 |
สอบถามเรื่องการเปลี่ยนค่าใน value ในกรณีที่มี input หลายตัวด้วยครับ |
| |
 |
|
|
 |
 |
|
สอบถามเรื่องการเปลี่ยนค่าใน value ในกรณีที่มี input หลายตัวด้วยครับ

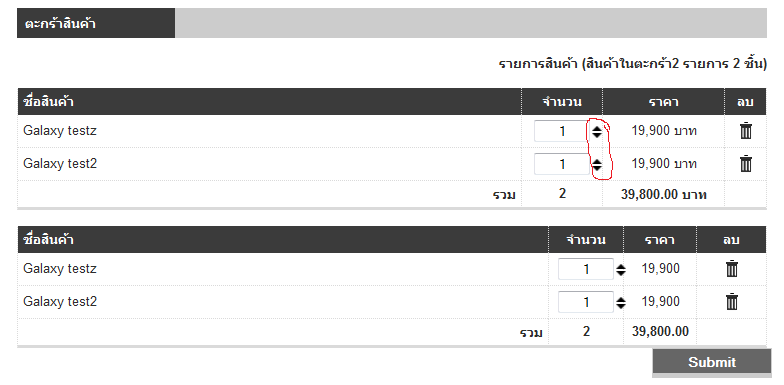
จากตัวอย่างนะครับ
ถ้าผมกดที่ลูกศร ช่องที่ 1 หรือช่องที่ 2 ก็แล้วแต่ ค่า value จะเปลี่ยนเฉพาะในส่วนของ input ตัวแรกอย่างเดียว
พอดีแนวทางแนะนำบ้างไหมครับ ว่าจะใช้วิธีใดได้บ้าง
จากข้อมูลดังกล่าว
Code (PHP)
function incProduct(amount,pid,qty){
if(document.getElementById("pd_quantity").value==amount){
document.getElementById("pd_quantity").value==amount;
}
else {
var cart = "cart0000000009" ;
$('#pd_quantity').val(parseInt($('#pd_quantity').val())+1);
var qy = document.getElementById("pd_quantity").value;
$.ajax({
url:"chk.php",
type: 'POST',
data: {product_id:pid,up:cart, quantity:qy},
dataType: 'json',
success: function(data) {
$('.cart_num').html(data.num);
$('.cart_quantity').html(data.quantity);
$('.cart_price').html(data.price);
}
});
}
}
ตัวโค้ดมีลักษณะดังนี้ครับ
ในส่วนของ ชื่อ input คือ cart_quantity
ผมสงสัยว่า ถ้าจะทำให้แต่ละช่องแยกอิสระออกจากกันจะเขียน code ลักษณะไหนครับ
$('.cart_quantity').html(data.quantity);
หรือต้องใช้วิธีการ Loop ครับ
Code (PHP)
function getjson_cart(){
if(count($_SESSION["cartNumber"])>0){
$TotalAmount=0;$TotalPrice=0;
foreach($_SESSION["cartNumber"] as $RowCount){
//$_SESSION[$RowCount][1] = $_POST["quantity"];
$TotalAmount+=$_SESSION[$RowCount][1];#คำนวณหาจำนวนสินค้าทั้งหมด
$TotalPrice+=($_SESSION[$RowCount][2]*$_SESSION[$RowCount][1]);#คำนวณหาราคาสินค้าทั้งหมด
}
echo '{"num":"'.count($_SESSION["cartNumber"]).'","quantity":"'.$TotalAmount.'","price":"'.number_format($TotalPrice,2).'"}';
}else{
echo '{"num":"0","quantity":"0","price":"0.00"}';
}
}
อันนี้คือ code ที่ส่งค่าครับ
Tag : PHP, Ajax, jQuery
|
ประวัติการแก้ไข
2012-03-17 17:42:07
|
 |
 |
 |
 |
| Date :
2012-03-17 17:32:19 |
By :
asustak |
View :
1671 |
Reply :
6 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับพี่วิน
ตอนนี้ผมใช้ $i
ในการกำหนดค่า input เช่น id=A[1] id=A[2]
แต่ในส่วนของ javascript เราจะส่งค่ากลับมายัง id แต่ละตัวได้ยังไงครับ
พอดีติดตรงนี้ครับ
Code (JavaScript)
Code (PHP)
Code (JavaScript)
[js]
$('#pd_quantity').val(parseInt($('#pd_quantity').val())+1);
11.
var qy = document.getElementById("pd_quantity").value;
[/js]
|
 |
 |
 |
 |
| Date :
2012-03-17 20:36:27 |
By :
asustak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ในตัวอย่างผมระบุ id แต่ละแถวเลยครับ
|
 |
 |
 |
 |
| Date :
2012-03-17 20:52:09 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โทดทีครับ
Code (PHP)
$('#pd_quantity').val(parseInt($('#pd_quantity').val())+1);
var qy = document.getElementById("pd_quantity").value;
อย่างในตัวอย่างนะครับ
สมมุติ php input มี ID ชื่อ pd_quantity1 ผมต้องการให้ javascript เปลี่ยนค่า id เอง ตาม input ที่ส่งมาครับ อันนี้จะเขียนได้ลักษณะไหนครับ คือผมต้องการให้ $('#pd_quantity').val เปลี่ยนเป็น $('#pd_quantity1').val แบบนี้นะครับ
พอมีแนวทางแนะนำไหมครับ
เพราะตอนนี้ในส่วน PHP ได้แล้ว แต่ติดในส่วนของ javascript พอดีกำลังศึกษาอยู่ครับ หรือพอมีตัวอย่างของ javascript แบบนี้บ้างไหมครับ
|
 |
 |
 |
 |
| Date :
2012-03-17 21:01:26 |
By :
asustak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองดูแล้วก็ยังไม่ได้อยู่ดี มีใครพอจะให้คำปรึกษาได้บ้างครับ
ลองใช้วิธีการ Loop ดูแล้ว
ปรากฏว่าค่าทั้ง 2 ช่องเปลี่ยนไปด้วย
ก็คือ
Code (PHP)
<?
for($i=0;$<3;$i++;)
?>
<input name="txtmain" id="txtmain<?=$i;?>" onchange="test(1,a001,1);" >
<? } ?>
ผลลัพท์ที่ได้เป็น
<input name="txtmain" id="txtmain1" onchange="test(1,a001,1);" >
<input name="txtmain" id="txtmain2" onchange="test(1,a001,1);" >
<input name="txtmain" id="txtmain3" onchange="test(1,a001,1);" >
Code (PHP)
function incProduct(amount,pid,qty){
if(document.getElementById("txtmain").value==amount){
document.getElementById("txtmain").value==amount;
}
else {
var cart = "cart0000000009" ;
$('#txtmain').val(parseInt($('#txtmain').val())+1);
var qy = document.getElementById("txtmain").value;
$.ajax({
url:"chk.php",
type: 'POST',
data: {product_id:pid,up:cart, quantity:qy},
dataType: 'json',
success: function(data) {
$('.cart_num').html(data.num);
$('.cart_quantity').html(data.quantity);
$('.cart_price').html(data.price);
}
});
}
}
ที่ผมต้องการคือ เมื่อ onchange ในแต่ละ input แล้ว ส่งค่าไปที่ javascript function incProduct
จากนั้นให้นำค่าที่ได้จาก input มาแทนค่าใน javascript ในส่วนของ document.getElementById("txtmain").value
ให้ตัว ID txtmain เปลี่ยนค่าเป็น txtmain3
จะแก้ไขได้อย่างไรครับ
|
 |
 |
 |
 |
| Date :
2012-03-18 00:06:39 |
By :
asustak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|