|
 |
| |
พอดียังไม่เคลียร์ ขอสอบถามเรื่องการเปลี่ยนค่าใน value ในกรณีที่มี input หลายตัวด้วยครับ |
| |
 |
|
|
 |
 |
|
จาก https://www.thaicreate.com/php/forum/075696.html#6
ลองดูแล้วก็ยังไม่ได้อยู่ดี มีใครพอจะให้คำปรึกษาได้บ้างครับ
ลองใช้วิธีการ Loop ดูแล้ว
ปรากฏว่าค่าทั้ง 2 ช่องเปลี่ยนไปด้วย
Code (PHP)
<?
for($i=0;$<3;$i++;)
?>
<input name="txtmain" id="txtmain<?=$i;?>" onchange="test(1,a001,1);" >
<? } ?>
ผลลัพท์ที่ได้เป็น
อันนี้แปรผันตามจำนวน row ที่ query
<input name="txtmain" id="txtmain1" onchange="test(1,a001,1);" >
<input name="txtmain" id="txtmain2" onchange="test(1,a001,1);" >
<input name="txtmain" id="txtmain3" onchange="test(1,a001,1);" >
Code (PHP)
function incProduct(amount,pid,qty){
if(document.getElementById("txtmain").value==amount){
document.getElementById("txtmain").value==amount;
}
else {
var cart = "cart0000000009" ;
$('#txtmain').val(parseInt($('#txtmain').val())+1);
var qy = document.getElementById("txtmain").value;
$.ajax({
url:"chk.php",
type: 'POST',
data: {product_id:pid,up:cart, quantity:qy},
dataType: 'json',
success: function(data) {
$('.cart_num').html(data.num);
$('.cart_quantity').html(data.quantity);
$('.cart_price').html(data.price);
}
});
}
}
ที่ผมต้องการคือ เมื่อ onchange ในแต่ละ input แล้ว ส่งค่าไปที่ javascript function incProduct
จากนั้นให้นำค่าที่ได้จาก input มาแทนค่าใน javascript ในส่วนของ document.getElementById("txtmain").value
ให้ตัว ID txtmain เปลี่ยนค่าเป็น txtmain3
จะแก้ไขได้อย่างไรครับ
ปัญหาที่เจอตอนนี้คือ ID ซ้ำ แก้ไขในส่วนของ php ได้แล้วครับ แต่ติดในส่วนของ javascript ครับ
Tag : PHP, JavaScript, Ajax

|
ประวัติการแก้ไข
2012-03-18 00:15:04
|
 |
 |
 |
 |
| Date :
2012-03-18 00:09:11 |
By :
asustak |
View :
1259 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อธิบายใหม่หน่อยครับ ต้องการอะไรยังไง อุตส่าห์ใช้ jquery แล้ว ไม่ต้องเขียน onchange แบบนั้นหรอกครับ มันผิดตรงไหน ผิดยังไง วิธี debug javascript เปิดด้วย chrome, firefox จะมี error console ให้เห็นเลยว่า error ตรงไหนยังไง
|
 |
 |
 |
 |
| Date :
2012-03-18 00:22:30 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

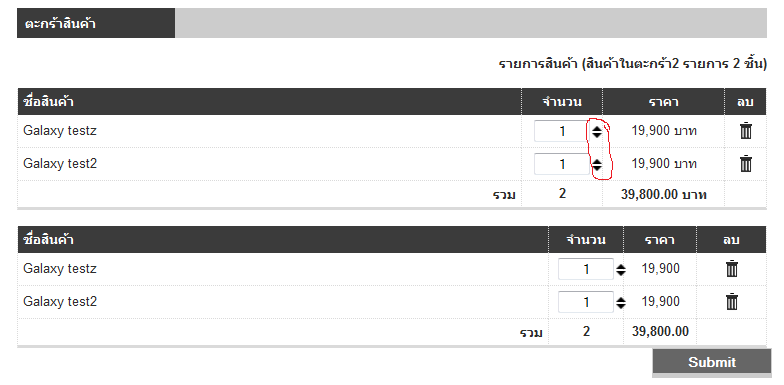
อันนี้เป็นรูปภาพประกอบนะครับ
ก็คือ หากผมกดปุ่มที่ลูกศร จะเรียกใช้ ฟังก์ชั่น จากนั้น จะส่งค่า กลับมาแสดงผลในส่วนของ input แต่ละช่องครับ
ซึ่งติดปัญหาในส่วนของการส่งค่ากลับ
เนื่องจากว่ายังไม่ค่อยถนัด javascript ครับ
ซึ่งปัญหาที่พบคือ เมื่อ input ของเรามีหลาย ID เช่น ID D1 D2 D3 D4
แต่ในส่วนของ javascript ที่ผมใช้ปัจจุบันได้แค่ 1 ค่า คือ document.getElementById("D1").value=5;
ก็คือ จะส่งค่ากลับไปแสดงผลที่ input ID D1
ซึ่งผมอยากให้ค่า ID document.getElementById("D1").value=5 นั้นเปลี่ยนตาม ID ที่ส่งออกไปครับ
|
 |
 |
 |
 |
| Date :
2012-03-18 00:33:42 |
By :
asustak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ต้องการแค่ตรงนั้น เอานี่ไปใช้ครับ jQuery UI 1.7 Spinner ไหนๆ ก็ใช้ jQuery อยู่แล้ว
|
 |
 |
 |
 |
| Date :
2012-03-18 00:52:05 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับ เดี๋ยวจะลองศึกษาแล้วนำมาประยุกต์ใช้ดูครับ ^^
|
 |
 |
 |
 |
| Date :
2012-03-18 00:53:28 |
By :
asustak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 02 Load balance : Server 02
|

