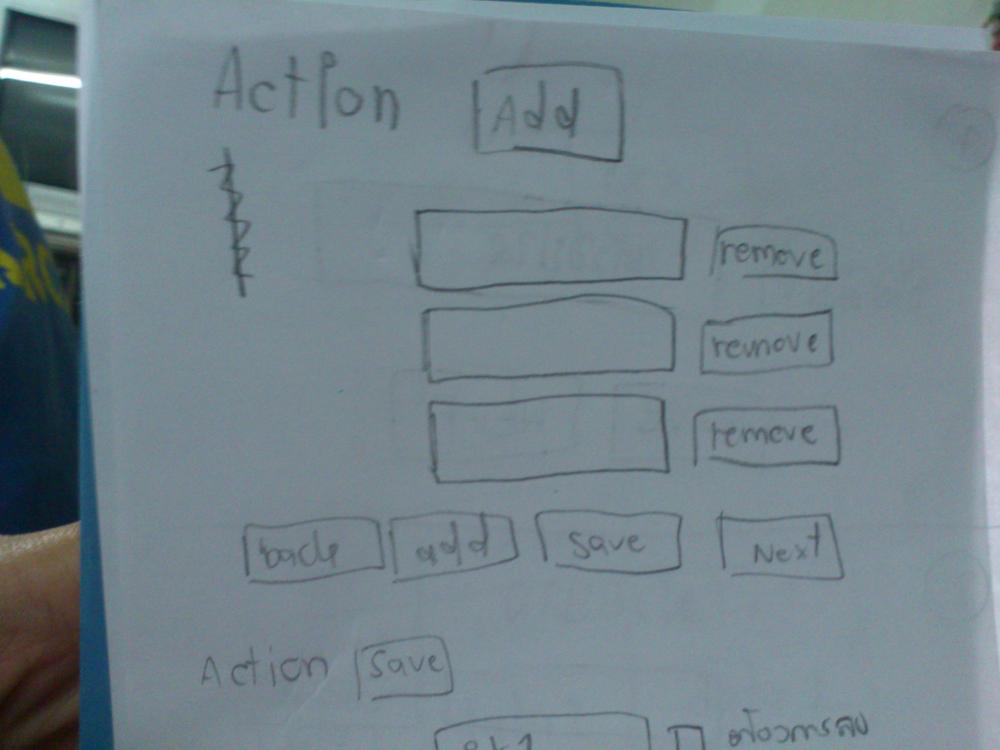
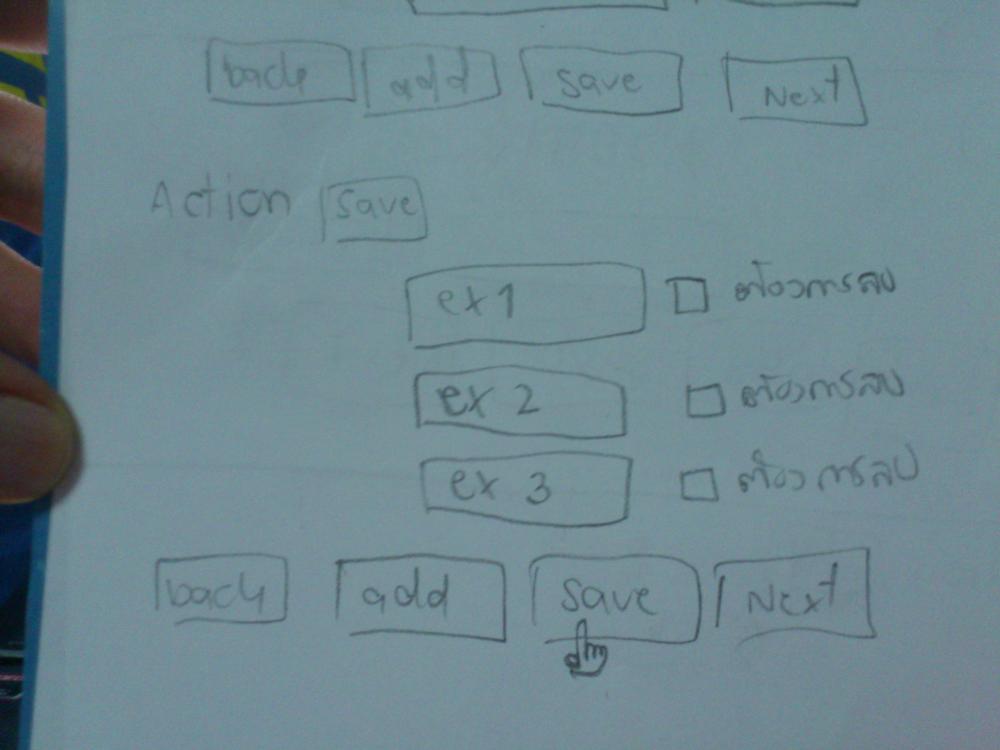
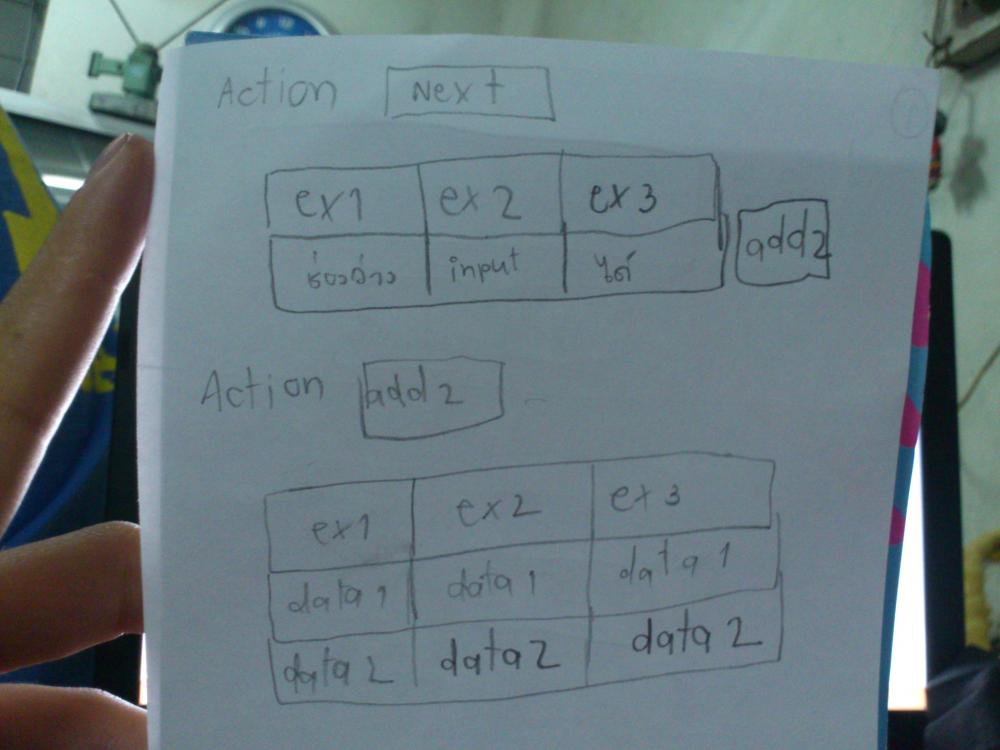
1 พอกรอกชื่อสถิตมันจะเก็บลงฐานข้อมูล 2 ชื่อสถิติจะถูกดึงมาจากฐานข้อมูล(ตัวอย่าง)

ในหน้านี้สามารถ add textbox ได้ตามต้องการจากปุ่ม add remove ได้ถ้าเกินจำนวน

เมื่อกดเซฟข้อมูลที่กรอกลงงไป (ex1,ex2,ex3) จะถูกนำไปเก็บไว้ในฐานข้อมูล

เมื่อกด next ในรูป p3 ( ex1,ex2,ex3) จะกลายเป็นหัวตารางและมีช่องสำหรับกรอกข้อมูลในแต่ละคอลัมภ์(จำนวนคอลัมภ์ขึ้นอยู่กับตอนกรอกข้อมูล และเพิ่ม textbox ในรูป p3) จากนั้นสามารถกรอกข้อมูลลงในช่องว่างได้ เมื่อกดปุ่ม add2 ข้อมูลจะถูกส่งไปยัง ฐานข้อมูลและโชว์ในตารางด้านล่างโดยเรียงลำดับจากการกรอกก่อนอยู่อันดับแรก
แบบบนี้พอได้ไหมคะ จริงๆตอนนี้ทำรูป p1 p2 p3 ได้แล้ว แต่สี่จนปัญญาอะค่ะ รบกวนหน่อยนะคะ
ขอบคุณค่ะ
|
 |
 |
 |
 |
| Date :
2014-01-29 21:41:20 |
By :
picegaa |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|